
How to Create a Gradient Button in Elementor
Do you want to create a gradient button in Elementor for your website
Buttons are small but a very essential element for any website. If you place the button in the right place it will increase your audience engagement and conversion. Buttons act like a medium between the users and the products or services you offer. It also tells the user what to do next.
Elementor offers you button widgets that enable you to create beautiful buttons on your website. You can add many features and styles to your button to make it more attractive and functional to your users. Here in this article, we will show you the easiest way to create a gradient button in Elementor.
Create a Gradient Button in Elementor
In Elementor you can easily create a button but by default, the button widgets don’t have any color gradient option. But you can add it using some tricks. You don’t need any extra add or plugins to create a gradient button. You don’t even need Elementor Pro. With the Elementor free version, we will create our gradient button. So. let’s start.
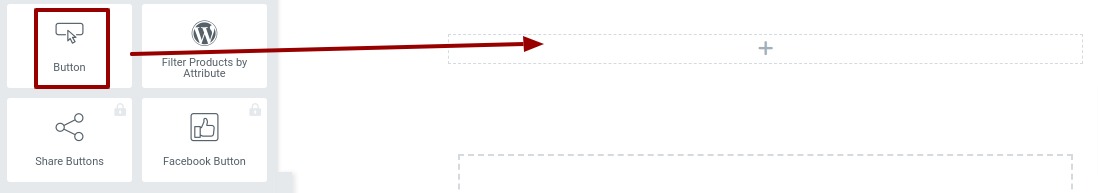
Open the page with Elementor where you want to add the button. Then add the button widgets to the section.

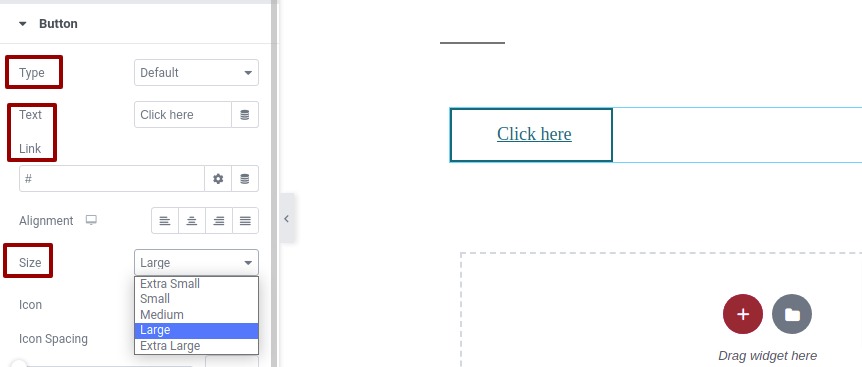
Your button is added to the section now from the content tab you can set some default settings for your button. You can change the button type, and add text and links. You can also set the alignment. From the size option, selects large so that you can feel comfortable editing the button.

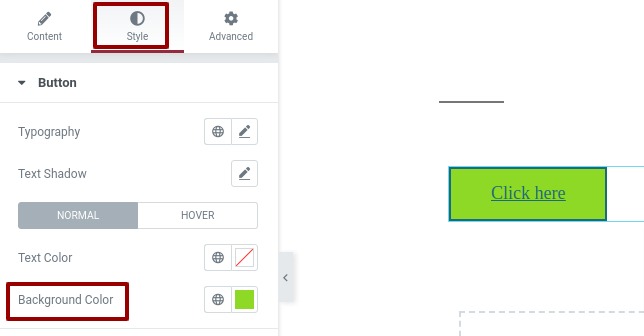
Now move on to the style tab and from the background option, add a background color for the button.

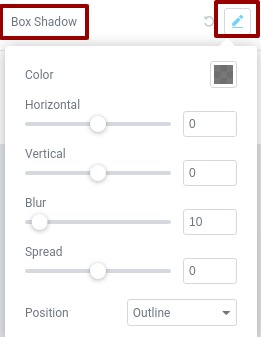
After adding the background color go to the box-shadow option. Using the box-shadow option we will add color gradients to our button.

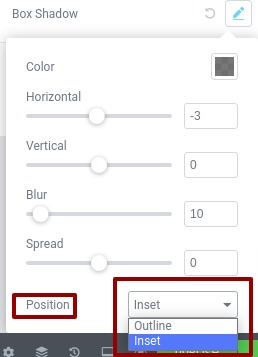
First, you need to set the position option. From the position option, set the position as an insert so the box-shadow effect will apply inside the button.

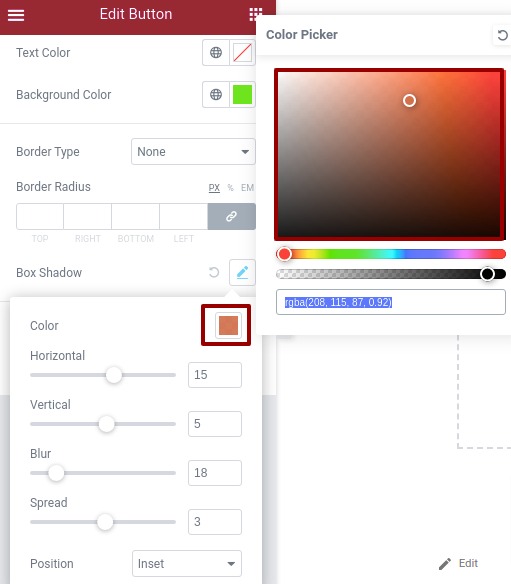
Now you can choose the color from the gradient option. Add the color by clicking on the color option.

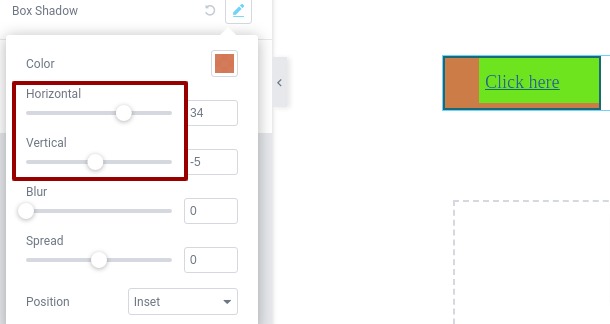
After adding the color change the level of the horizontal and vertical slider to see how it affects your button.

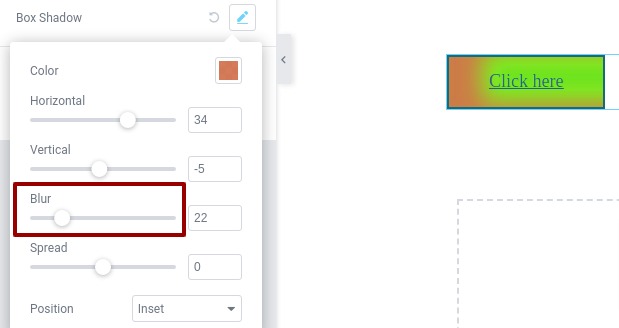
You can change the blur level to make it more beautiful.

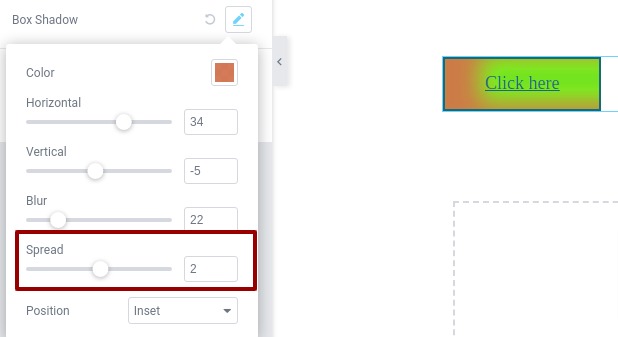
Use the spread level, you can spread the color effect.

That’s it you can add color as your want and play with the box-shadow option to make the color gradient more attractive.
Here are some tips you need to consider when you add and style your button.
- Make the text clear to read
- Make it look clickable
- Place the button on a right so that users don’t need to search for it
- Make the button purpose clear
- Make the button size adjustable to your page
Wrapping Up
We hope this article will help you create a color gradient button for your website. You can see our other articles to learn How to work with image carousel with Elementor
How to create an image accordion with Elementor
How to work with video widget in Elementor
If you like this article please like our Facebook page to stay connected.



Comment