
How to work with video widget in Elementor
Do you want to add a video widget in Elemenotor on your website? This article will guide you to add a video widget and show you how it works to your website using the Elementor page builder plugin.
Video can be a great way for your business to promote your services. But you need to use video on your website in a proper way. Adding videos to your website you need to consider many things as videos take more space. Using too many spaces can make your website slow that can slow your website. To solve this problem you can use the lightbox features of Elementor. It enables you to use videos without consuming too much space.
Lightbox offers many features like you can add a video link to display so that you don’t need any video thumbnail. So you can see the lightbox to display videos anywhere on your WordPress website.
If you are running a video-based website then consuming less space without compromising video quality is very important. Elementor offers you all you need to display your videos. So let’s see how the video widget work.
Work with video widget in Elementor
Open up a page with Elementor editor where you want to add your video. Now click on the plus icon to add a section.

After that choose your column for the video section. Here we are selecting the one-column section.

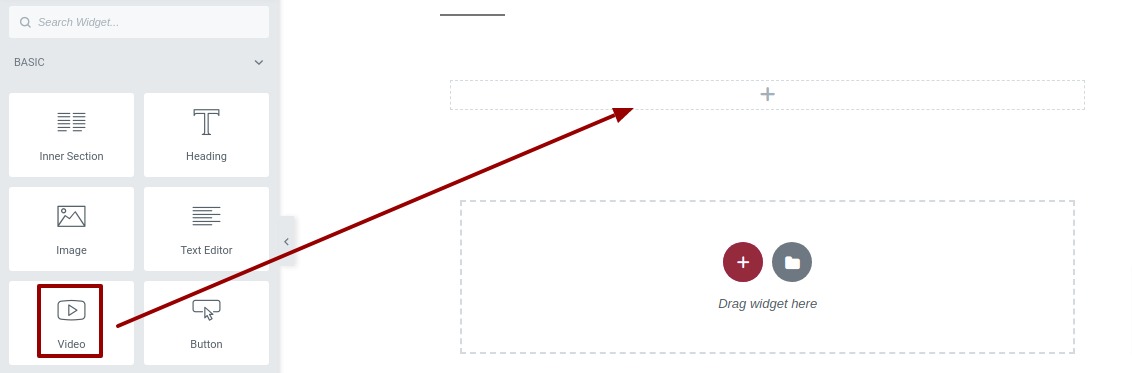
Now from the widget panel drag the video widget and drop it into your created section.

It will add the video widget to your web page. By default, Elementor will add a YouTube video. Now from the source menu, you can select the video source as –
- YouTube
- Vimeo
- Daily Motion
- Self-hosted
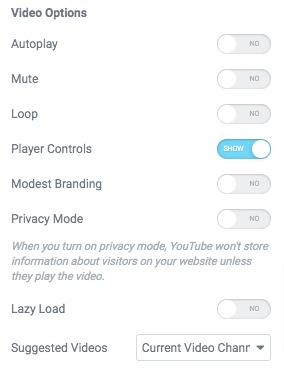
Select the source and then add the link of the video to display. You can also set the start time and end time of the video. Now from the Video Options menu you can enable or disable the autoplay, mute, and loop option. You can also disable or enable the player controls, modest branding, lazyload features.

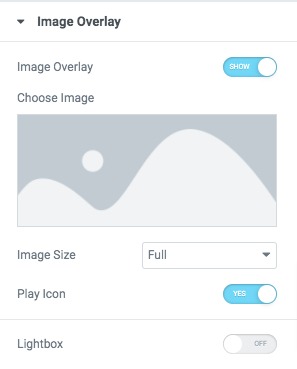
Image Overlay
Enable the image overlay option and add a thumbnail image for the video. You can also set the image size too for the video thumbnail.

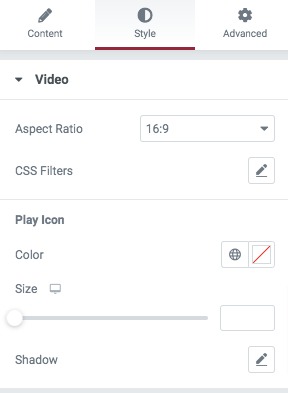
Now move on to the style tab from there set the video aspect ratio and CSS filters. Add play icon size, color and shadow.

That’s it! You have successfully added a video to your web pages.
Wrapping Up
We hope this article will help you. You can see our other articles to learn How to create custom shapes in Elementor with the Spacer widget
How to create section templates in Elementor
How to create icon only buttons in Elementor
If you like this article please like our Facebook page to stay connected.


