
How to use Accordion Widget in Elementor
Do you want to use the Accordion widget in Elementor for your WordPress website?
The accordion section is very important for any website. You can display your information in the accordion section very professionally. Elementor offers you Accordion widgets, using Elementor accordion you can add and style your accordion section uniquely and professionally.
You do not need to install any extra add-on to create the accordion section. Elementor Accordion widgets give you all the features and functionalities.
As accordion will display content in a collapsible way so you can save space for your website page. Most of the page owners use Accordion in their FAQ page but you can use it on any page you want. Accordion widgets are available for both free and pro versions of Elementor. Using the Elementor free you can also access the accordion widgets and style your accordion section.
So here in this article, we will discuss how to use Accordion widgets in Elementor.
Use Accordion Widget in Elementor
You can use the Accordion section on any page of your website. To add the accordion widget go to the page where you want to add it and then click on the “+” icon of Elementor.

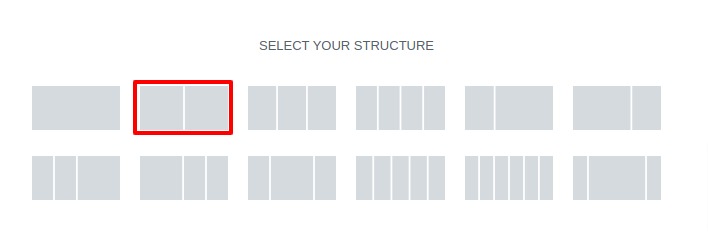
Then you have the option to choose the column. For the accordion section, it is perfect to choose the one-column or two-column option.

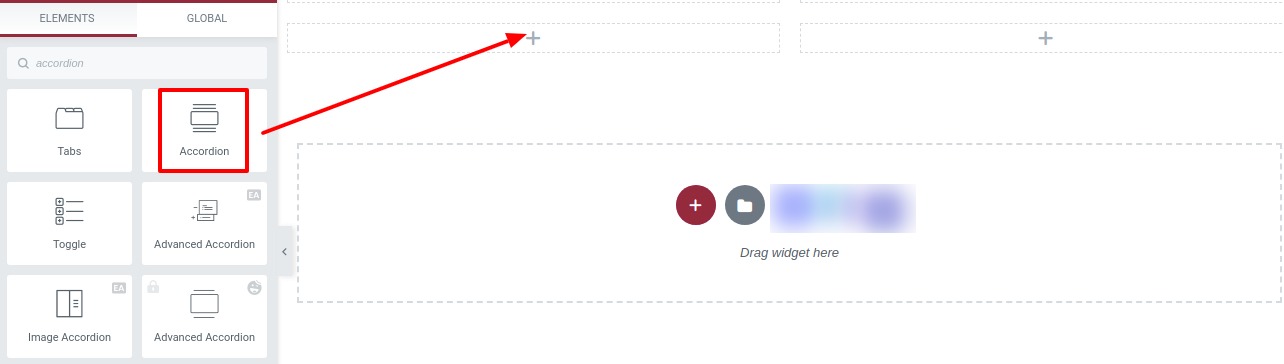
After choosing the structure now it’s time to add the accordion widgets. To add widgets click on the “+” icon of the structure and form the left dashboard search for accordion.

Now drag the accordion block and drop it into the first column. Do the same for the second column to add the accordion widget.

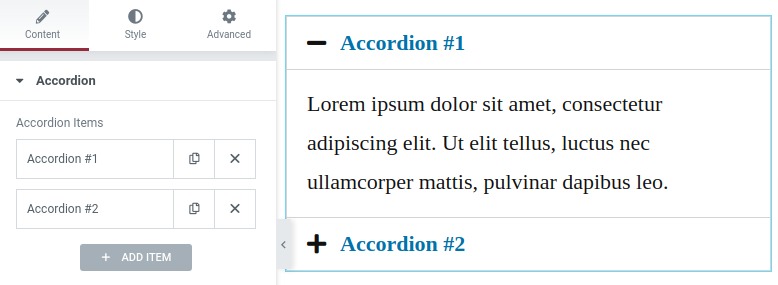
Our accordion section is created and by default, it has two items. The default accordion section looks like this-

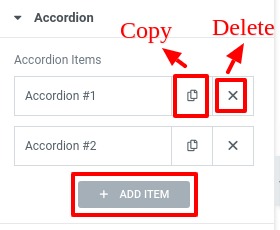
From the left dashboard, you can edit, delete, copy and add items. To add an item just click on the Add item button. If you want to delete any item click on the “X” icon and to copy any item click on the copy icon next to the “X” icon.

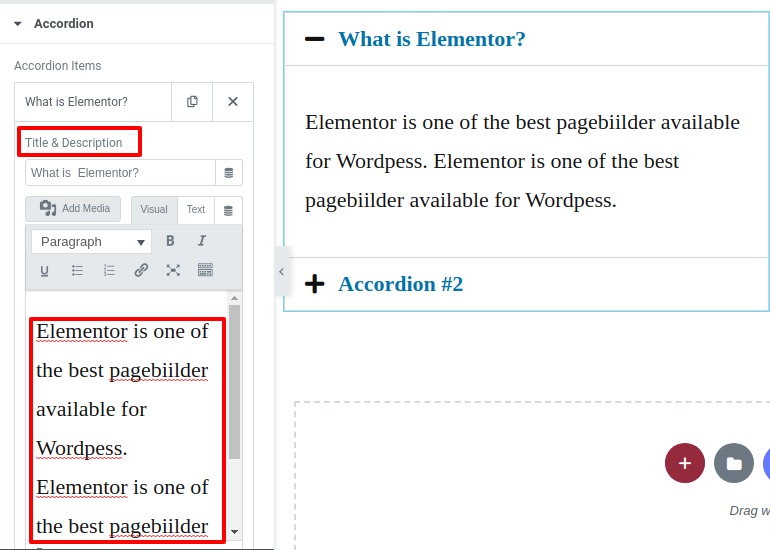
Edit the content of the accordion item just click on the item and it will expand the option. From the title and designation field, you can add the title of the accordion. From the paragraph field, you can add a description of the accordion. In the same way, you can replace content for all the items.

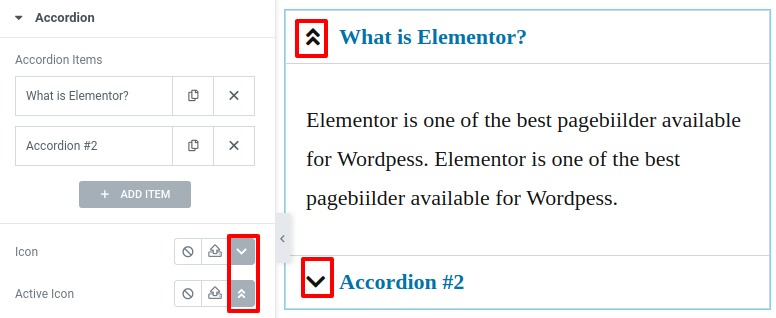
You can add icons from the icon option. There are two ways to add icons, you can upload your own SVG icon or you can choose an icon from the icon library. You can set the icon for two conditions. Normal condition and active condition when the accordion will expand to show the description. You can also disable the icon if you want.

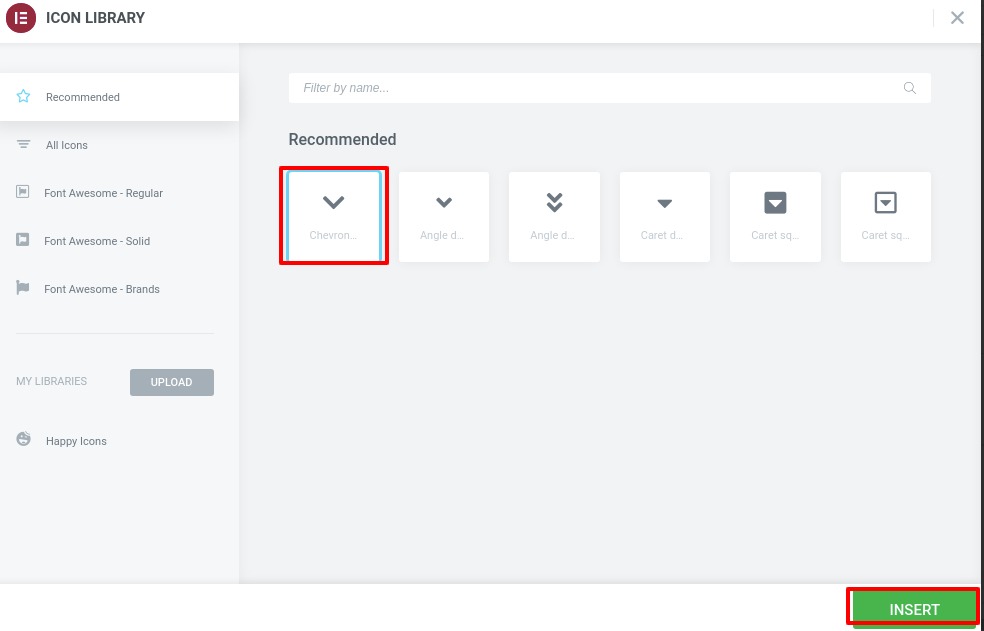
To select an icon click on the icon library option it will pop up the Elementor default icon library from there you can choose your icon and then click on the insert option your icon will be added to the accordion.

Similarly, you can change the active icon. You can change the title HTML tag from the title tag option.

How to style Accordion section
After replacing all the content now move on to the style tab where you can style your Accordion section. In the style tab, there are four different style blocks-
- Accordion
- Title
- Icon
- Content
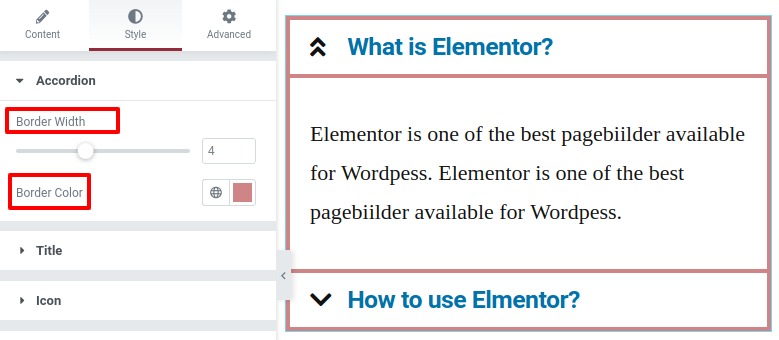
Accordion
From this block, you can set the accordion border width and border color.

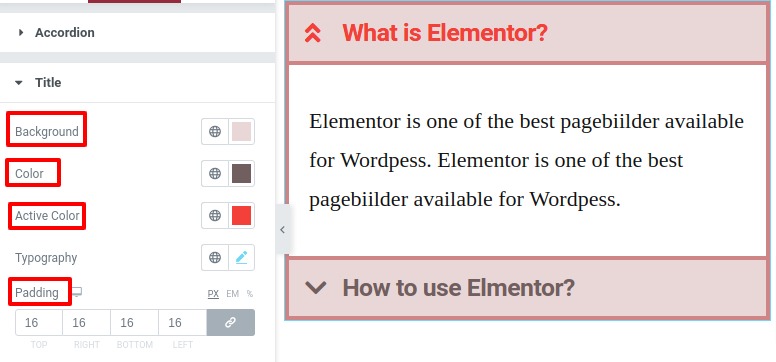
Title
From the title block option, you can set the background color of the title, title color, active color, and add padding to set the position.

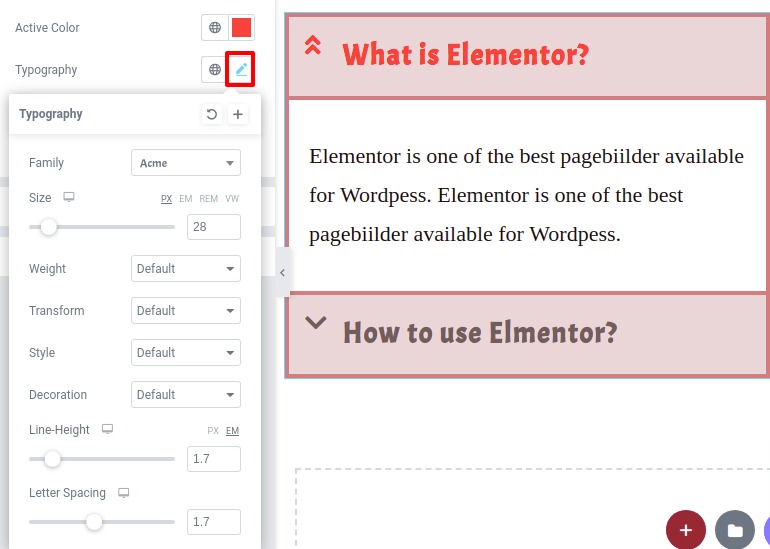
From the typography option, you can set the font family, font size, weight, line height, letter spacing, and others.

Icon
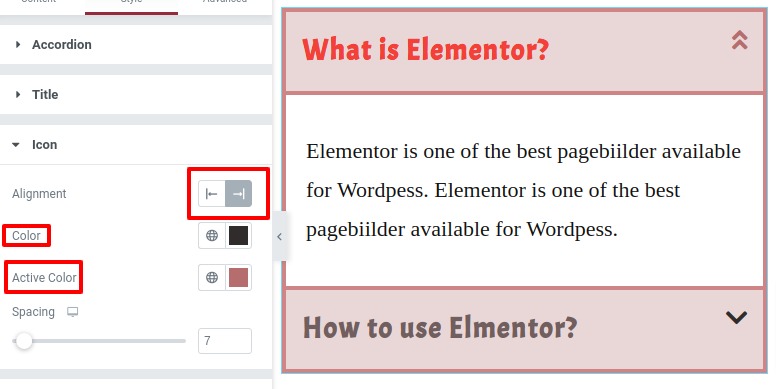
From the icon option, you can set the icon alignment, color for normal and active conditions and spacing from the icon.

Content
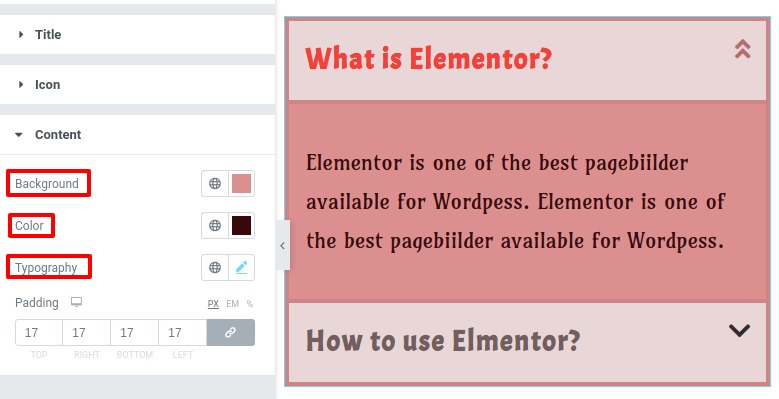
You can set the content background, content text color, and typography from the content option. You can also add padding to set the position of your content.

If you want to add advance accordion to your website then you can install the Absolute Addons plugins. It will allow you to add an accordion with advanced features and functionalities. See this tutorial to learn how Absolute Addons advance accordion widget works.
Use Advance settings option for Accordion
If you want to know more about the advance settings option of Elementor you can check our previous article: How to use the advance settings option of Elementor
For the advance setting option, you can see different style options available like –
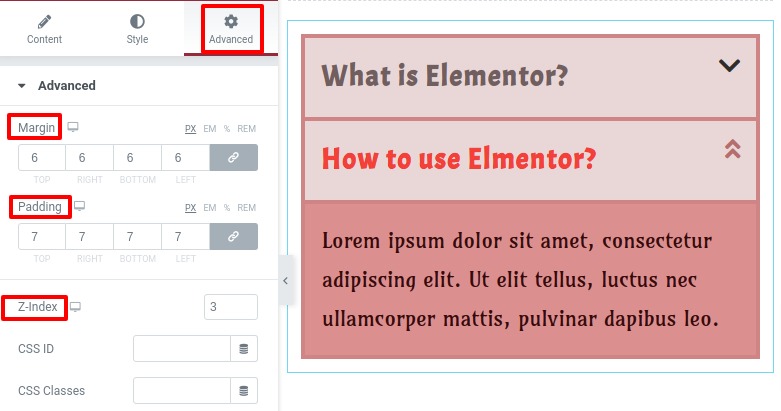
- Advance – From this advance menu you can set the padding and margin of the section. You can also set z-index, CSS ID, and classes from there too.
- Motion Effect – You can add entrance animation effect from here.
- Border – Add border, border-radius, and box shadow for the section
- Positioning – Set the section width and postilion as Absolute or Fixed.
- Responsive – Make your section responsive for all the screen sizes.
- Attribute – Set attribute from the Attribute option
- Custom CSS – You can add custom CSS if needed from this option.
Advance
From the advance menu, you can add padding and margin to realign the section to the right position. You can add the value together or you can uncheck the option and add left, right, top, and bottom value individually. After that, you can add z-index value and CSS and id and classes for this accordion section.

Motion Effects
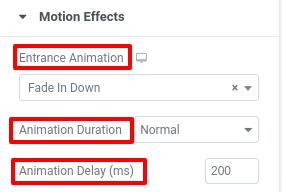
From the motion effect option, you can add an entrance animation effect. There are a lot of effects available you can choose any of them and this effect will act for the specific section. You can also set the animation duration and animation delay time too.

Background
From the background option, you can add a background for normal and hover conditions. You can set the background type as classic or gradient.
Border
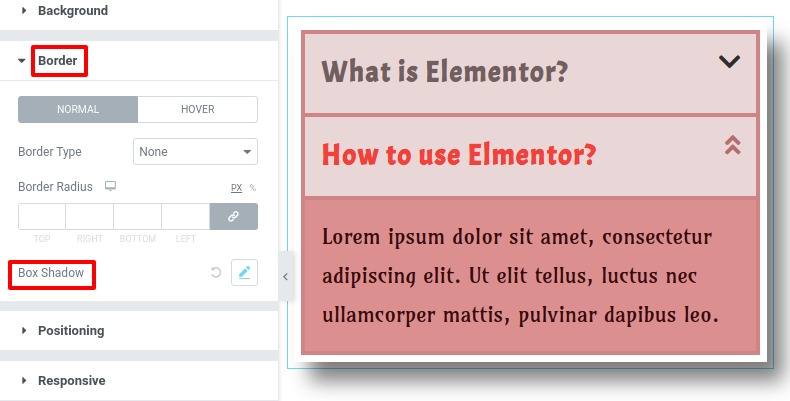
From the border option, you can set the border type, color, and border radius for normal and hover conditions. Add a box-shadow to the section from the box-shadow option.

Positioning
You can set the section width as –
- Default
- Full width
- Inline(Auto)
- Custom
Set the vertical-align and position as –
- Absolute –
- Fixed
- Default
Responsive
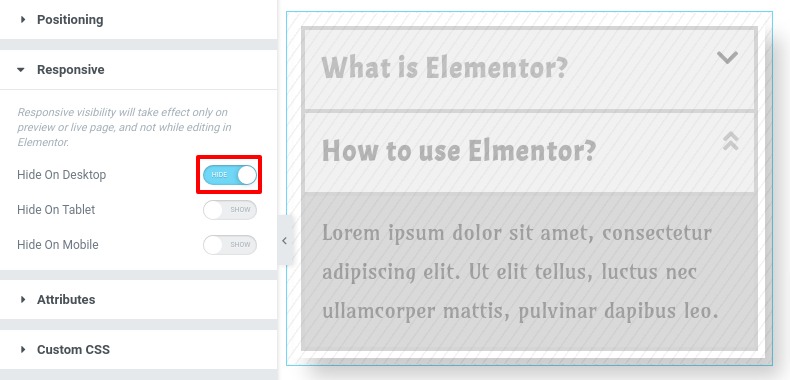
You can set responsiveness for all the screen sizes from the responsive option. You can style the accordion differently for different devices. There is an option to hide sections for desktop, tab, and mobile. So if you hide the section it will not visible for that specific devices. So you can easily copy the section and design it differently for mobile devices and hide the section for desktop devices. So, the mobile style will show only on the mobile devices and the desktop-style will show only on the desktop devices automatically.

The free version of Elementor will not allow you to add attributes and custom CSS. You need to get the pro version to apply this option.
Your accordion sections are fully done now go to the preview option and see the live effect of your accordion section.
Wrapping Up
Following the process, you will be able to add an advance accordion to your Elementor website. You can see our other to learn How to work with the testimonial widget in Elementor.
How to use advanced accordion with Elementor.
How to add countdown with Elementor.
We hope this article will help you to create your accordion. if you like this article please like our Facebook page.



Comment