
Speed up your workflow with Elementor navigator
Looking for a way to speed up your workflow with Elementor Navigator?
Elementor is one of the best page builders available. It offers so many features and functionalities that can speed up your workflow. Without any coding experience, you can easily make a website within a very short period of time with Elementor.
Elementor provides many powerful tools, Navigator is one of them. With the navigator tools, you can easily go through the full page layout.
Elementor Navigator
Elementor is a tool that can show you all the page elements and you can rearrange the widgets through the navigator. You can easily access all the elements from the navigator. When working on a long page or a page with different layouts, you can easily access and edit the elements using the navigator.

How to access Elementor Navigator
Access the navigator feature
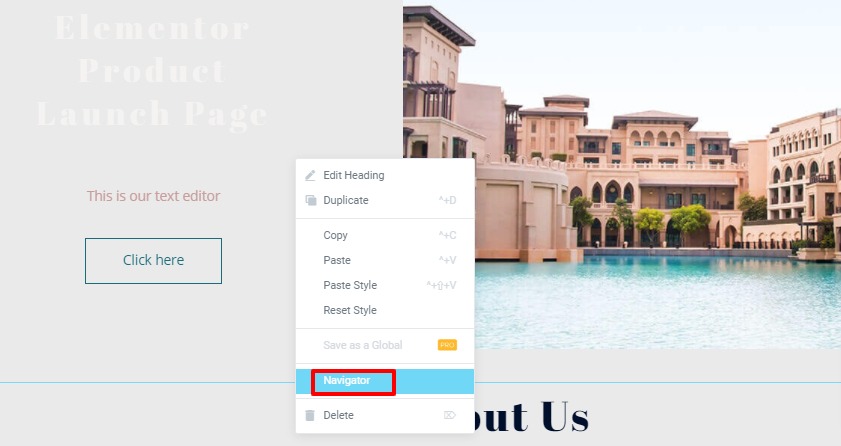
To access the navigator feature on your page right-click anywhere on the page and then select the navigator option. It will open up the navigator option. You can also use the keyword shortcut for windows Ctrl + I and for Mac Cmd + I.

Features
Position the navigation menu anywhere
You can easily drag and place the navigation panel; anywhere on your page. Just drag it and place it for your work.
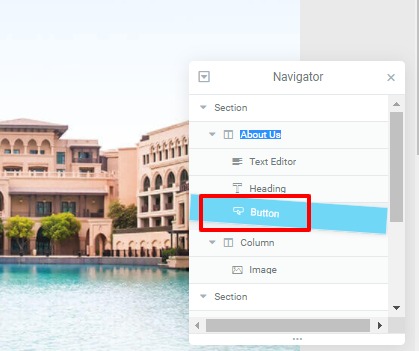
Custom Name
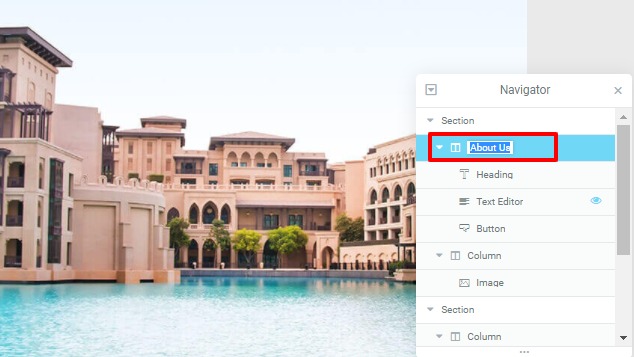
When we are working on a long page with so many elements then it is very difficult to recognize the elements. So to remove your confusion you can add a custom name to every element using the navigator. Open the navigator and double-click on any element to add a custom name to it.

Manage and rearrange the layout
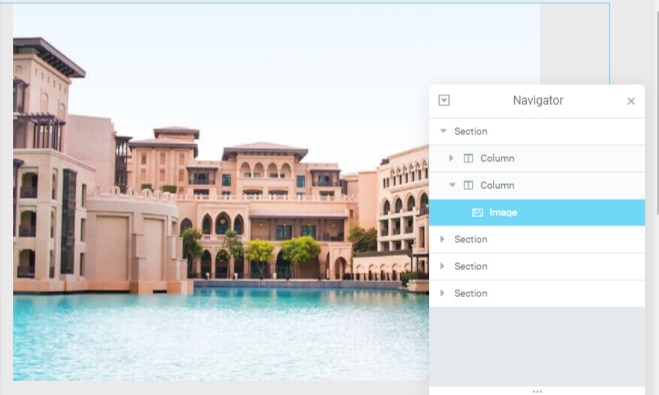
Elementor navigator provides very easy and manageable control of the layouts. All your sections and columns available on the page will be shown in the navigation option. Just click any of the layouts to edit it. You can also rearrange the layout by dragging the layout up and down.

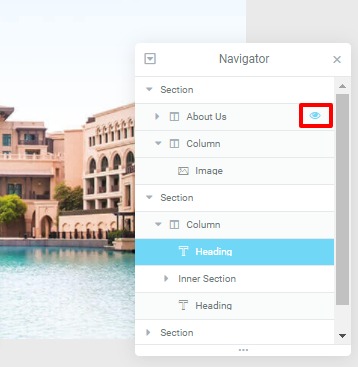
Show or hide elements
You can show or hide any elements by clicking on the view button. The hide elements will remove from the editor page but they will still be visible on the preview page.

Wrapping up
We hope this article will help you. You can also see our other article to learn How to fix Elementor compatibility issues
How to Create a Maintenance Mode Site With Elementor
How to Add Image Masking in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comments