
How to work with the testimonial widget in Elementor
Do you want to work with the testimonial widget in Elementor?
A testimonial widget is a very important element for a website to display customers’ feedback. With the Elementor testimonial widget, you can easily display it in a creative and space-consuming way. You can also style the testimonial section based on your website design to easily attract users.
The testimonial widget is available for both Elementor free and pro versions. So without spending money you can easily add beautiful testimonials to your website.
Adding testimonial widget in Elementor
Step 1
To add a testimonial widget, open up a page with Elementor editor and create a section by clicking on the “+” icon.

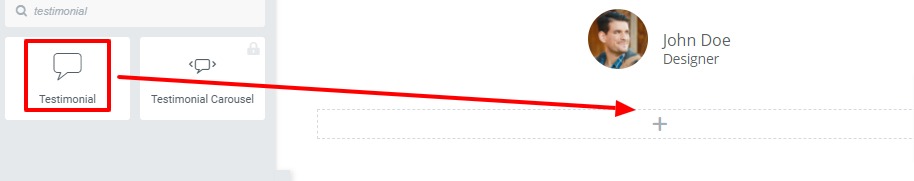
Now choose the column and then from the left dashboard search for the testimonial widget. Drag the testimonial widgets and drop it into your created section.

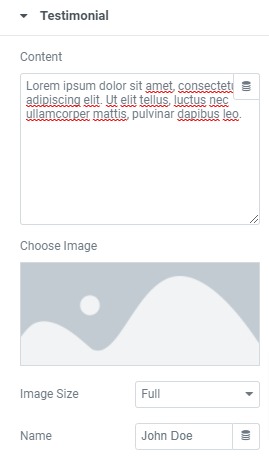
Now from the content tab, you can edit the content of the testimonial. You can add an image and set the image size.

Change the name, and title and set the image position and alignment.

Step 2
Now move on to the style tab from where you can add text color and set the typography for the testimonial section. In typography settings, you can set font family, size, color, letter spacing, and line height.

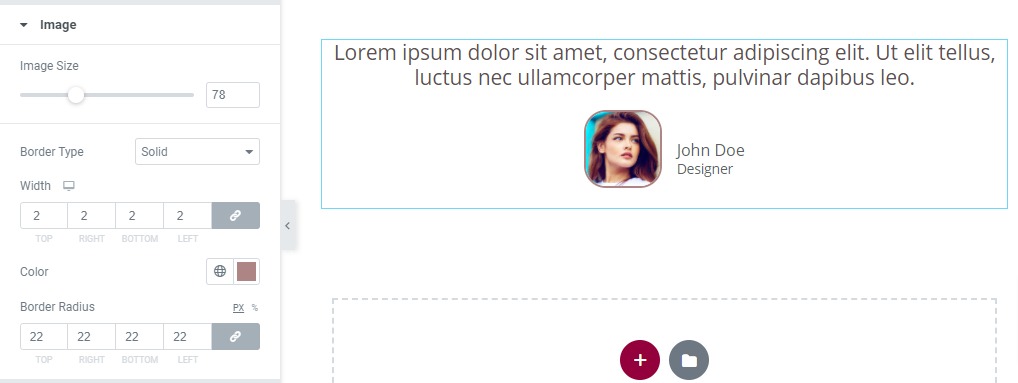
From the image option, you can set the image size and add a border to the image. Select border type, add border width, and border-radius, and choose the border color.

From the name and title option, you can set the name and title color. You can also set name and title typography too.

If you want to add additional features to your testimonial section you can try the Absolute Addons plugin, one of the best Elementor add-ons available. It offers you so many widgets including the Testimonial. You can see this article to learn how the Absolute Addons testimonial widget works.
Step 3
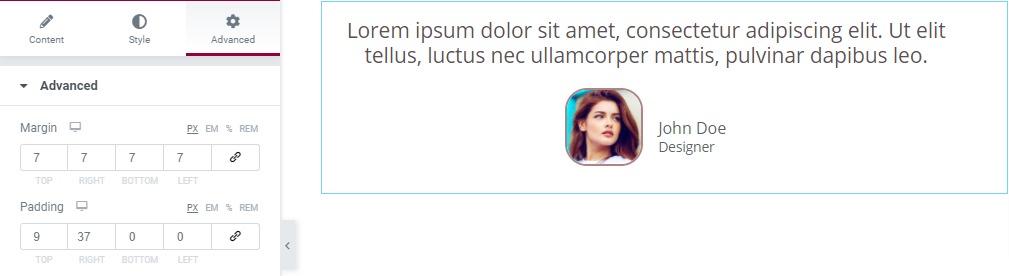
Move on to the advanced tab to set some advanced style to the testimonial section.
Here you can see there different style options available like –
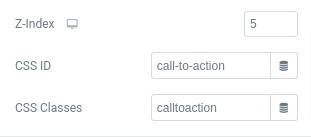
- Advance – From this advanced menu you can set the padding and margin of the section. You can also set z-index, CSS ID, and classes from there too.
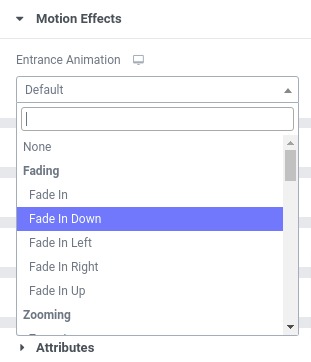
- Motion Effect – You can add the entrance animation effect from here.
- Border – Add border, border-radius, and box shadow for the section
- Positioning – Set the section width and position as Absolute or Fixed.
- Responsive – Make your section responsive for all screen sizes.
- Attribute – Set attribute from the Attribute option
- Custom CSS – You can add custom CSS if needed from this option.
Advance
From the advanced menu, you can add padding and margin to realign the section to the right position. You can add the value together or you can uncheck the option and add left, right, top, and bottom values individually

After that, you can add z-index value and CSS and id and classes for this specific section.

Motion Effects
From the motion effect option, you can add an entrance animation effect. There are a lot of effects available you can choose any of them and this effect will act for the specific section.

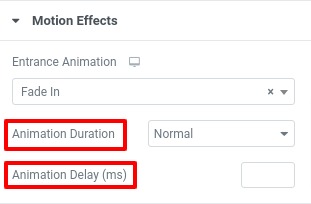
You can also set the animation duration and animation delay time too.

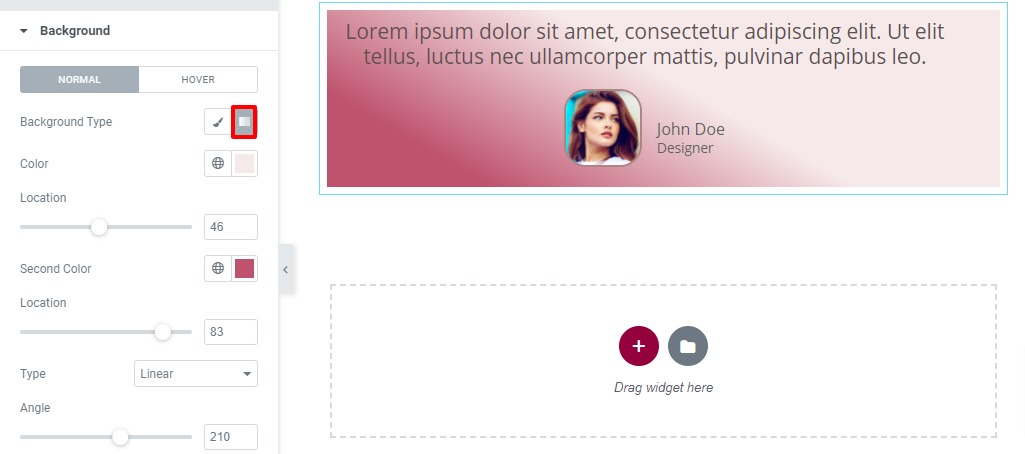
Background
From the background option, you can add a background for normal and hover conditions. You can set the background type as classic or gradient. For the classic option, you add an image as a background. You can also set the image position, attachment, and size.
You can add a color gradient as a background too. To add a color gradient choose the gradient background and then add the color gradient you want.

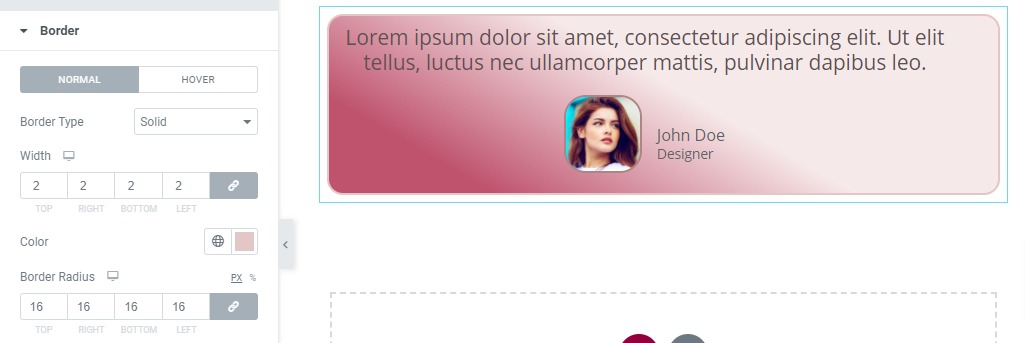
Border
From the border option, you can set the border type, color, and border radius for normal and hover conditions.

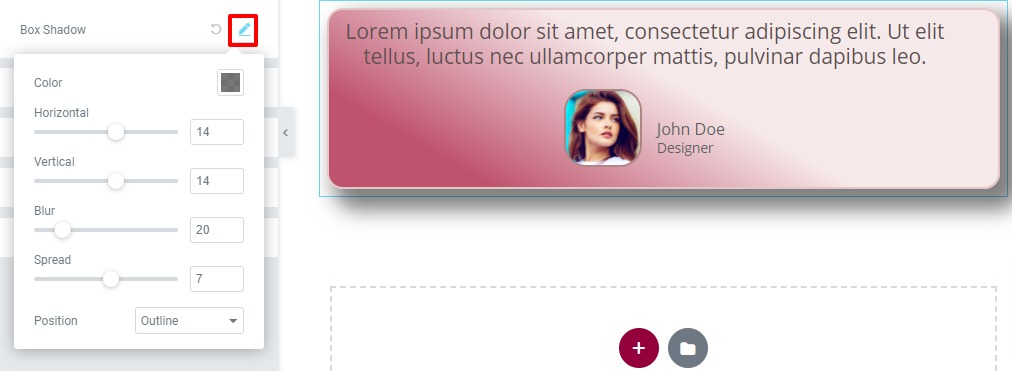
Add a box-shadow to the section from the box-shadow option.

Positioning
You can set the section width as –
- Default
- Full width
- Inline(Auto)
- Custom
Set the vertical-align and position as –
- Absolute –
- Fixed
- Default
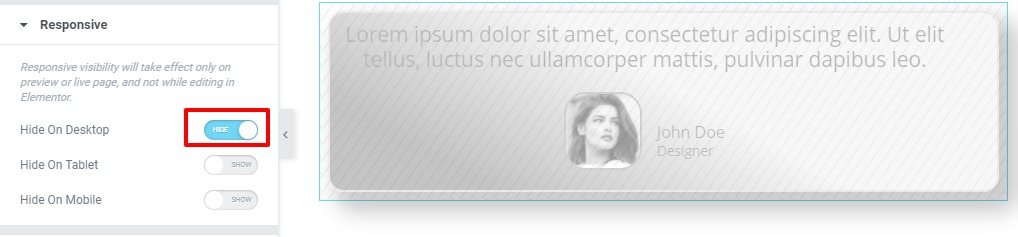
Responsive
You can set responsiveness for all the screen sizes from the responsive option. You can style differently for different devices. There is an option to hide sections for desktop, tab, and mobile. So if you hide the section it will not be visible for that specific device. So you can easily copy the section, design it differently for mobile devices and hide the section for desktop devices. So, the mobile style will show only on mobile devices and the desktop style will show only on desktop devices automatically.

Wrapping Up
That’s it. Following the process, you can add a beautiful testimonial to your website. But with the free testimonial widget of Elementor, you can add only one testimonial. If you want to create a testimonial carousel then you need to upgrade your Elementor version.
We can also see our article to learn How to create an image grid in Elementor
How to add a back-to-top button in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comments