
How to Integrate Elementor with MailerLite
Looking for a way to integrate Elementor with MailerLite for your WordPress website? Elementor page builder supports different email marketing tools, and MailerLite is one of them. MailerLite is a popular email marketing tool that offers advanced features and functionalities. By integrating MailerLite you can easily send the email subscriber to your MailerLite account directly.
Here in this article, we will guide you to the easiest way to integrate Elementor with your MailerLite account in an easy way.
Integrate Elementor with MailerLite
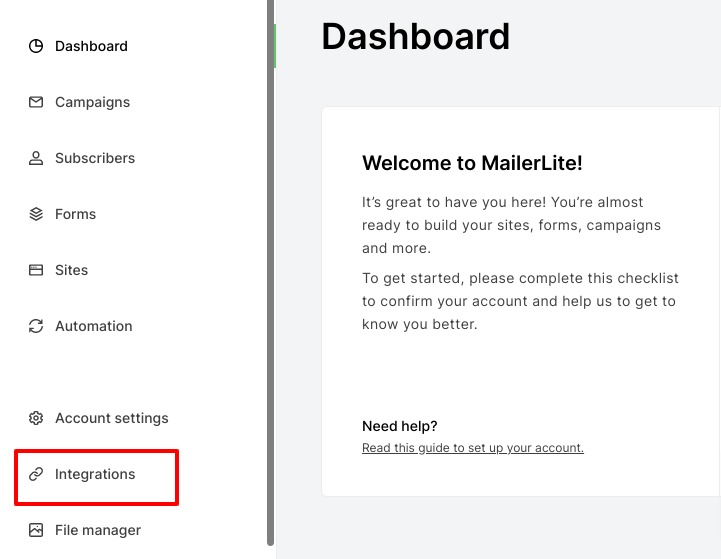
First, you need to login into your MailerLite account, if you don’t have an account create a new account. With the free version, you can have 1k subscribers. After creating your account it will navigate you to your dashboard. Complete your profile and then from the dashboard go to the Integration option.

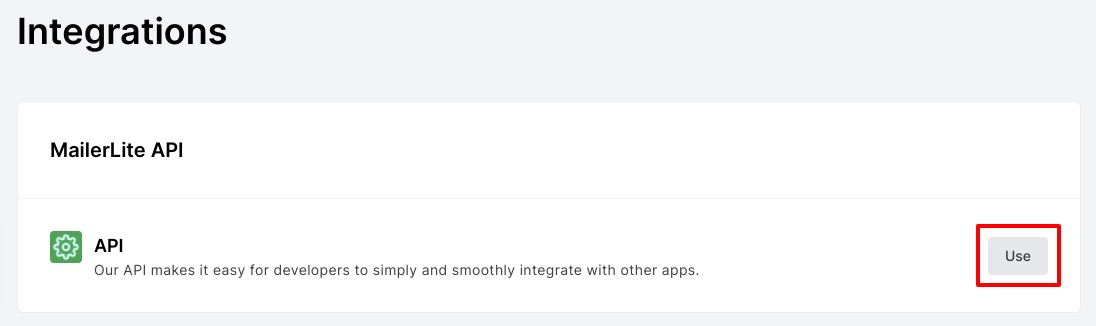
Here on this page, you will see the developer API. Click on the use button of the API key.

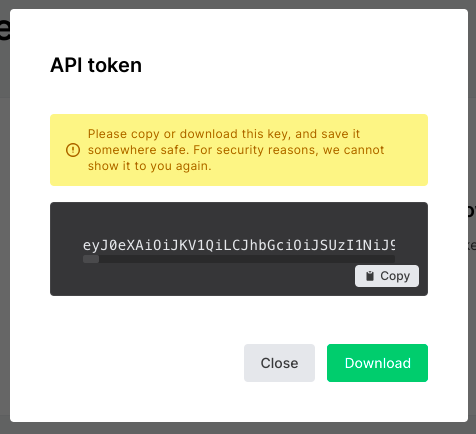
Now you need to generate a new API key token. Click on the Generate New Token button. It will pop up a page where you need to add the token name and it will generate the API key.

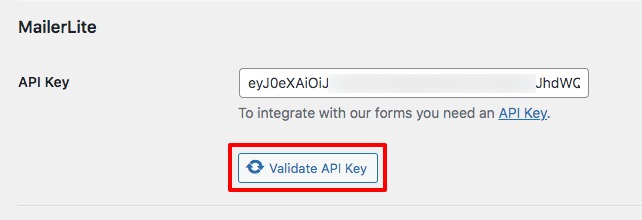
Copy the API key and go back to the WordPress website. Navigate to Elementor > Settings > Integration tab and look for the MailerLite option. In the MailerLite field paste the key you copied and click on the Validate API Key button.

When the API key is validated you will see a green check icon. Make sure to click on the Save Changes button.
Connect Elementor form with MailerLite
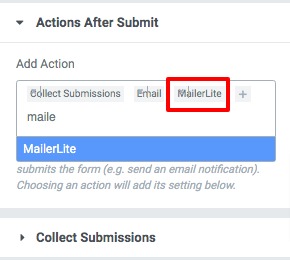
After integrating MailerLite with Elementor now the next step is to connect the MailerLite with an Elementor Form. Open up the page with the Elementor editor and from the widget panel drag and drop the form widget. Edit the form according to your requirements. When you are done editing, expand the Actions After Submit menu and add the MailerLite there.

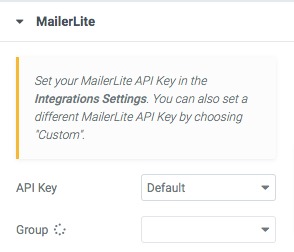
Now the MailerLite option is added to the edit panel. Leave the API key as the default. If you want to use a custom API key then make sure that you have created an API key earlier. After that, you can select a group for the form.

That’s it! The form will be integrated with MailerLite.
Wrapping Up
Following the process, you will be able to integrate MailerLite with your Elementor form. You can see our other articles to learn How to Create a Floating Button in Elementor
How to Remove Vertical Scroll Bar in an Elementor Popup
How to Add Sound Effect on Button with Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


