
How to Remove Vertical Scroll Bar in an Elementor Popup
Do you want to remove the vertical scroll bar in an Elementor Popup? Using the Elementor page builder you can easily create a beautiful and attractive popup for your website. To use the popup feature you need to upgrade to the Elementor Pro. There are two ways to add a popup with Elementor, you can create your popup from scratch or you can choose a pre-made popup. Elementor offers a wide range of popup templates. Generally, when you create your popup using a popup template the vertical scroll bar will appear.
Here in this article, we will guide you to the easiest way to remove the vertical scroll bar in an Elementor Popup.
Remove Vertical Scroll Bar in an Elementor Popup
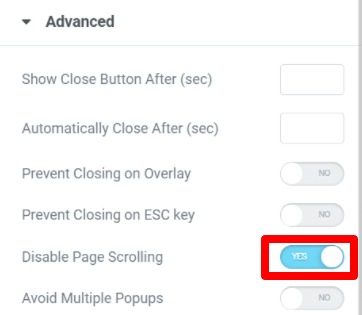
When we import a premade template it comes with all the styles and features. So if your imported template has enabled the page scrolling features your popup will have it too. To remove the vertical scroll you need to disable the page scrolling feature. For this go to the Advanced tab and enable the Disable Page Scrolling feature.

This should remove the scroll bar, but if the scroll bar still exists then you need to set the custom height of the popup. For this go to the settings tab and then to the layout option. From there increase the height of the popup until the scroll bar is removed.
Wrapping Up
Following the process, you will be able to remove the vertical scroll bar in an Elementor popup. You can see our other articles to learn How to Add Sound Effects on a Button with Elementor
How to use two different colors on a heading in Elementor
How to create a reading progress bar using the progress tracker widget in Elementor
How to Exclude Comments from Table of Contents Widget in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


