
How to Show a Popup After Downloading a File in Elementor
Elementor popup is a very essential feature to grab the attention of your website visitors.
Looking for a way to show a popup after downloading a file on your Elementor website? If you want to increase your website’s email subscribers, you need to offer something to them. If you are selling digital products through your website then you can easily add a download button to make the process easier for your users. You can add a popup after downloading the file to get more information about the users or promote something. Elementor does not allow for the button widget to add multiple links. So here in this article, we will guide you to show a popup after downloading a file in Elementor.
Show a Popup After Downloading a File in Elementor
First, you need to create a popup that will appear when someone downloads something from your website. If you are not familiar with the Elementor popup and don’t know how to add a popup on Elementor then you can see this tutorial: How to create a popup menu using Elementor.
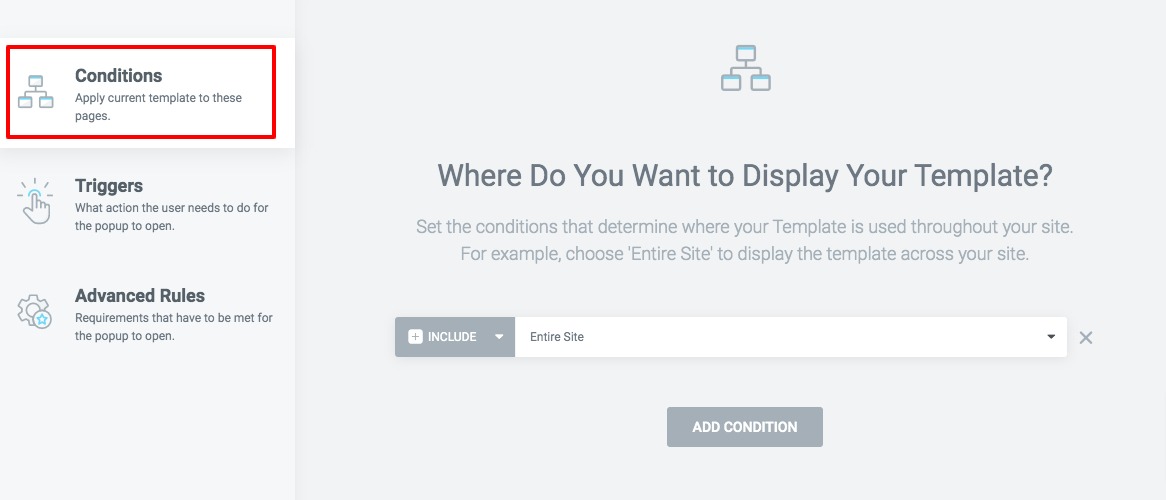
When your popup is ready, publish the popup, and don’t need to set any trigger. Here you can set the display condition to view your popup. From the condition option, you need to set where the popup template is used throughout your website. If you want to display the popup banner all over your website then you need to select Entire Site. You can also include and exclude the different areas of your website to show or hide the popup.

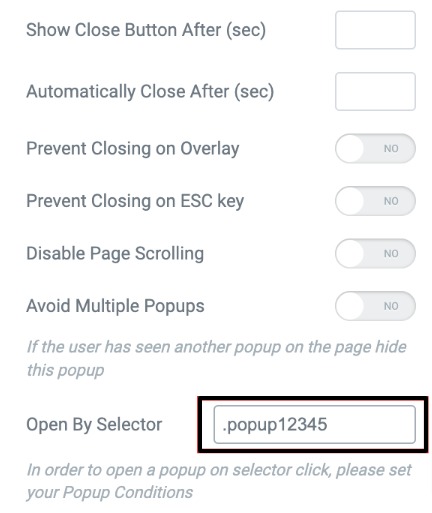
When your popup is ready, open up the popup setting panel and move on to the Advanced tab and add a selector using the Open By Selector option.

Edit the page template to show the popup
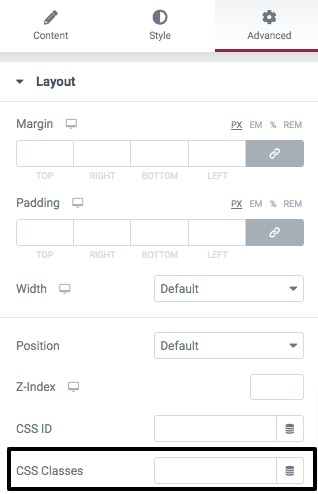
When your Popup is ready you need to set the page or template where you want to display the popup. To set the popup on a download button you need to open up the page with the Elementor editor and click on the button you want to add the popup. Open up the button setting panel and move on to the Advanced tab. Now under the layout tab, you will be able to see the CSS Classes filed. You need to add the selector you added earlier in the CSS Classes field.

When you are done click on the Publish button to save the changes and the popup will be shown after downloading a product.
Wrapping up
Following the process, you will be able to show a Popup after downloading a file in Elementor. You can see our other articles to learn How to Remove Vertical Scroll Bar in an Elementor Popup
How to create a custom WooCommerce Cart page
How to downgrade Elementor to an older version
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


