
How to work with Image Widgets in Elementor
Do you want to know how to work with image widgets in Elementor?
Image is a very important element for any website. Unique and professional images can express many things about your business or website. Images also make the website look attractive. It’s not possible to design a website without images. The images section is a must for every website.
Elementor makes it easier to add images and style them for your website with the image widgets You can easily add images and style them as you want within a minute using the Elementor images widgets features. It provides you with everything you need to style an image section for your website.
Images widgets are available for Elementor free, so to use these features you don’t need to buy the Elementor pro version. Without spending any money you will get maximum features and options to style your images. You can add static images as well as dynamic images in Elementor. But for dynamic images features, you need to get the Elementor Pro version.
Here in this article, you are going to show how you can work with image widgets in Elementor.
How to work with Image Widgets in Elementor
Add images to widgets
First, go to the pages where you want to add your images. Then select the section and click on the “+” icon.

After clicking on the “+” icon you have the option to select the column for your images section. There are many column sections are available. You can select one matching your image section design.

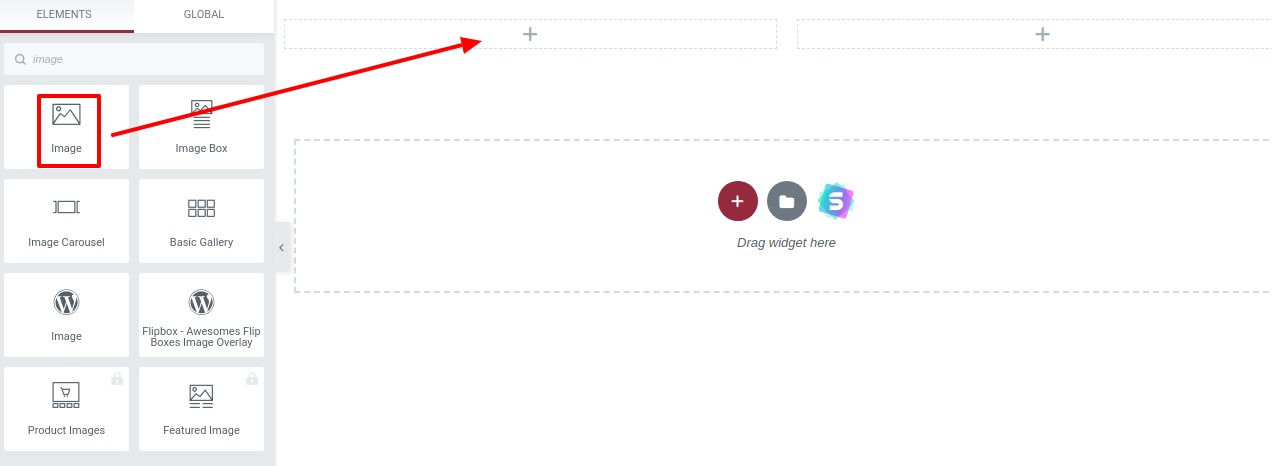
Now your section is created and now you need to add the image widgets to it. To add an images widget search for the image at the left dashboard and then drag the widget and drop it into your created section.

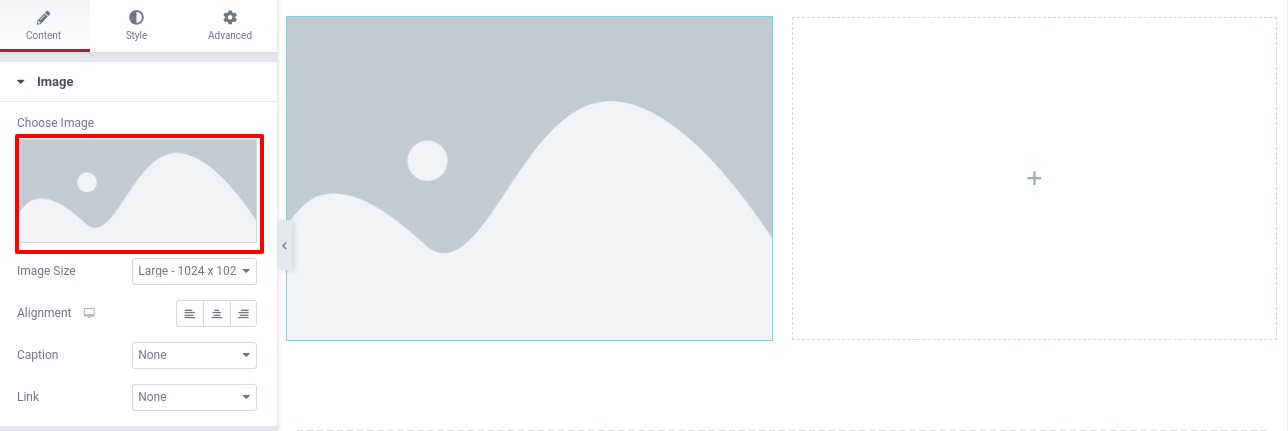
Your image widgets are added to your created section, now you can add your images. To add an image click on the choose image option from the left dashboard.

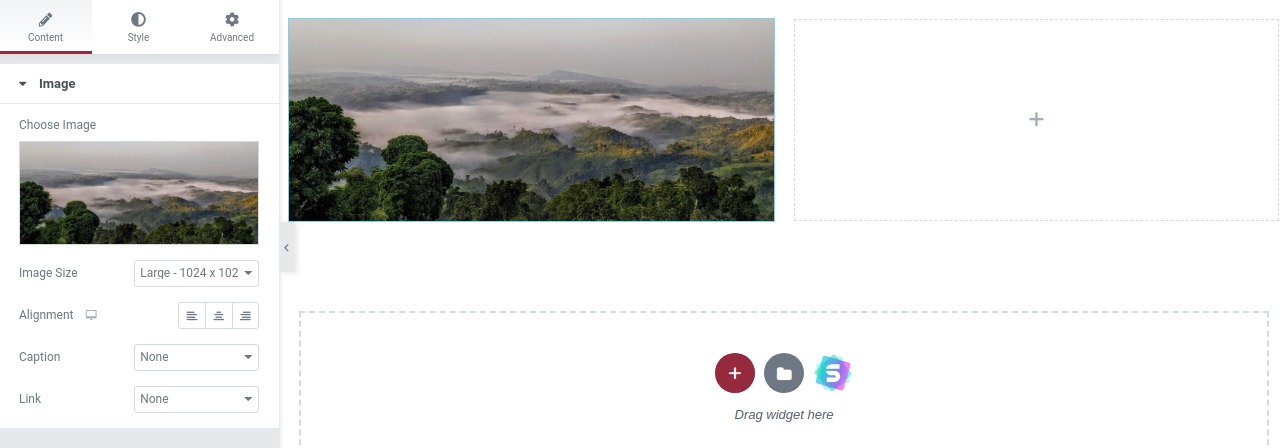
You can choose the image from your image library or you can upload a new image from your computer.

To add dynamic images hover on the choose image option and you can see the Dynamic tags option. To use the dynamic tag option you need to get the Elementor pro version. Click on it and you can see many options like –
- Post
- Site
- Author
- Woocommerce
Select an option to create the fallback. Fallback shows up when Elementor is not able to find dynamic images.

Style Image Section
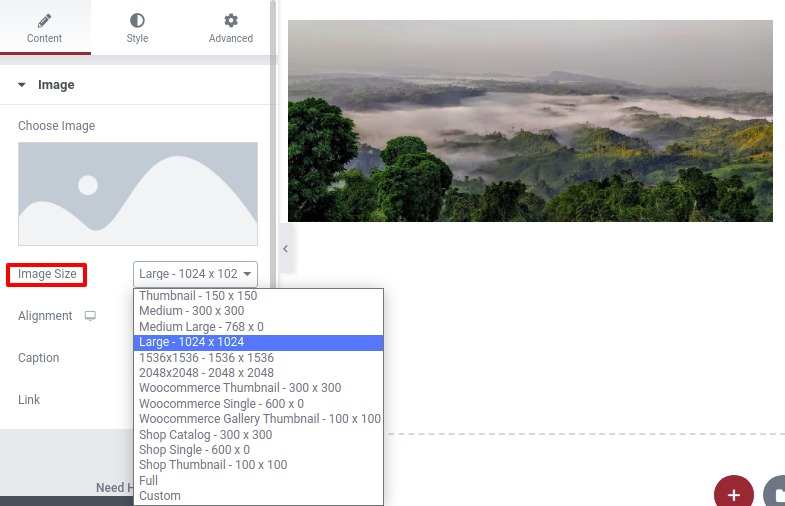
After adding your images, now it’s time to style them up. Before going to the style option from the content tab, you can set some general settings for your image. Under the content tab from the image size option, you can set the size of your images. There are a lot of sizes available or you can set the custom size.

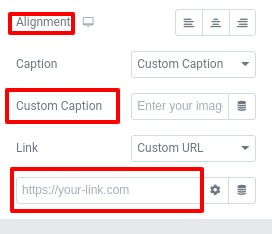
You can also set the image alignment as left, right, or middle from the Alignment option. Set the caption as attachment or custom from the caption option, and you can add a link to your image from the link option.

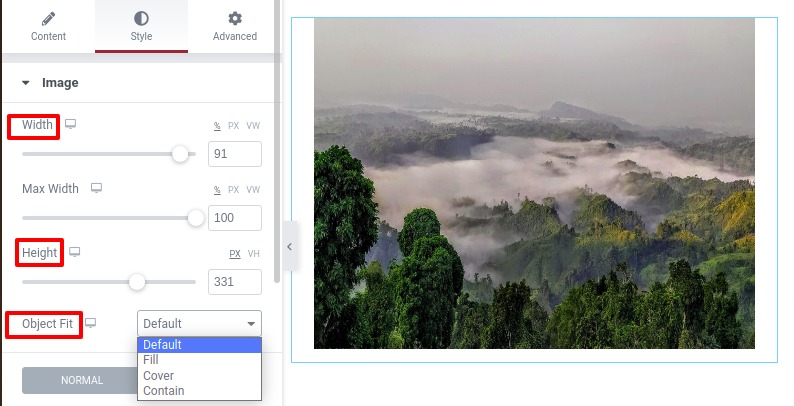
Now move on to the style tab where you can set the image width and height. You can also set the object-fit as –
- Default
- Fill
- Cover
- Contain

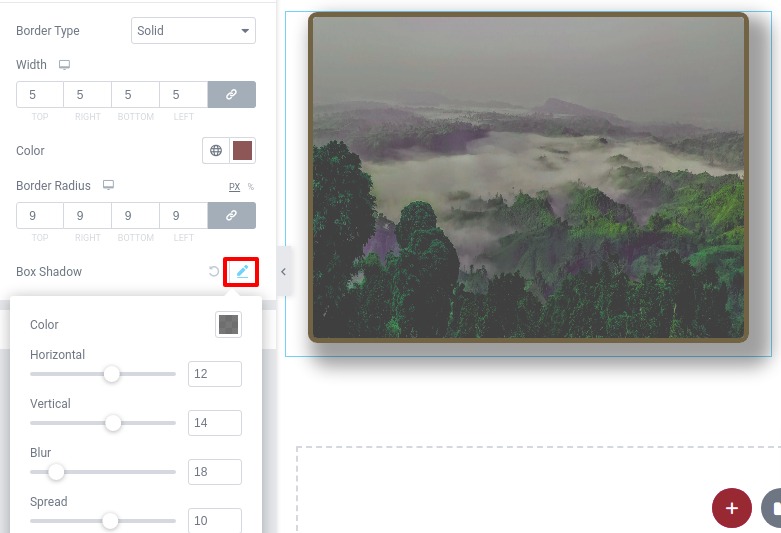
After that, you can set opacity, CSS filters, border type, border-radius, and box-shadow for normal and hover conditions. You can increase and decrease the opacity from the opacity option. From the CSS filters option, you can add blur contrast brightness, saturation for the image.

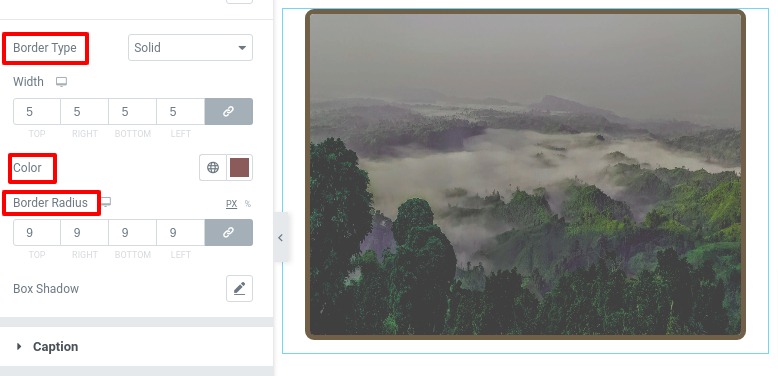
From the border feature, you can set different border types, add border width, border color, and border-radius.

To add box-shadow to your image click on the box-shadow edit option and add the shadow as you prefer.

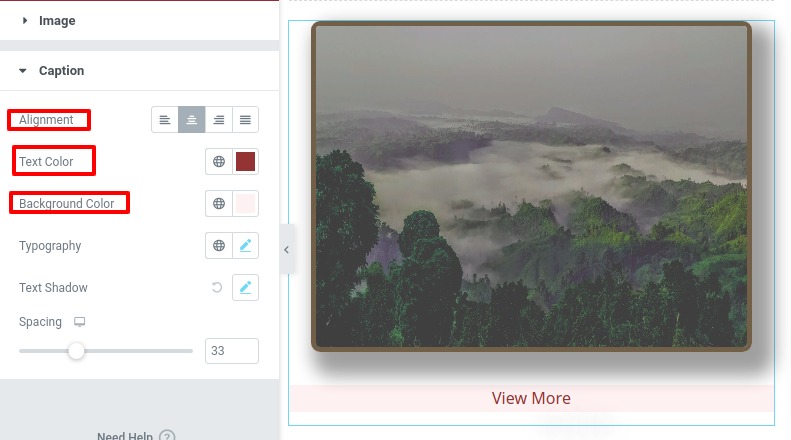
If you add any caption from the content tab then you can style the caption text from the caption menu. You can set the caption alignment, text color, and background color from the options available.

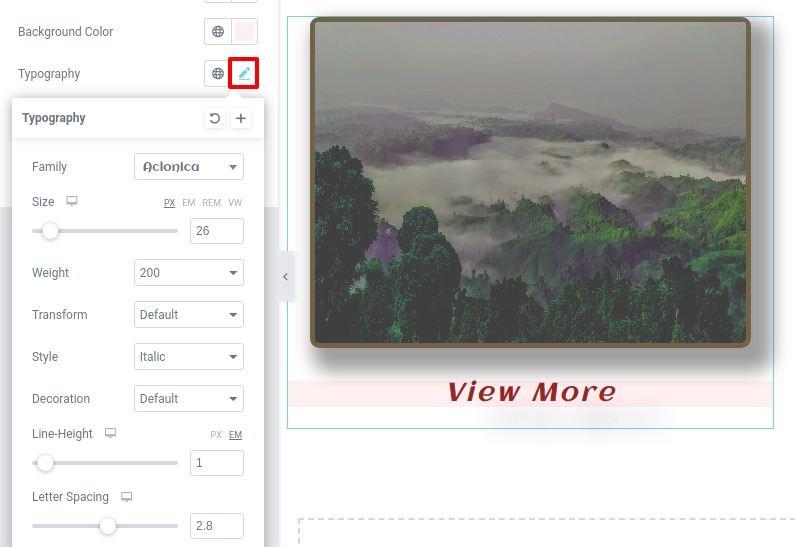
From the typography edit option, you can set the font family, size. style, line height, letter spacing, and many more styles for your caption text.

From the text-shadow option, you can add text-shadow and from the spacing, you set the space between the image and the caption. All the styles are complete for the normal condition.
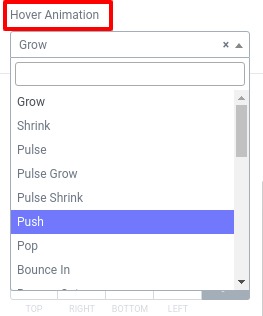
For hover conditions, you can set the hover animation. There are many animations available. You can choose any of them.

You can style the other element for hover condition too, just following the same process you styled in the normal condition. All the options and features are the same. Just follow the same process to style the hover condition.
Advanced settings
You can see our previous article to know how to use the advanced settings of Elementor.
How to use the advanced settings option of Elementor
Wrapping up
If you want, you can design your page without any image, but your page will not interact with your audience properly. A proper image section can connect with your audience properly, which can help you grow your audience engagement. You can also display your valuable information through images.
We hope this article will help you. If you like this article, please like our Facebook page to stay connected.
Comments