
How to Work with background in Elementor
Do you want to learn how to work with the background section in Elementor?
Elementor background option offers you so many functionalities to make your web pages smooth and professional. You can easily modify your background section as Elementor is so flexible to work with the background. If you are a beginner in WordPress then this article will help you to work with the background section in Elementor. Here in this article, we will show how easily you can work with the background section in Elementor.
How to change the background in Elementor
At first login to your website and go to the page section and create a new page or open an existing page where you want to change the background.

Or you can open any existing page. Just click on the Open with Elementor option. The page will open with Elementor where you can edit the page with Elementor.

Now the page will open in Elementor, Place your mouse on the section you want to add background style. You will see the edit option at the top of the section. Click on it to edit the section.

Now from the left dashboard, you can see all the edit options for this section. From the content tab, you can set the width as boxed or default. You can set the section width, vertical alignment, and other things. To work with the background section click on the style tab where you find all the backgammon settings options.

From the background and background options, we will have all the features to design your background section.
First, go to the background option where you can set the background style for normal and hover conditions.
There are 4 types of background options.
- Classic – you can add a single image here.
- Gradient – From the gradient option you can select a color gradient as your background.
- Video – Add a video as background.
- Slide show – Add multiple images as a slide show in the background.

Classic
In classic background type, you can add an image as background. To add an image click on the choose image option and then upload the image from your computer or you can choose any image from the media library.

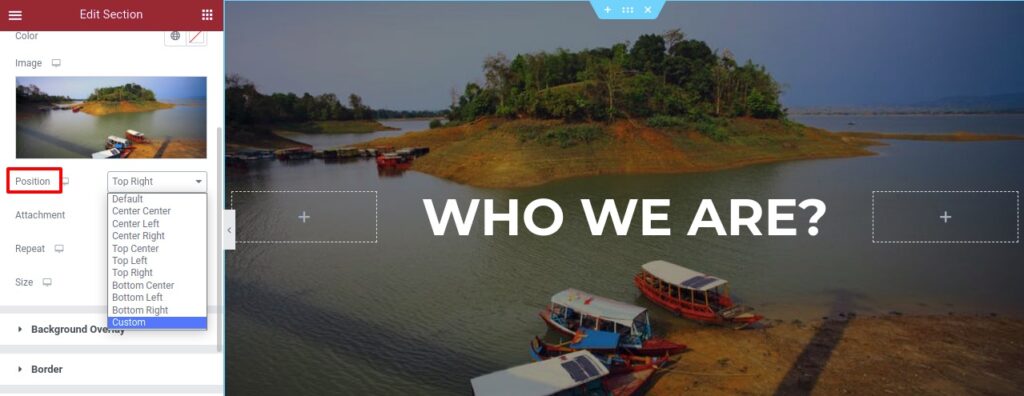
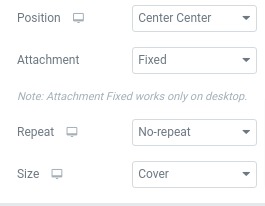
Your selected image will be added as the background image. Now you can set the image position. There are a lot of positions available, you can also set the custom position for the image.

Set your image attachment as fixed or scroll. If you set the attachment fixed then when you scroll the page image will not scroll with the page.
If your background image is too small for the section you can repeat the image. You can repeat the images from the x-axes or y-axes or normally repeat the image. At last from the size option, you can set the size of the image.

This is how the classic image will work.
Gradient
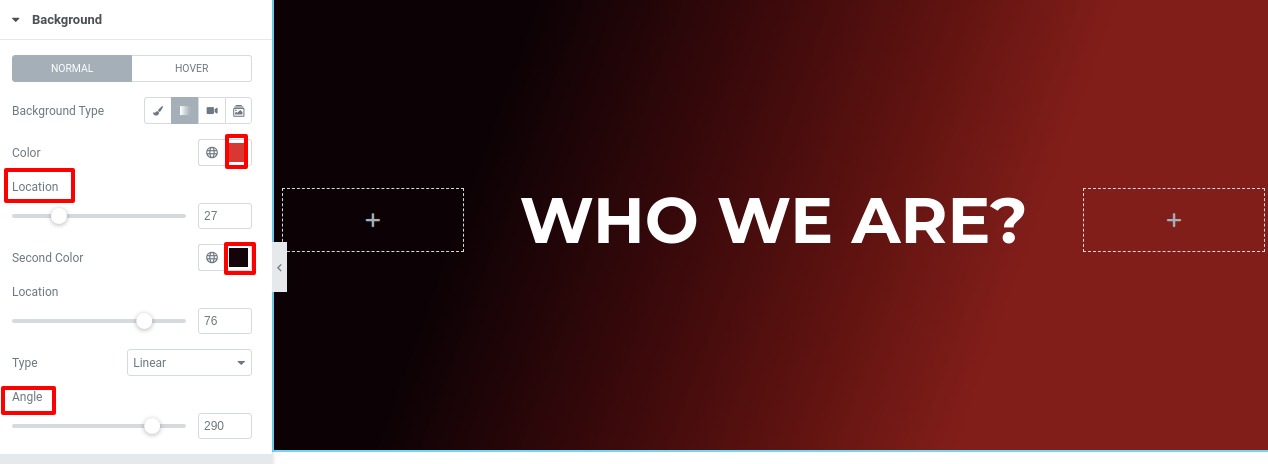
Now move on to the gradient option where you can set the color gradient for the background section. Here you can choose the primary and secondary colors and increase the location and angel value to add a beautiful color gradient for your background.

Video
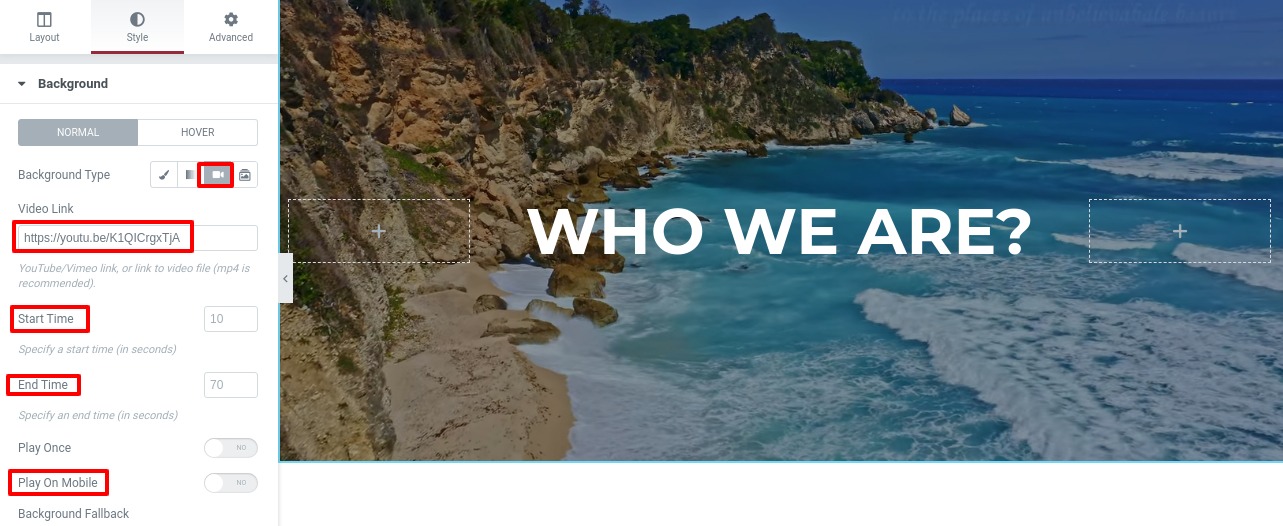
Add a video in your background section just adding a video link in the link field. You can add a YouTube video link to show in your background section. You can also set the start and end times. You can enable or disable the video for mobile devices. You can add a background fallback image too.

Slideshow
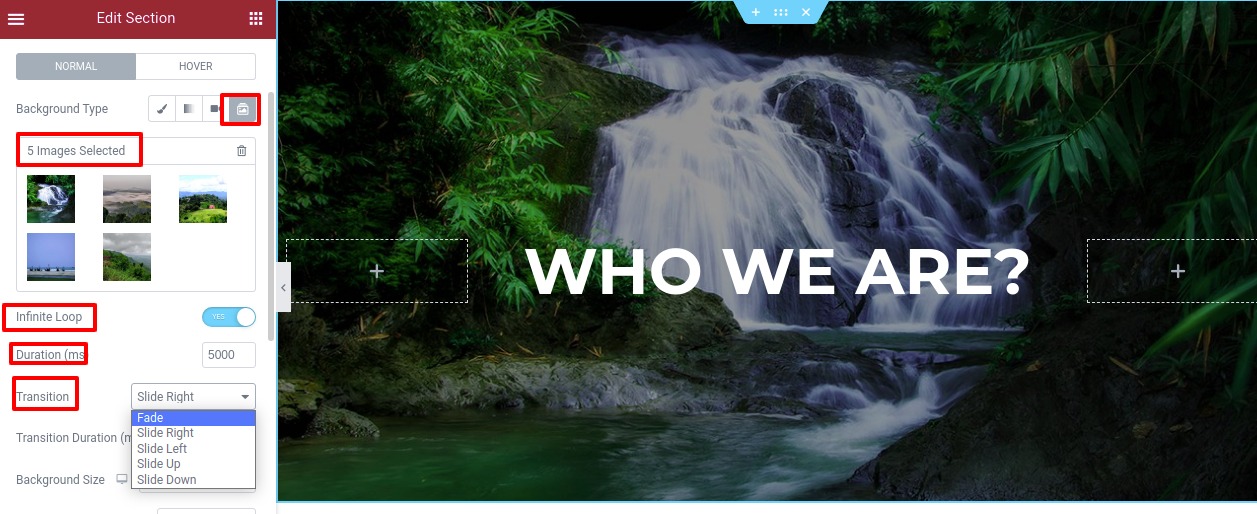
To add a slideshow as background select multiple images and enable the loop. Set the duration in milliseconds. There are a few transition effects available from the slide show you can choose any of the effects.

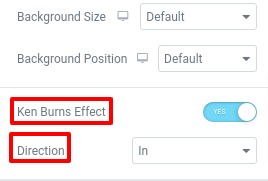
You can set the background-size and background position. You can also enable the ken burns effect and set the direction at in or out. It will zoom or shrink the image in the slideshow.

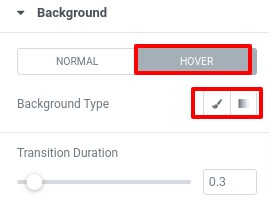
For hover conditions, you can also set classic or gradient image backgrounds.

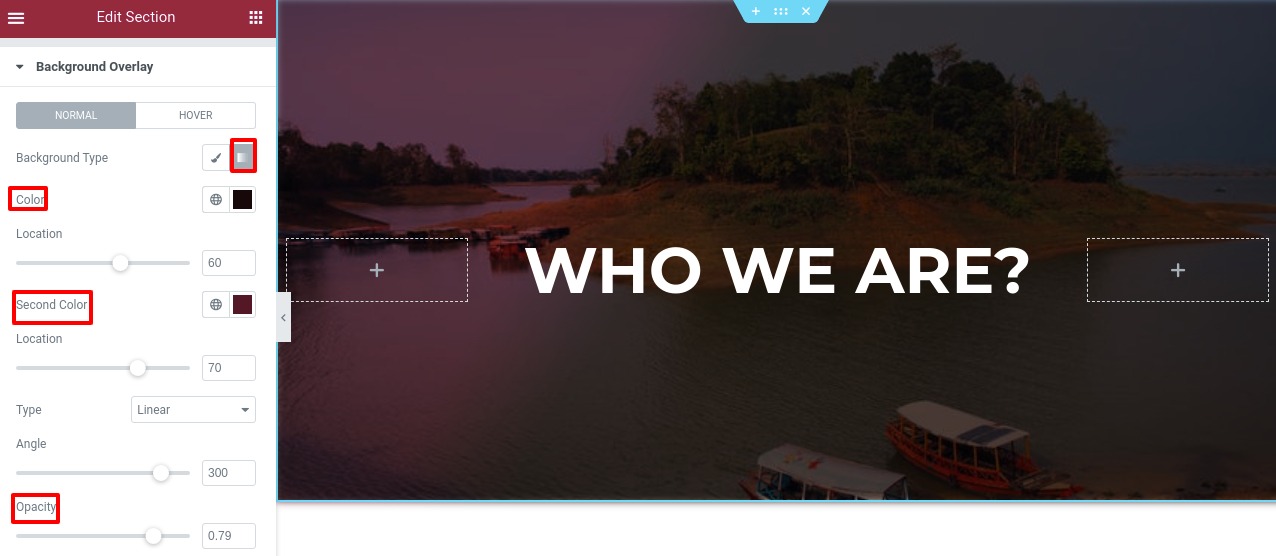
Set Background Overlay
From the background overlay option, we can add a color gradient and increase or less the opacity to make our background more attractive.

You can easily see the difference between the two backgrounds. Style your background as you want to make it more beautiful.
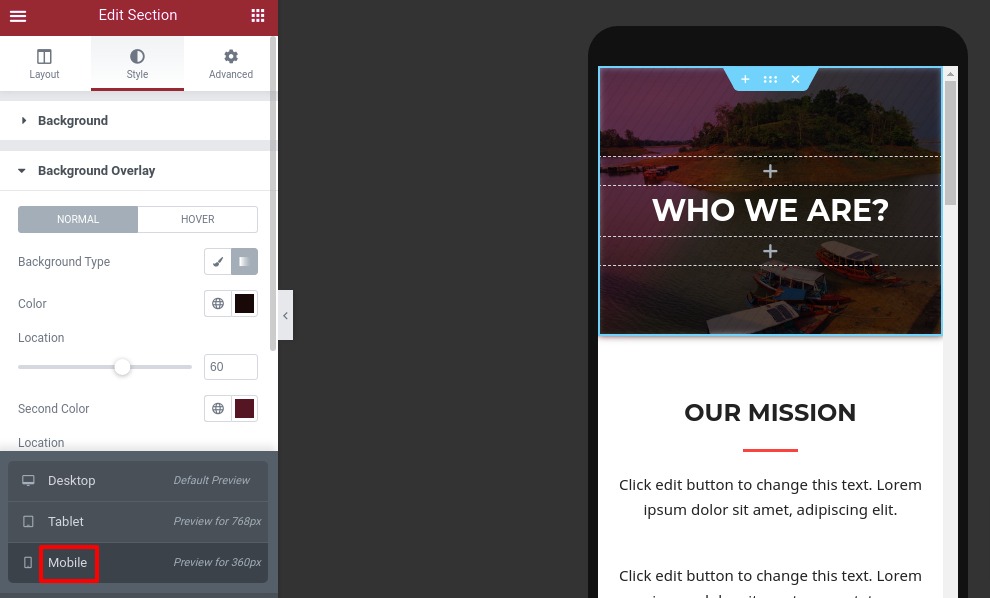
Choose the mobile option from responsive mode to edit the background for mobile devices.

Wrapping Up
This is how you can easily work with the background section of your pages easily using Elementor. You can see another article to learn how to create a landing page with Elementor from scratch
You can also see the article to learn how to make a responsive website with Elementor.
Hope this article will help you to make your website better. If you like this article please like our Facebook page to stay connected.
For better Elementor workflow and productivity you can install the Absolute Addons plugin which makes your website creation experience to the next level. Create a website faster than ever with 250+ ready design blocks. Just download and start making your website in minutes.


