
How to use z-index in Elementor
Do you want to use z-index on the Elementor website? Here in this article, we will discuss what z-index is and how you can implement it using Elementor to make your website better.
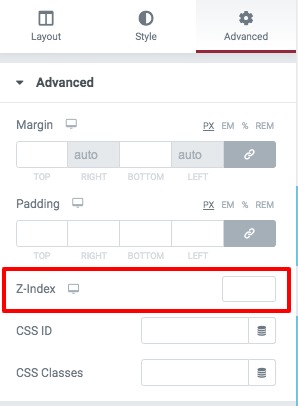
You will find the z-index option in the advanced tab while editing any section on Elementor. But maximum users don’t know how it works especially the users who don’t have proper CSS experience. This article will help you to give an overview of the z-index and its use.
What is a z-index?
z-index is a CSS property that specifies the stack order of an element. The higher stack order element is always in front of a lower stack order element.
In another word, it’s an overlapping element with a larger z-index that cover this with a smaller one. z-index only works on positioned elements (position: absolute, position: relative, position: fixed, or position: sticky) and flex items (elements that are direct children of display: flex elements).
How to use z-index in Elementor?
To use z-index you need to select a block first where you want to add a z-index value then go to the Advanced tab. You will find the z-index value field here where you need to add a value for the section.

When you are using different layers in your block then you need to track each z-index. It is very essential and helps you in complex overlapping. If you have track of all your z-index complex overlapping will be very easy for you.
z-index control on a page
The z-index property in CSS controls the vertical stacking order of elements that overlap. As in, by default which one appears as if it is physically closer to you, z-index only affects elements that have a position value other than static
Wrapping up
Following the process, you can add a z-index to your website. You can see our other articles to learn How to speed up Elementor website by optimizing images
Easy steps to custom WooCommerce product page with Elementor
How to create before/ after image comparison in Elementor free
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


