
How to use the color picker feature in Elementor
Do you want to use the color picker feature in Elementor?
One of the difficult things for Elementor is to understand the color features. There is a huge color collection available and it is very difficult to understand it. Elementor offers you the color picker features to use the color easily. With the color picker option, you can easily use the same color in different parts of your website with just one click. It makes your task easier to choose the best color for your website.
You don’t need to manually choose a color for this just use the color picker option and choose the same color. Here in this article, you are going to show how to use the color picker features in Elementor.
Use the color picker feature in Elementor
There are more than 10 million colors in the world and on a web page, you can represent a color with its RGB code as well as hex code. Without RGB and Hex code the web page won’t be able to choose any color. Elementor supports both RGB and Hex colors.
With Elementor you can save a particular color and use that color in the future anywhere on your website with just one click. This feature saves a lot of time for you as you don’t need to copy and paste the color again and again. You can add color as a global color and use it many times on your website.
Add global color
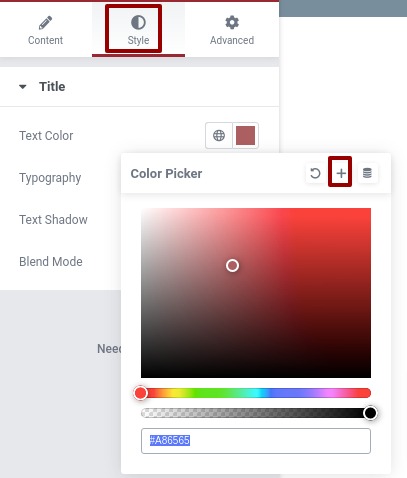
To use any color as a global color at first go to a page and open it with Elementor Editor. Add a widget in a section where you can add color. After adding the widget click on the style tab. Now choose an option where you can add color and select color from the color selector.
When you select your color then click on the “+” button to add this color as a global color.

After that add a name of your global color and click on the create button. Your preferred color will be added as a global color
How to use the global color
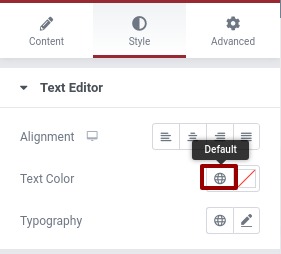
To use the global color go to any widget where you can add color. Now from the color option click on the default icon.

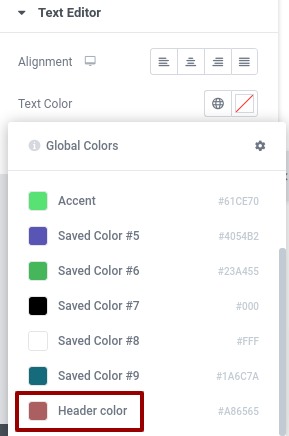
Now from the global color list, you can see you recently added global color. Just click on it and the color will be added.

Wrapping up
For a website, page color is the most difficult element to choose. The Elementor color picker feature will make it easier for you to work with color.
We hope this article will help you to work with color features on your website. You can also read how to create a page with Elementor from scratch
How to create a page with a pre-built template with Elementor.
If you like this article please like our Facebook page to stay connected.



Comment