
How to Use Global Fonts in Elementor
Are you trying to use global fonts in Elementor? Here in this article, we will show you how you can add a global font and use it on different pages of your website.
The global font is another essential feature provided by Elementor. It will help you to streamline your workflow. When you are using the same fonts on different pages of your website and want to change them then global font settings will help you. If you had the global font settings your changes will apply to all the places.
The font is a very important element that will represent your brand identity. You need to be very conscious while selecting the font of the website. Website owners are frequently changing the font of their websites. Using the Elementor Global Font you can now change the font of all pages at once. All the font styles like size, color, and font family. line height is also applied for all the pages.
Add Global Fonts in Elementor
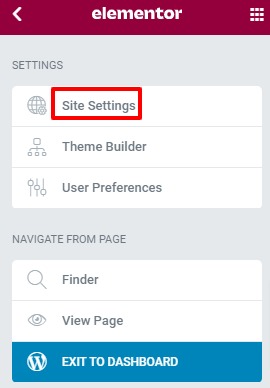
You can access the global font option in Elementor global setting panel. To access it, open up a page with the Elementor editor. Now from the left dashboard click on the Hamburger menu > Site setting.

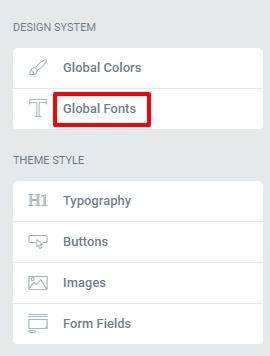
On the site setting page, you will be able to see the global font options. Click on it to see the features.

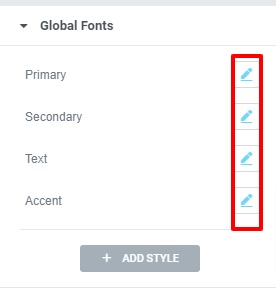
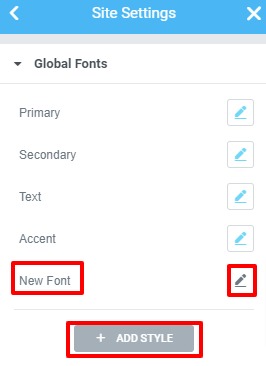
By default on global font settings, you can see 4 different predefined global font styles. In every style, there is an edit icon on the right just click on it to set the style like font family, color, size, etc.

Besides these default styles, you can also add your own style. To add a global font style click on the add style button. Then give the name of the style from the edit option, you can set the font family, color, size, line height everything for the font.

If you want to add multiple font styles repeat the process and give a different name so that you can easily identify the style. When you are done don’t forget to click on the update button. It will save the changes.
Use global fonts in Elementor
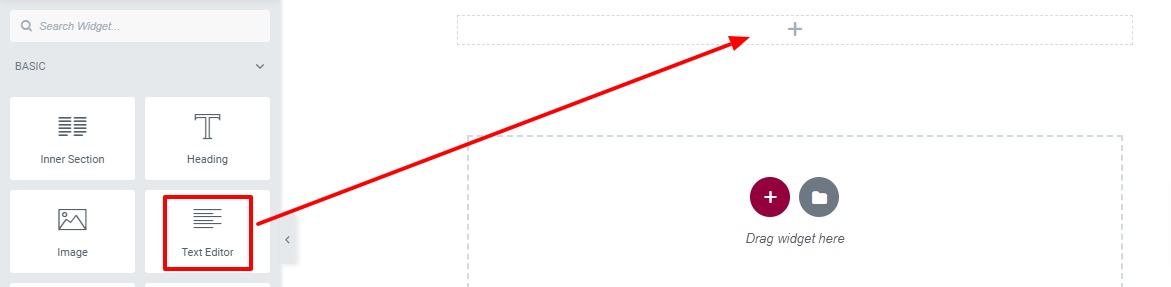
We just added our global font style. Now we need to add this global font to our web pages. To add this global font style to web pages, open up the page where you want to add the global font. Add a widget where we can add any text. For example, you can add a Text Editor widget.

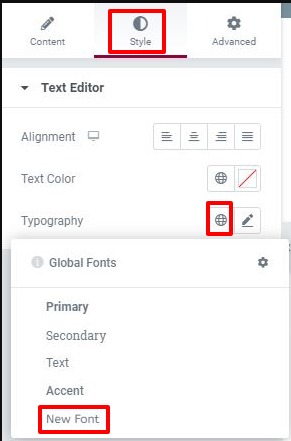
Add your text in the text widget and then go to the Style tab. In the style tab, you will find the typography style option. Just click on the global icon of typography and your global fonts list will appear. You can see your newly added font style on the list too. You can choose any of the global styles you want from here.

You can set the global font for all the pages of your website. The same font style will appear everywhere. If you want to change any style of your font you don’t need to change it manually from all the pages. Just go to the global font settings from the Site settings options and change the global font style from there., The changes will apply to all the pages where you used the font style.
Wrapping up
The font is a very important element for any website. It is not a good practice to use different fonts in different sections or pages. As fonts represent your brand identity, you need to be more conscious before choosing a font. Elementor Global Font style will make it easier to edit the font style. So you just need to choose the global fonts and assign them properly on your website.
You can see another article to learn about the Color picker features in ELementor.
How to create a custom shape in Elementor
How to create a reading progress bar using the progress tracker widget in Elementor
We hope this article will help you to set the global font and use it on your website. If you like this article please like our Facebook page to stay connected.



Comment