
How to set the Accordion widget closed by default in Elementor
Looking for a way to close the accordion widget by default with Elementor on your website? Elementor has its own accordion block which you can use as a toggle or FAQ section or similar ones. You can add multiple items to your accordion. By default, the first item will always open when you reload the page. Elementor does not have any features to control it. With the Elementor dashboard, you can not disable this setting. You may want to close the items for your website.
So here in this article, we will guide you to set the Accordion widget closed by default in Elementor.
Set the Accordion widget closed by default in Elementor
There are different ways to close the accordion item by default. You can do it manually or you can use the Absolute Addons Advanced Accordion widget to do it with a click.
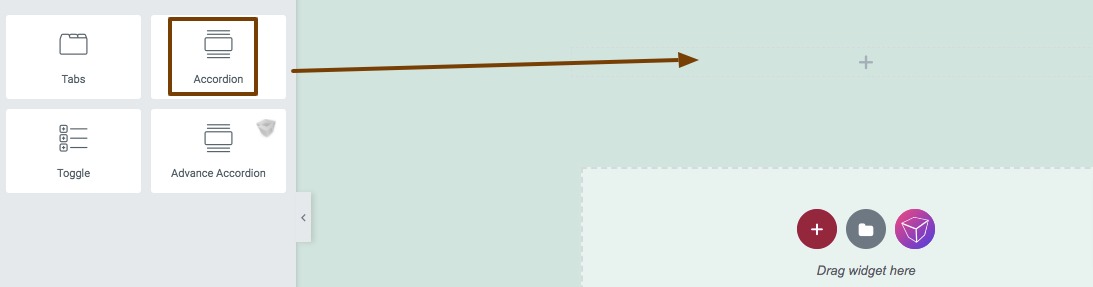
To do it manually you need to add some JavaScript code to the Elementor accordion widget. Open up a page and add the accordion widget there and add your items.

Now to add the javaScript code you need to add the HTML block in the same section before the accordion.

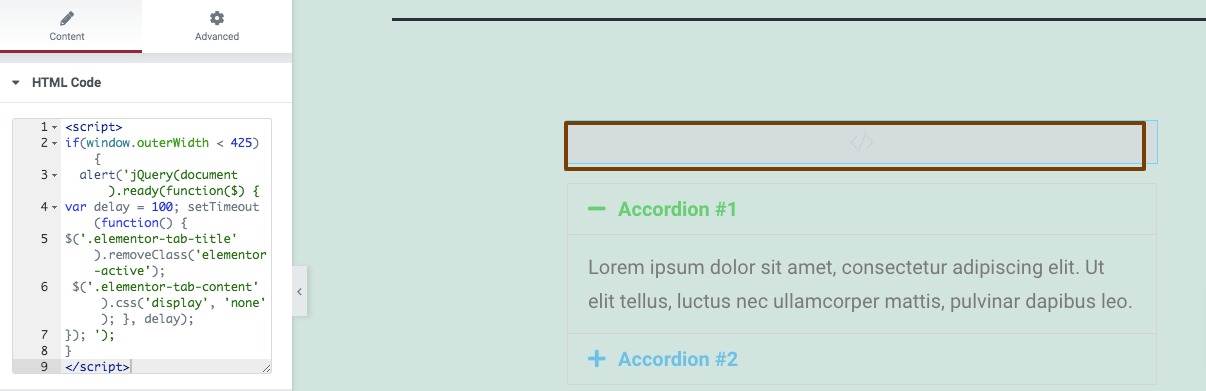
Now add the following code on the field.
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
Now update the page and check your accordion will be closed by default.
If you don’t comfortable adding code then you can simply install the Absolute Addons plugin and then add the Advance Accordion Widget.
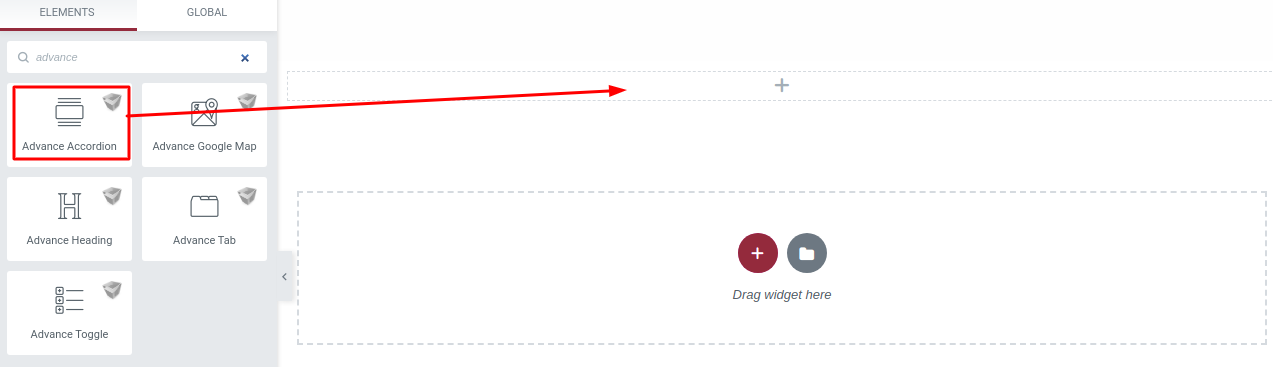
Install and activate the plugin and then create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Advance Accordion. Drag the Advance Accordion block and drop it into your created section.

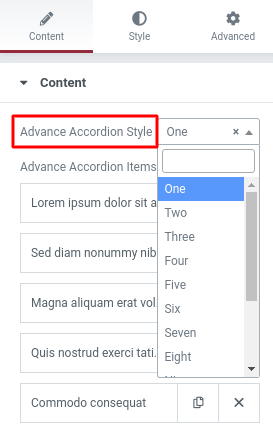
Now under the Content tab, you can select the Accordion style from the Advance Accordion Style dropdown menu. There are thirteen unique and professional-looking styles available for the Advance Accordion section. You can choose any of the styles you want.

Now move on to the Accordion Controller option where you will find the Expand First Time features. Enable the features will keep the first item expanded. You need to disable the option that will close the first item.
You can see this article to learn how the Advanced Accordion widget works. You can also see the below video to understand how you can use the Advance Accordion Widget.
Wrapping Up
Following the process, you will be able to set the Accordion widget closed by default in Elementor. You can see our other articles to learn How to add two buttons in Elementor side by side in the same column
Create a beautiful Call to Action with Elementor without coding.
WooCommerce Product Grid: Customize your eCommerce website without coding
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comments