
Create beautiful Call to Action with Elementor without coding
Do you want to create a stunning and beautiful Call to Action with Elementor on your website? Call to Action is a great way to grab audience attraction. But you need to make your call to action in a creative and interactive way to attract them. Also, the position of Call to Action is also very important, you need to add the Call to Action in a place that can be easily visible.
With a Call to Action banner, you can showcase your latest campaign, special offer, promotion, and other important things. A creative Call to Action can easily get more clicks and engagement. It also helps you to enhance your website user experience.
Creating a Call to Action on your website is with Elementor is super easy as there are solutions like Absolute Addons. It provides you with so many free and premium widgets to decorate your website including the Call to Action widget. The Call to Action widget is a free widget so you can use it without spending money.
Call to Action with Elementor without coding
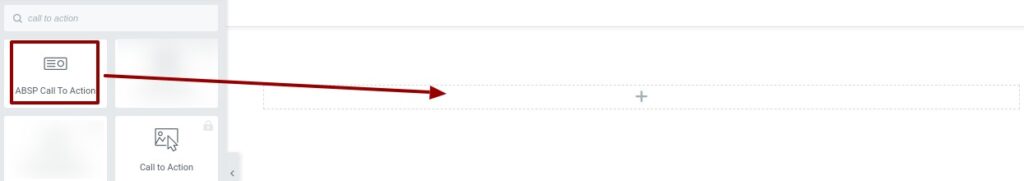
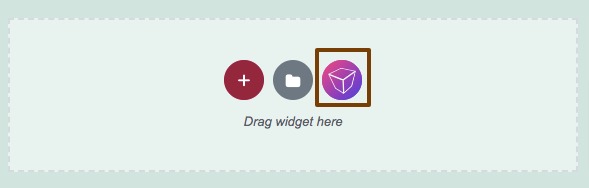
First, you need to install and activate the Absolute Addons plugin and then open up the page with Elementor editor where you want to add your call to action. Now create a section by clicking on the “+” icon on Elementor and then from the block section of the left bar search for Call to Action. Drag the Call to Action block and drop it into your created section.

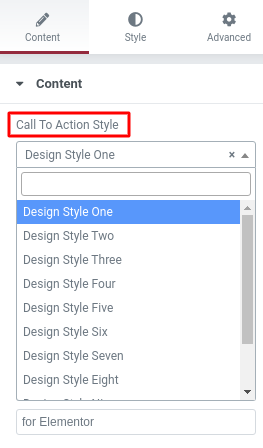
Now under the Control tab, you can select the Call to Action from the Call to Action Style dropdown menu. There is eleven unique and professional-looking style available for the Call to Action. You can choose any of the styles you want.

You can see all the Call to Action styles from here. Choose any of the styles you want by clicking on the style number.
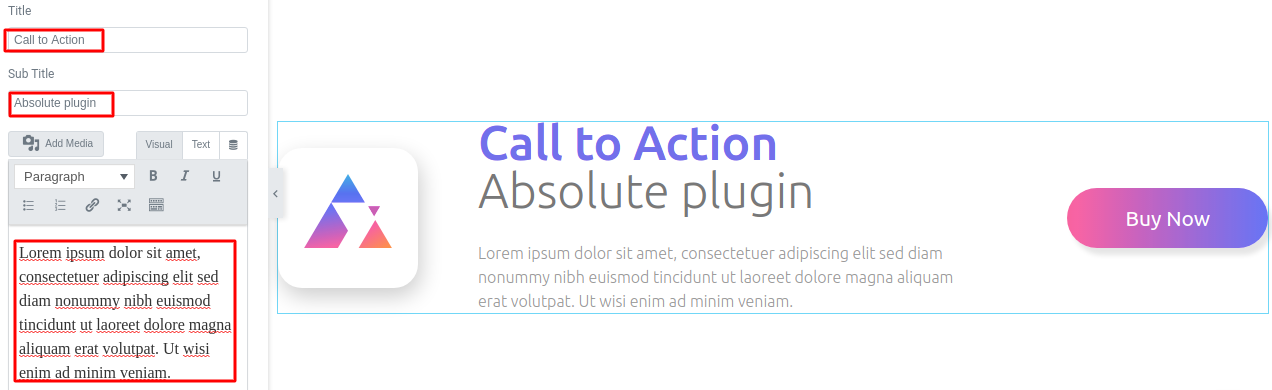
Select the style one from our Call to Action style. Now you can change the icon from the Icon or SVG option. You can set icons from Elementor’s default icon library or you can upload your own icon in SVG format.
![]()
To add an icon from the icon library click on the Icon Library option, it will pop up the Elementor icon library. From there you can set your icon. Choose the icon and click on the select button and your icon will be added.
![]()
To upload your own icon click on the upload SVG option and browse your icon or drop-in media library.
You can change the title from the title option. In the title field adds your call to action title and in the subtitle field, you can add your subtitle. In the text section, you can add your text.

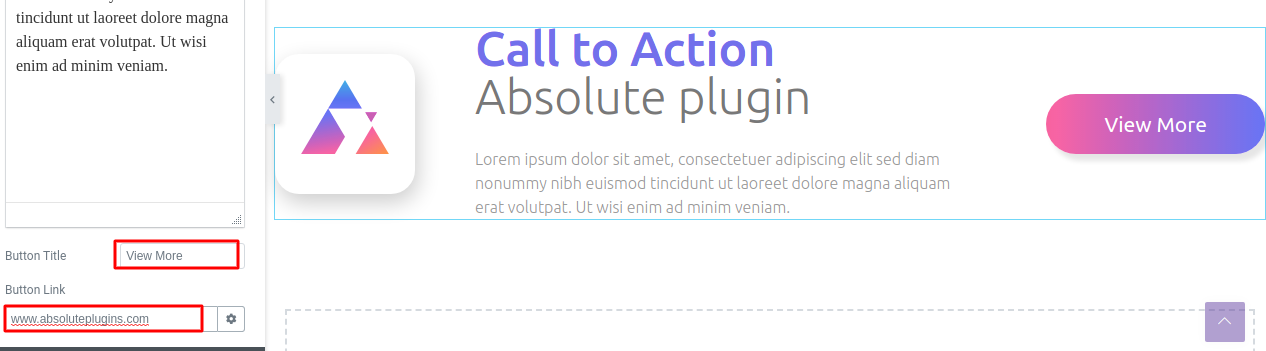
To edit your button text go to the button title field and add your text to show in button. From the button, link field add your link to redirect when someone clicks the button.

Step 2
Move on to the Style tab to redesign your call to action section. In the style tab, you have six menus to style the section.

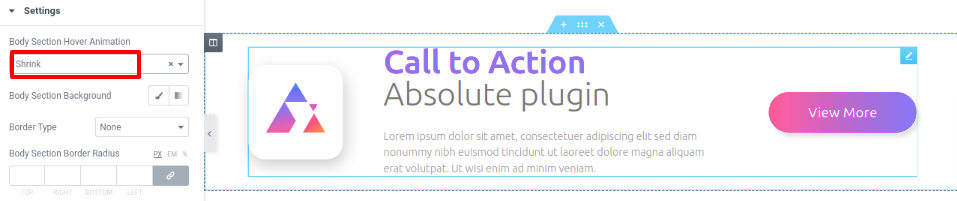
In the settings menu, you can add a hover effect to your call to action section. There are many hover effects available under Body Section Hover Animation options. You can select any of the animation effects you want. We set the hover animation as “shrink”. So our section is shrinking when we place the course on it.

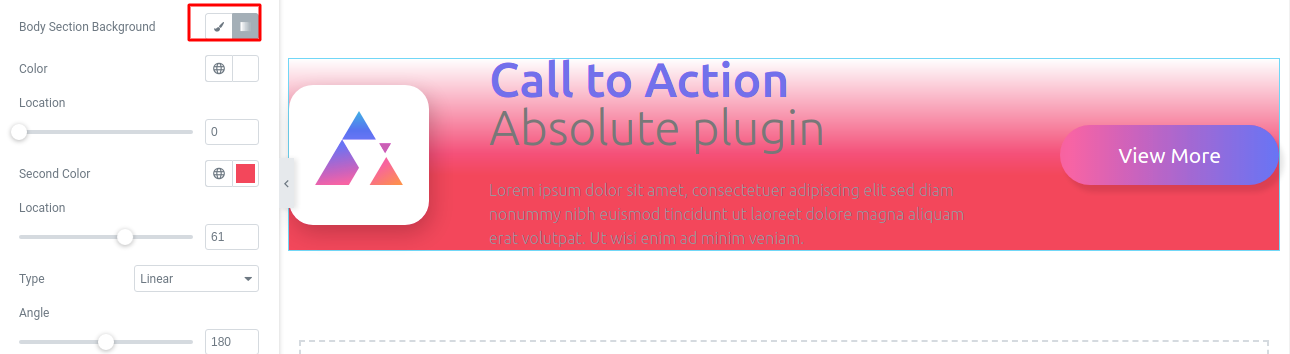
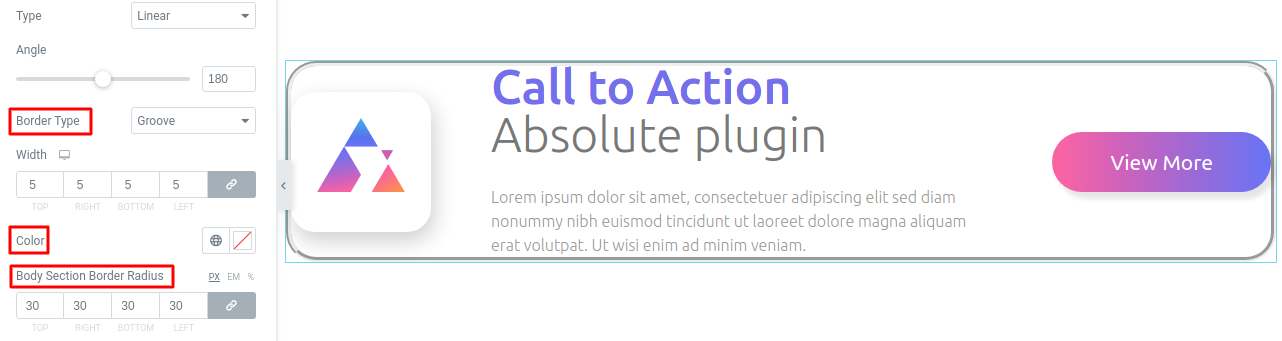
Set the background type as classic or gradient from the body section background field. You can add a background image from the classic option and add a color gradient from the gradient option.

You can add a border to the section from the border type option. There are different border types available you can choose any one of them. Add your border width from the width field. Choose a color for the border from the color field and add your radius from the radius field.

Click on the edit icon of the box-shadow field and the box-shadow option will open up. You can choose the shadow color from the color option. Set the box-shadow as horizontal or vertical, you can blur the shadow and set the position as inline or outline. You can add padding and margin if needed to place the Call to action section at the right position.
Click on the icon menu and icon style options will open up. Set your icon background from the icon section background field. Add border type, box-shadow, icon section padding and margin, icon color in the same way you edit the call to action body section.

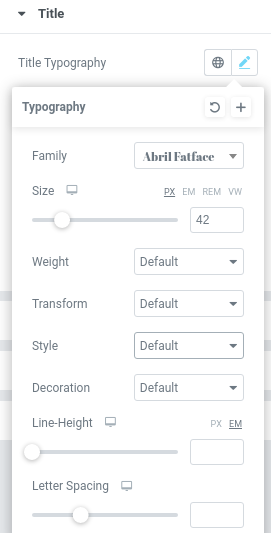
Set the color from the title color option and add margin and padding to set the position. Style your subtitle and content following the same way you style the title. All the options are as we describe in the title section.
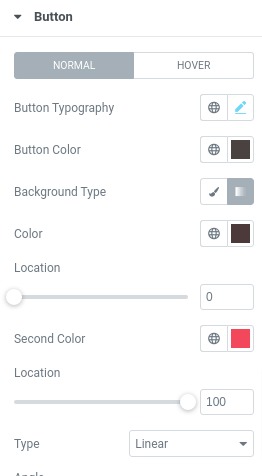
From the button option, you can style the button of your call to action section. In the button menu, you can add style in two conditions normal and hover. You can style button typography the same way you did to the title or subtitle text. Then you can set button color, button background type, button border, border-radius, box-shadow , padding margin. All the procedure are same you did it earlier.

That’s it! Your Call to Action section is ready.
Absolute Addons plugin also enable you to import ready made block to your website. There are eleven ready-made blocks available for the Call to Action section. You can any of the ready-made blocks to your web pages. To import the pro block you need to activate the Absolute Addons Pro license.
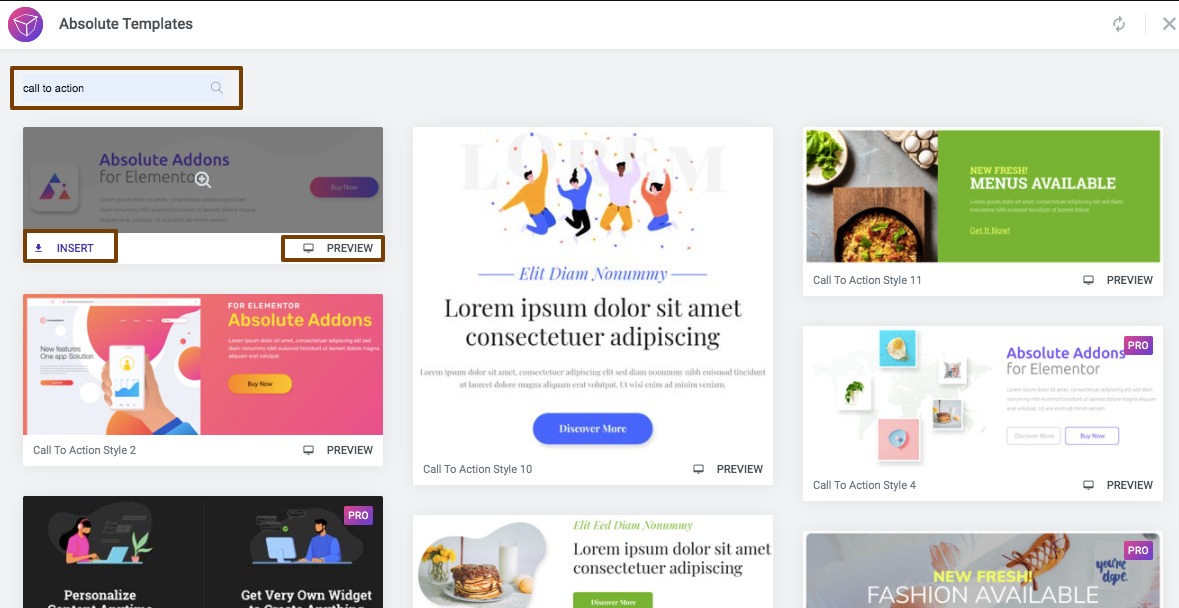
To import block click on the Absolute Addons icon from your pages, it will open the block library.

Now you can see all the available ready-made blocks. In the search bar search for the Call to Action and it will show you all the blocks for the Call to Action section. Use the preview button to preview the blocks and the insert button to add the block to your web pages.

It will import the exact block to your web pages, you just need to change the images and texts based on your requirements.
Wrapping Up
Following the process, you will be able to add a Call To Action section to your website. You can see our other articles to learn 9 common Elementor errors & how to solve those easily
How to create an interactive content card with Elementor
How to create a masonry image gallery in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


