
How to Create Floating Button in Elementor
Looking for a way to create a floating button using the Elementor page builder? A floating button is a type of button that appears in front of all screen content. Most website owners add an actionable floating button that takes the user to a specific task like an email subscription or navigating to a shop page. social media and others.
Using the Elementor you can easily create a floating button for your pages in different ways. Here in this article, we will guide you to the easiest way to create it using the Elementor page builder.
Create a Floating Button in Elementor
Here we are going to create our floating button by setting up the z-index. Using the free version of Elementor you can create a floating button by following this method for a specific page. If you want to add the floating button on your entire site then you need to add the button manually on every page if you are using the free version of Elementor.
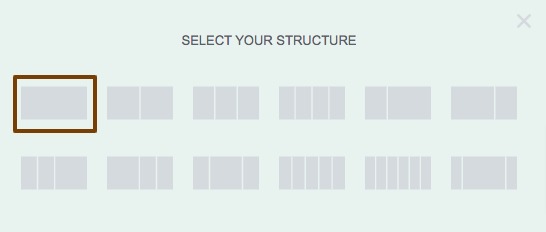
Now open up a page with the Elementor editor where you want to create the floating button. You can create a new page or edit an existing page. Now click on the “+” icon to create a section and choose the single-column layout.

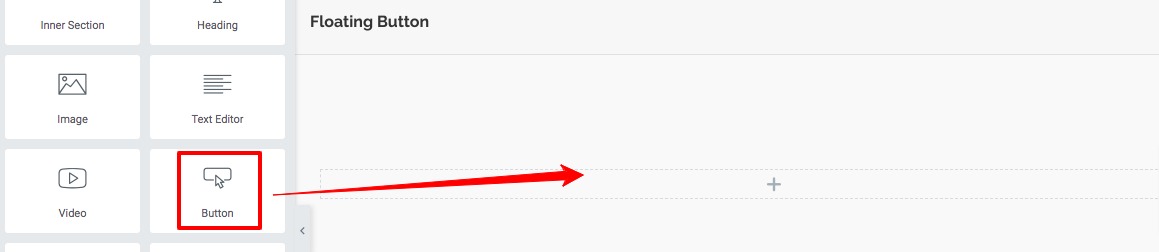
Now from the widget panel add the button widget on your created column.

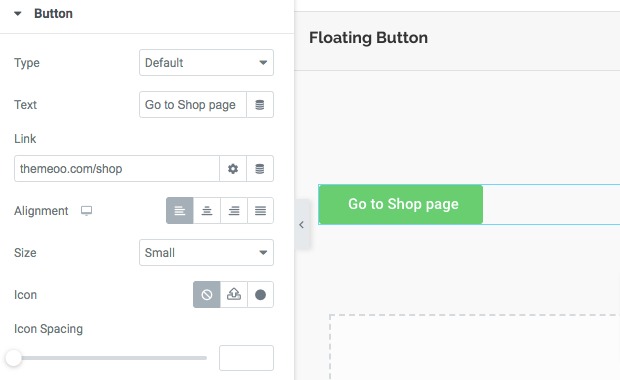
Now you need to decide the action of the button. Here we are using the button to navigate the shop page link. For this move onto the link field and add the link to the page. From the alignment option, you can set the button position. Set the button size as small.

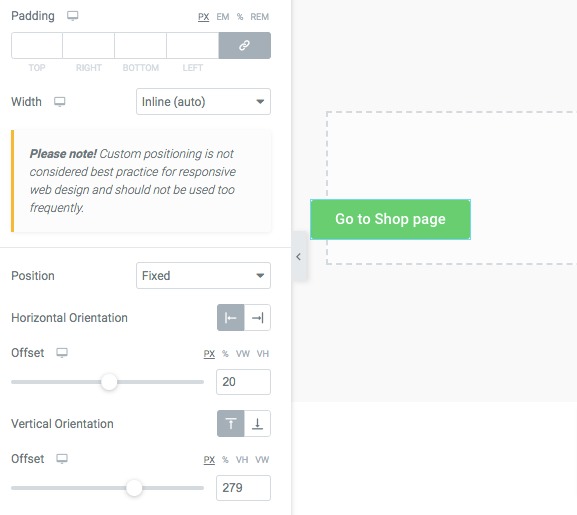
Our button is ready now we need to float the button when a user scrolls the page. For this move on to the Advanced tab and the Layout option. Set the width as Inline (Auto) and position Fixed. You also need to set the Horizontal and Vertical orientation and offset as you wish.

Now you need to set the z-index which makes the button always floatable. In the z-index field add this value 800. It will make the button always floatable.
Wrapping Up
Following the process, you will be able to create a floating button using the Elementor page builder. You can see our other articles to learn How to Remove Vertical Scroll Bar in an Elementor Popup
How to Add Sound Effect on Button with Elementor
How to Add WhatsApp Button in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


