
How to Create Color Gradient Borders in Elementor
Looking for a way to create color gradient borders using the Elementor page builder? The color gradient is the blend of different colors. The color gradient can easily make your website different from others. You can blend the same color tones or multiple color tones to make your color gradient unique from others.
Elementor page builder provides color gradient features for different sections. But you may think how could you apply gradient color using Elementor? So here in this article, we will guide you to the easiest way to create color gradient borders in Elementor.
Create Color Gradient Borders in Elementor
To create the color gradient feature in Elementor you need to use the Custom CSS features of it. The custom CSS feature is only available on the Pro version. So before starting you need to upgrade to the Elementor Pro.
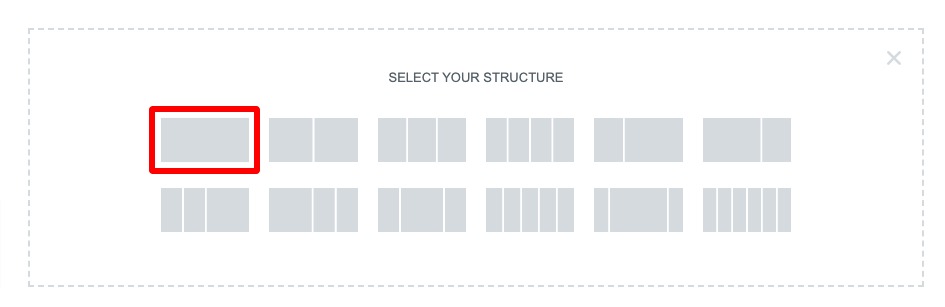
Now edit any of the pages with Elementor editor and create a section. Here we are selecting one column for our section.

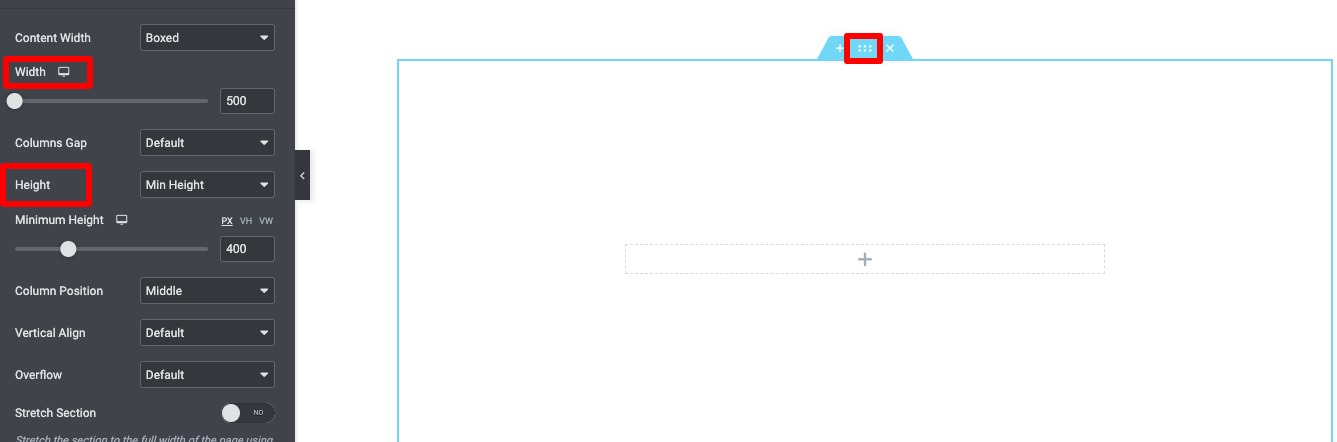
After creating your section click on the section edit icon and from the left dashboard set the width as 500 px and set the height as Min Height.

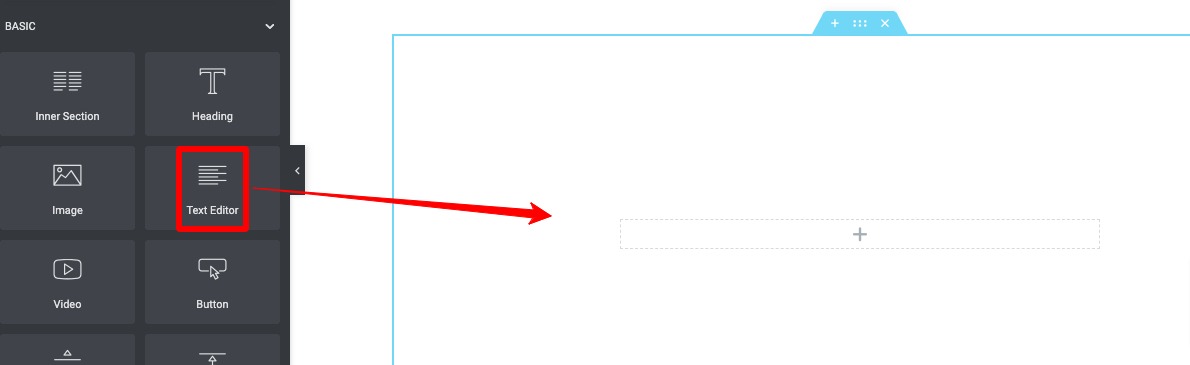
Now you need to add a widget to your section. As you are using the Custom CSS feature, you create a color gradient for any widget. So add a widget you want. Here we are using the Text Editor widget. Drag the widget and drop it into your created section.

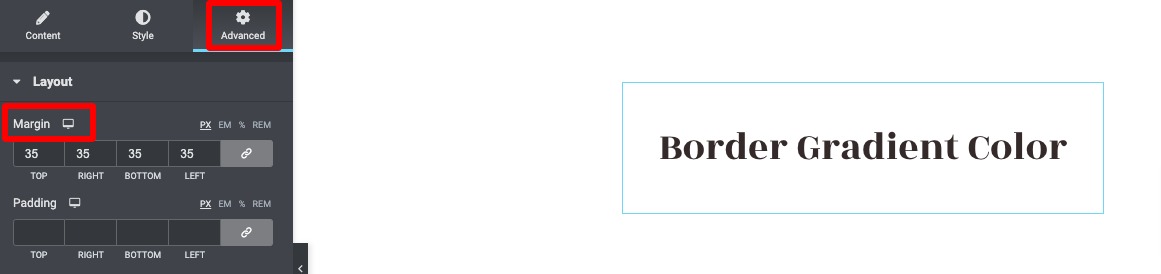
Add some text to it and style it using the Style tab of Elementor. There are many style options available for you. After that move on to the Advanced tab and add some margin on your widget. Here we are adding a 35 px margin.

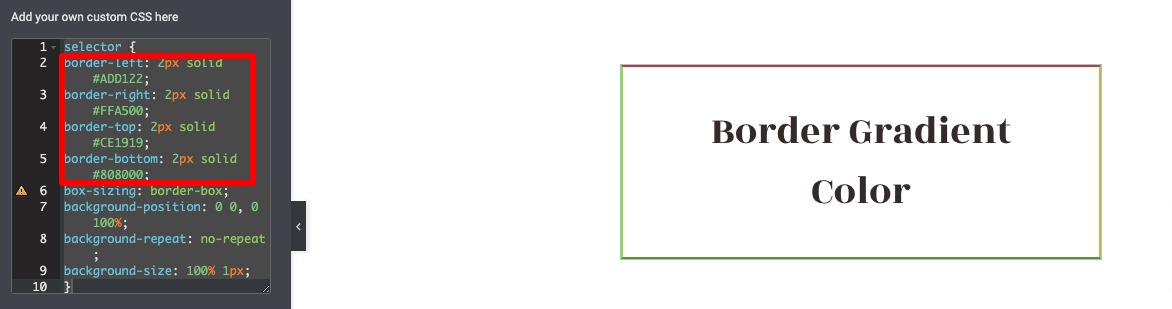
Now it’s time to add some CSS to your widget. Go to the Custom CSS option and add the following code to the field.
selector {
border-left: 2px solid #ADD122;
border-right: 2px solid #FFA500;
border-top: 2px solid #CE1919;
border-bottom: 2px solid #808000;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
}
That’s it. These little code snippets will add a gradient color border to your selected widget. You can keep the color as it is or you can change the color value to your own requirements. To add your own color just change the color value for the selected border.

Wrapping up
Color is a very essential element while designing a website. A good color concept can easily make your website better and attract users. On the other hand, it can also create a very bad impression of your website. So while developing your website choose the colors of your website wisely.
Following the process, we will be able to create color gradient borders using the Elementor page builder, You can see our other articles to learn How to Open an Elementor Popup in Gutenberg
How to Create a Floating Button in Elementor
Remove unwanted space on the Elementor Text Editor widget
We hope this article will help you to add a video lightbox to your website. If you like this article please like our Facebook page to stay connected.


