
How to create an image accordion with Elementor
Looking for a way to create an image accordion with Elementor?
Image accordion is a great way to display multiple images in a shortened way. When you click on the image, the image will expand and display the information. Image accordion can make your website look attractive.
By default the Elementor page builder doesn’t have any widgets for image widgets but don’t worry, there are add-ons available. Using free add-ons you can easily create a beautiful image accordion to your website using Elementor. So here in this article. we will show you the easiest way to create an image accordion with Elementor.
Create an image accordion with Elementor
Here in this tutorial, we are using the Absolute Addons for Elementor which enables you to add many features to your website. Some of the features are pro and some of the features are free. With this plugin, you can easily enhance your Elementor workflow. It offers you the Advance Accordion widget, using this widget you can add the image accordion to your web pages.
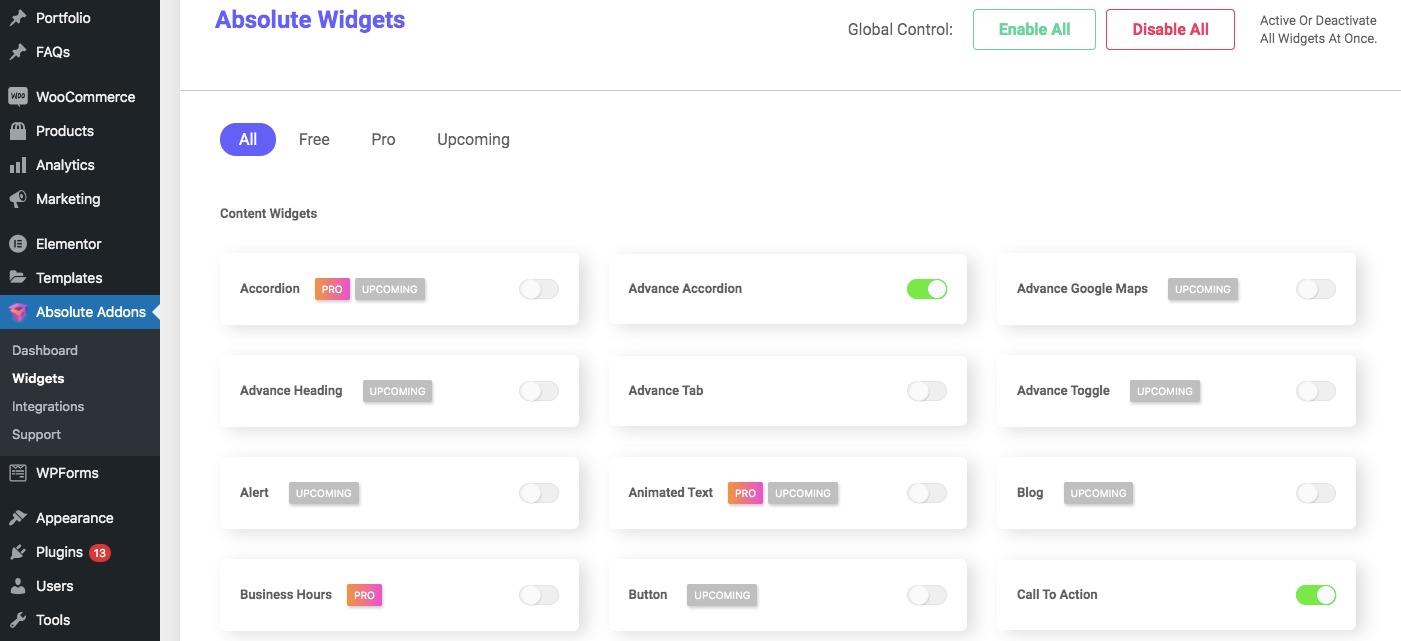
First, install and activate the plugin, and then go to Absolute Addons > Widgets where you can see all the available widgets.

Now go to any page or create a new page where you want to add the image accordion. Open up the page with the Elementor editor and then create a section by clicking on the “+” icon.

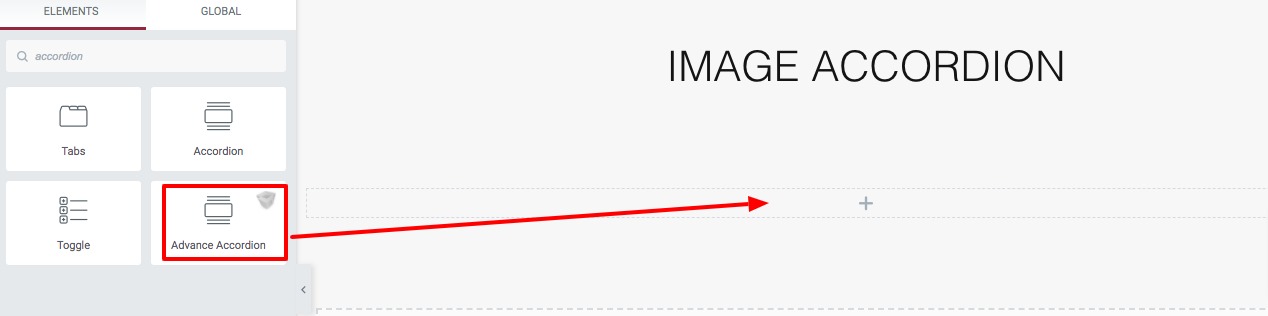
Now choose the layout, here we are selecting a 1 column layout and then search for the Advance accordion widget, drag it and drop it into your created section.

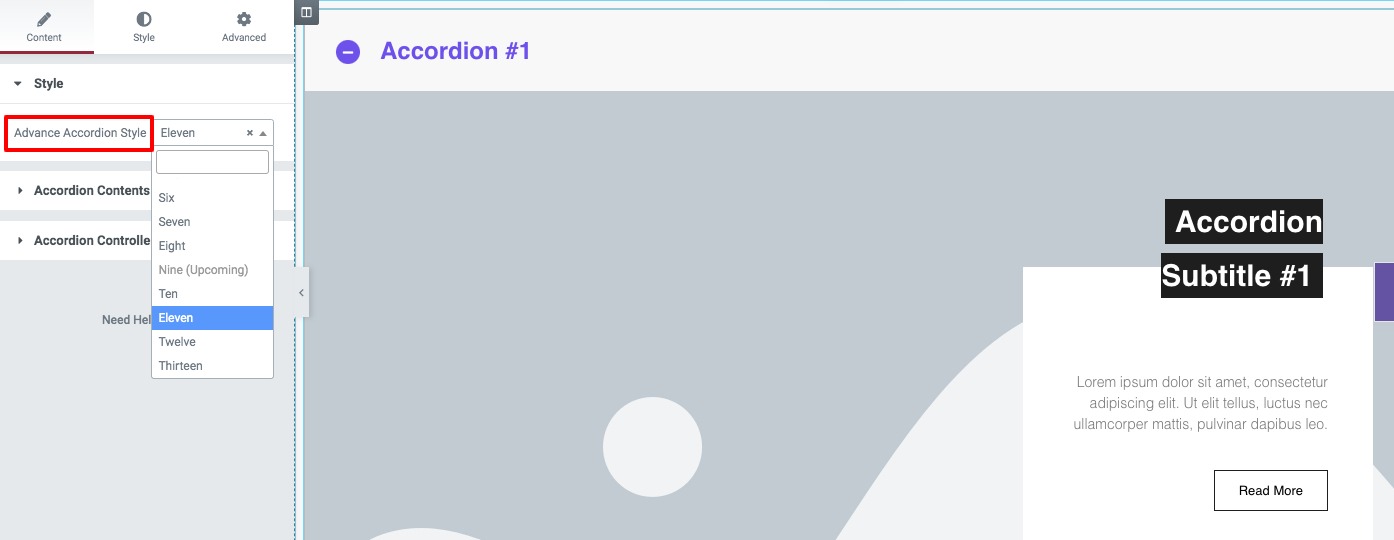
This will add the default image accordion section to your section. With the accordion widget, you will get thirteen different styles. All the styles are unique and different from each other. You can see all the styles demo of the Advanced accordion from here. For the image accordion, you can choose the style number twelve or thirteen from the style menu.

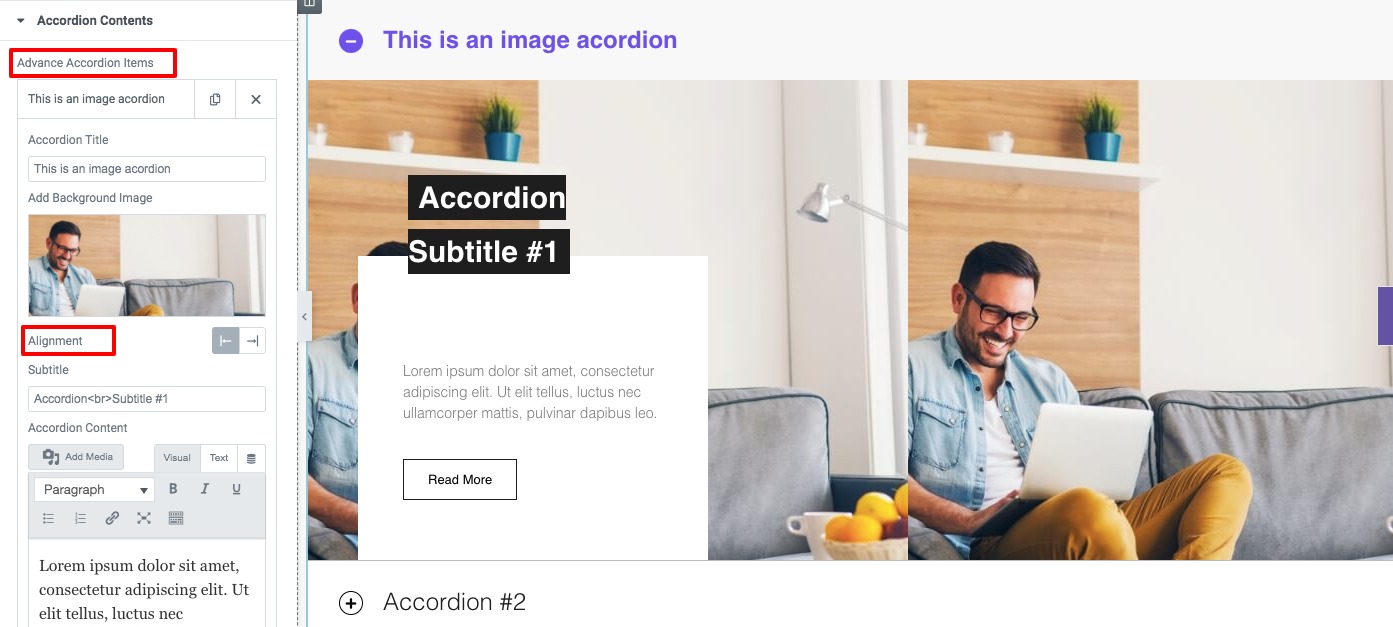
The default image accordion styles will appear. Now you need to add your data. From the Advance Accordion Items option, you can add an accordion item, delete or copy an item. Click any of the items to edit. First, add the accordion title, and then add your image. After that, you can set the alignment as left or right and add your content.

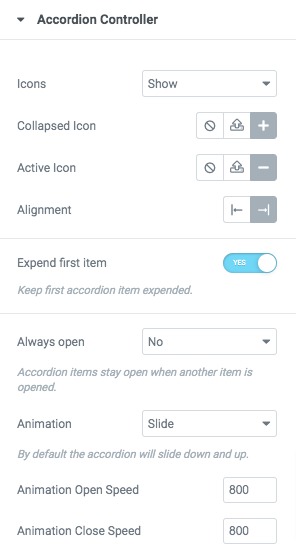
Accordion Controller
From here you can show or hide the accordion icon, choose the collapse and active icon, and set the alignment. There is also an option called expand first time, enabling this option will expand the accordion when loading the site. You can also set the animation as slide or fade and add the animation opening, and closing speed.

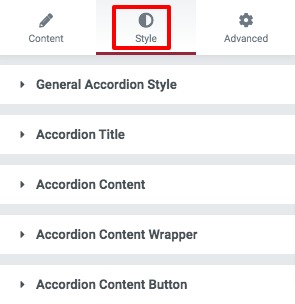
Now move on to the style tab where you will find different options to style up the image accordion section.

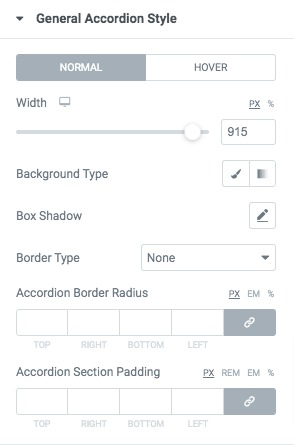
General Accordion Style
You can set the accordion width, background color, box-shadow, border type, and padding for both normal and hover conditions.

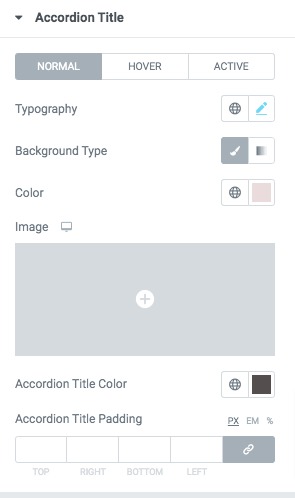
Accordion Title
Set title typography, background, text color, and padding for normal, hover, and active conditions.

Similarly, you can set accordion content typography and color.
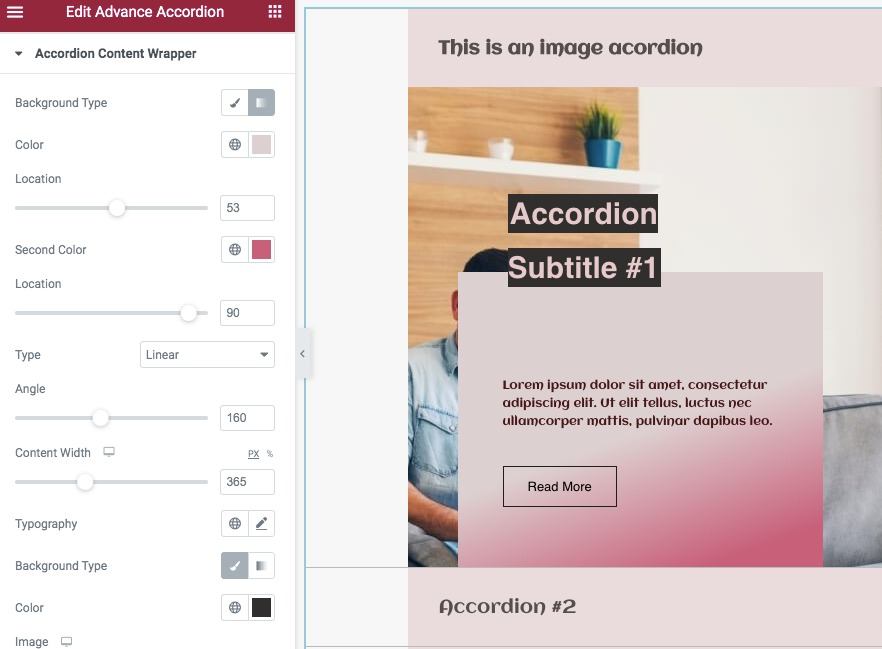
Accordion Content Wrapper
Set the wrapper width, background, and typography from here. Also, you can add style to the wrapper title and subtitle section too.

Accordion Content Button
Set button typography, background, and color for both normal and hover conditions.
That’s it. Your image accordion section is done using the Absolute Addons. You can also add some advanced settings from the advanced option. You can see this article to learn How to work with the advanced setting option of Elementor
Wrapping up
We hope this article will help you. You can also see our other articles to learn How to create a pricing table with Elementor free
How to Copy and Paste Content and Styles in Elementor
If you like this article please like our Facebook page to stay



Comments