
How to add WordPress lightbox in Elementor
Looking for a way to add a WordPress lightbox in Elementor? Here in this article, you will guide you on the way to adding a WordPress lightbox using Elementor.
Lightbox is the way to display images or videos in a pop or lightbox gallery. You can link the lightbox pop-up with text or a button. So using a lightbox you can display more information in a very unique and professional way.
Add WordPress lightbox in Elementor
To add lightbox using the free version of Elementor you need to install a plugin named Wonder Lightbox. This plugin is very flexible and fully responsive. This plugin is fully compatible with the Elementor page builder. So you can easily create your lightbox with this plugin using the Elementor page builder.
First, install and activate the plugin. Now you just need to create a class name wplightbox to any link. This class name will activate the lightbox features for that link.
Add lightbox to text in Elementor
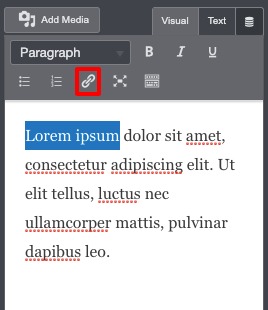
To add lightbox in-text open up a page or post with Elementor editor. Then select any text from the dashboard and click on the insert link button.

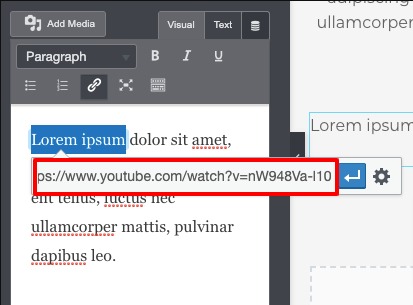
Now from the popup field add the image or video link. Here we are adding a youtube video link.

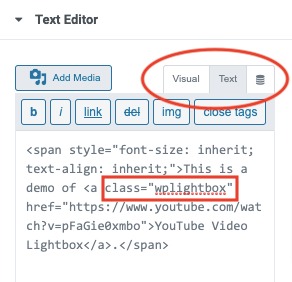
Now click on the text tab from the top right corner and add the class=”wplightbox” to the a tag of the link.

Now update your page and refresh your website to check how the lightbox work. The lightbox effect will not work in the editor mode.
Add lightbox to an image in Elementor
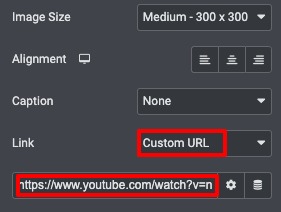
First, upload an image in a section, and then from the link option select the custom URL option. After that add an image or video URL to the add link field.

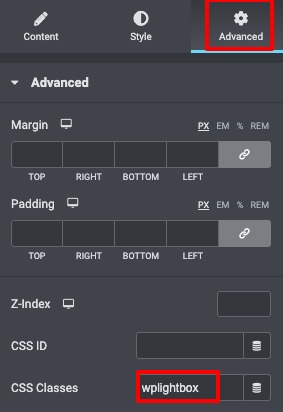
Now go to the advance tab and then add wplightbox to the CSS Classes field.

Update the page and check the lightbox effect.
Add lightbox to a button in Elementor
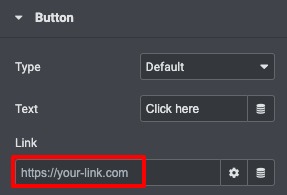
Open up the button editor and add the video or image URL in the link tab.

Now go to the advance tab and then add wplightbox to the CSS Classes field.
That’s it! Following the process, you will be able to add a lightbox using Elementor.
Wrapping up
You hope this article will help you. You can see our other articles to learn How to create a thumbnail slider using Elementor free
Speed up your workflow with Elementor navigator
How to add custom fields in Elementor
If you like this article please like our Facebook page to stay connected.



Comments