
How to Add Sound Effect on Button with Elementor
Looking for a way to add sound effects on a button in your web pages using the Elementor page builder? Buttons are very important on every website. You won’t be able to imagine a website without buttons. Buttons make your website more clickable. Adding a button side effect can make your website more attractive and unique from others. So here in this article, we will guide you to add a sound effect on a button when someone clicks on it using the Elementor page builder.
Add Sound Effect on Button with Elementor
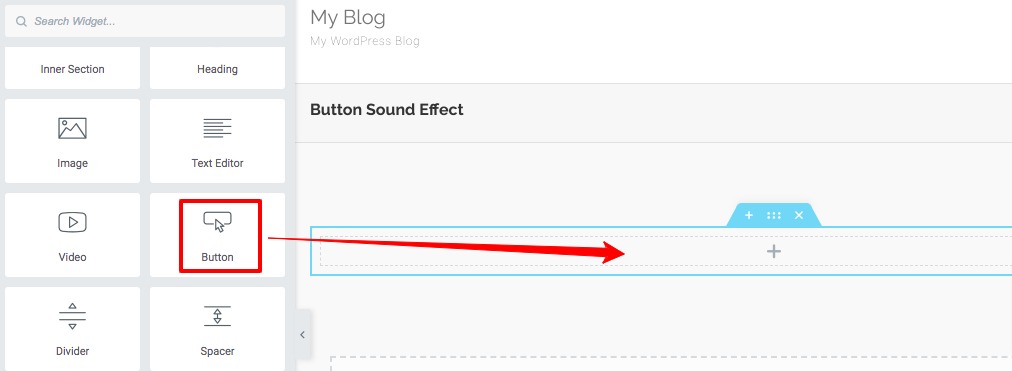
First, open up a page with Elementor editor where you want to add the button side effect. Now add the button widget and customize it using the features provided by Elementor. Elementor offers advanced features and functionalities to customize the button widget.

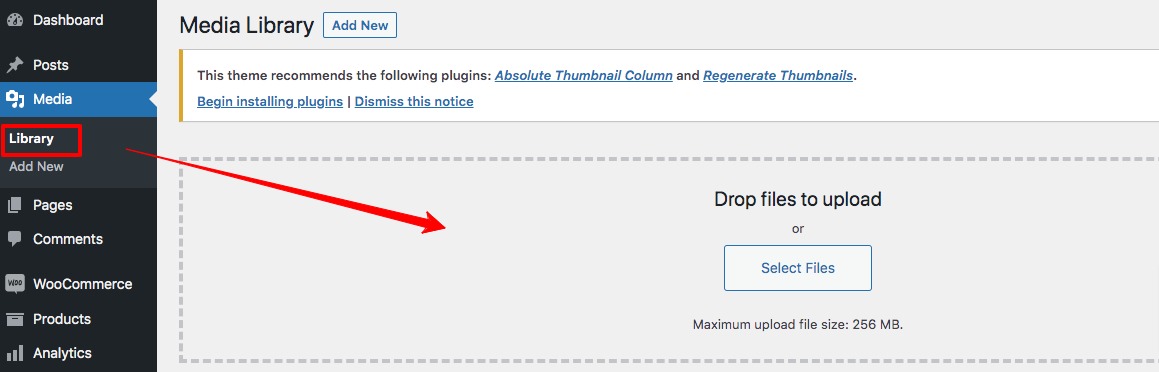
After creating your button, you need to upload the sound effect on your website media library. Upload the sound file in WAV or MP3 format using the WordPress media library. Navigate to Media > Library > Add New from your dashboard and upload the selected file you want to use as the button sound effect.

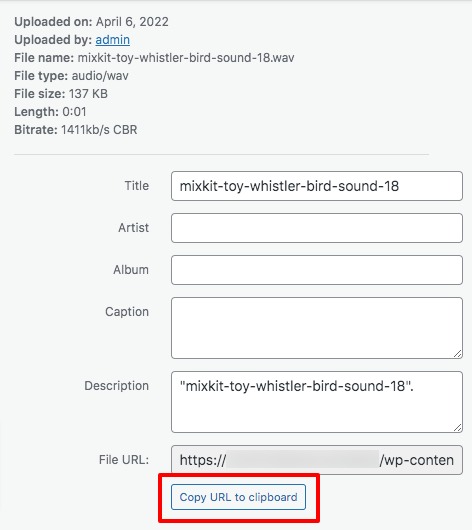
When the file is uploaded click on the file and copy the file URL.

Now the next step is to add some HTML code to make the sound actionable. Elementor has its default HTML widget which you can use to add the HTML code. Search for the HTML widget, drag it and drop it after the button widget. Add the following HTML code to it.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
//Audio 1 Starts
var audio1 = new Audio('Sound-File-URL')
$(".button-class").mousedown(function() {
audio1.load();
audio1.play();
});
//Audio 1 Ends
});
</script>
Don’t forget to change the sound file URL with the file URL you uploaded in this line –
var audio1 = new Audio('Sound-File-URL')
You also need to add a button class too. Here we are using the button class as ‘bird-sound’ in this line
$(".button-class").mousedown(function()
So the final code should look like these –
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
//Audio 1 Starts
var audio1 = new Audio('https://themeoo.com/test/wp-content/uploads/2022/04/mixkit-toy-whistler-bird-sound-18.wav')
$(".bird-sound").mousedown(function() {
audio1.load();
audio1.play();
});
//Audio 1 Ends
});
</script>
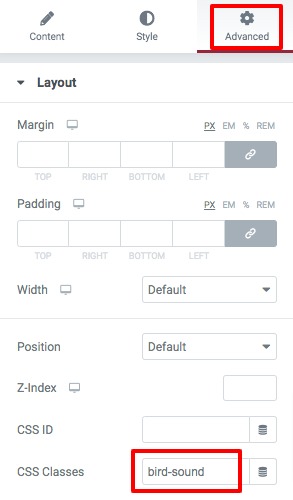
Now you need to add the button class to the button so that the button can produce the sound effect. To add a button class click on the button and navigate to the Advanced tab. Here you will find the CSS Classes field, add the button class “bird-sound” in the field.

This will add the sound effect when someone clicks on the button. If you want to add more sound effects then you need to follow the same process just change the variables. Publish or update the page and go back to your website to see the sound effect in action.
Wrapping up
The sound effect is a great feature to grab the attention of the users. Following the process, you will be able to add a sound effect on a button when someone clicks on it. You can see our other articles to learn How to Add WhatsApp Button in Elementor
How to create a popup menu using Elementor
How to create multicolor gradient background in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


