
How to Add Breadcrumbs in Elementor
Looking for a way to add breadcrumbs to your website using the Elementor website builder? Breadcrumbs are useful to get better results in Search Engine Optimization. Breadcrumb navigation is basically a hierarchical navigation menu of links. Breadcrumb navigation allows the user to go to the website hierarchy pages. Breadcrumb navigation is not like the navigation menu. The main purpose of breadcrumb navigation is to help the users to navigate different pages of your website easily.
On the other hand, breadcrumb navigation helps search engines to understand your website structure and the hierarchy link of different pages available on your website.
The Elementor page builder has its own breadcrumbs widget which you can use to add a breadcrumb anywhere on your website. So here in this article, we will guide you to add breadcrumbs in Elementor.
Add Breadcrumbs in Elementor
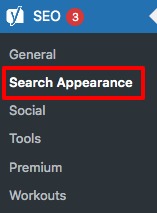
First, you need to enable the breadcrumbs features on your website. For this, you need to install the Yoast SEO plugin. Install and activate the plugin and navigate to the SEO > Search Appearance page.

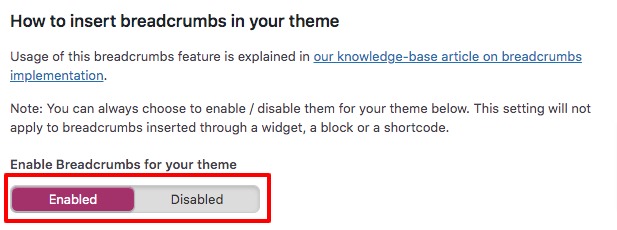
Here on this page move on to the Breadcrumb tab and enable the breadcrumb feature.

There are also different options you can set how the breadcrumb appears on your page. When you are done don’t forget to click on the Save Changes button to apply your changes.
Add Breadcrumb using Elementor
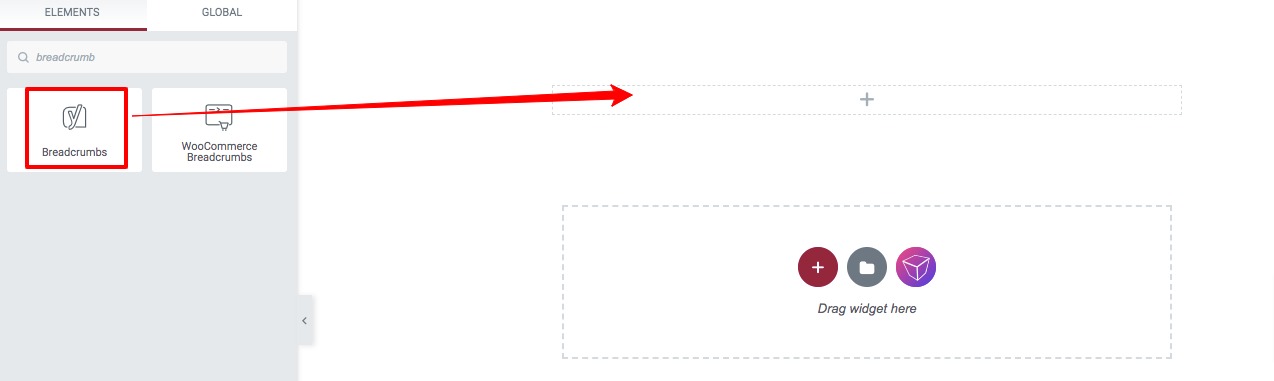
After enabling the breadcrumb feature for your website now you can display it on your website. Open up the page with the Elementor editor where you want to add the breadcrumb. Now click on the plus icon to create a section and then from the widget panel and search for the Breadcrumb widget. Drag the widget and drop it into your created section.

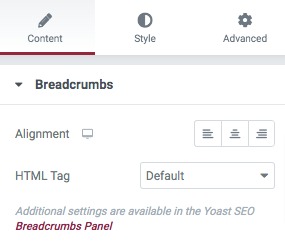
After adding the breadcrumb you can customize it from the edit panel. From the content tab, you can set the alignment and HTML tag.

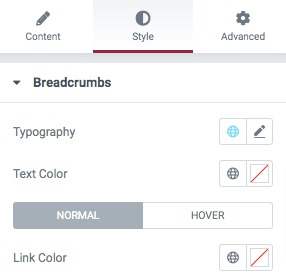
Now move on to the Style tab to style up the breadcrumb. Here you can set the typography, text color, and link color of the breadcrumb.

That’s it! Your breadcrumb is ready. When you are done click on the publish button.
Wrapping Up
Following the process, you will be able to add breadcrumbs using the Elementor page builder. You can see our other articles to learn How to Add a Facebook Messenger Button in Elementor
How to Add Line Break in the Elementor Button Text
How to Create a YouTube Playlist in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


