
How to Add Ninja Forms to Elementor Page
Are you trying to add Ninja Forms to the Elementor page on your website?
The form is a very important section in any website but the free Elementor doesn’t allow you to create a form. You need to get the pro version to create a form with Elementor. But there are some plugins available that can help you to create a form using the free Elementor plugin, Ninja Forms is one of them. With the Ninja Forms plugin, you can create multiple contact forms and customize them very easily. It is super flexible and easily implemented with the Elementor plugin.
Here in this article, we will guide you to add Ninja Forms to Elementor pages.
Add Ninja Forms to Elementor Page
There are multiple ways to add Ninja Forms in Elementor pages. Here in this article, we will show you the easiest process to do it. Having zero coding knowledge and experience you can create your form with free Elementor using the Ninja Form plugin. It doesn’t require any HTML knowledge.
You can check this article too to add a form in Elementor using Contact Form 7
Step 1
First, you need to install the Ninja Forms WordPress plugin. After installing the plugin activate it. This plugin shortcode features. Using the shortcode you can easily add Ninja Form anywhere on your website. Elementor also has shortcode widgets which will enable you to add the form in Elementor pages.
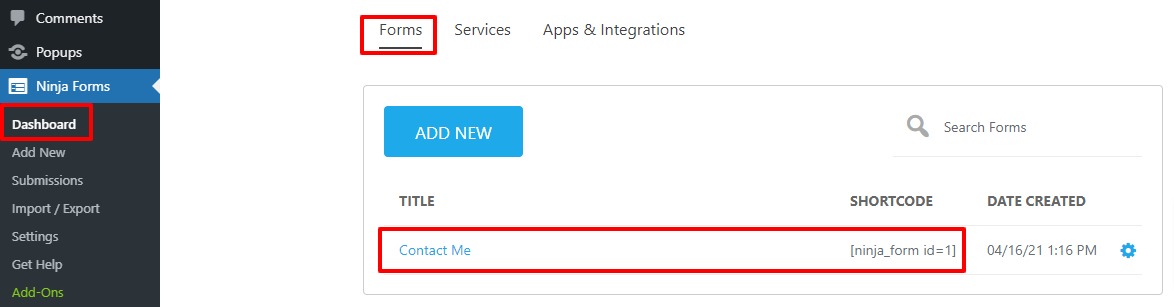
After activating the Ninja Forms plugin go to Ninja Forms > Dashboard. Here in this, you will see the default forms in the forms tab. Besides the forms, you can see the shortcode to add the form to your website.

If you don’t like the default form you can create a new form by clicking on the add new button. It offers many templates from there you can create your desired form.
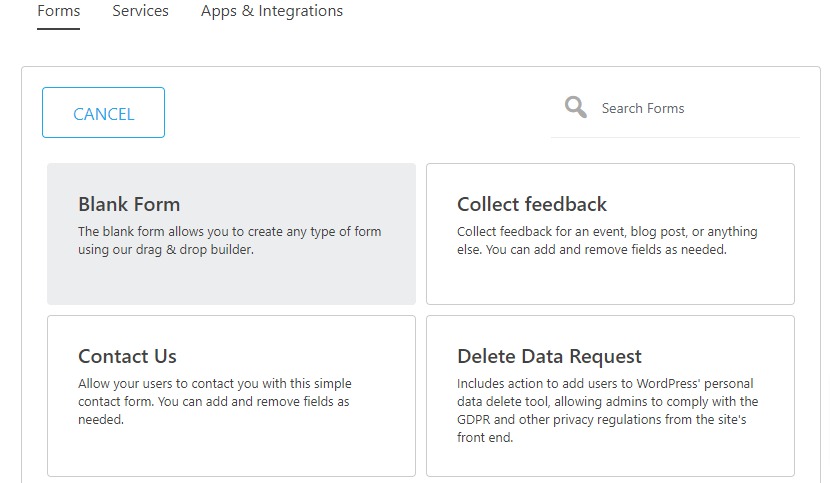
To create a form click on the add new button. Here you can see many form templates available. You can choose any of the templates and edit the content as your own.

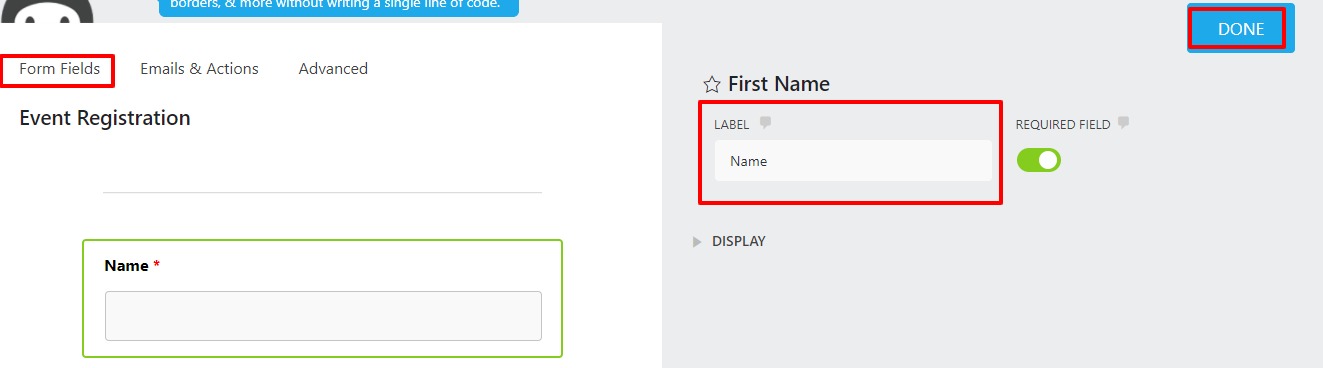
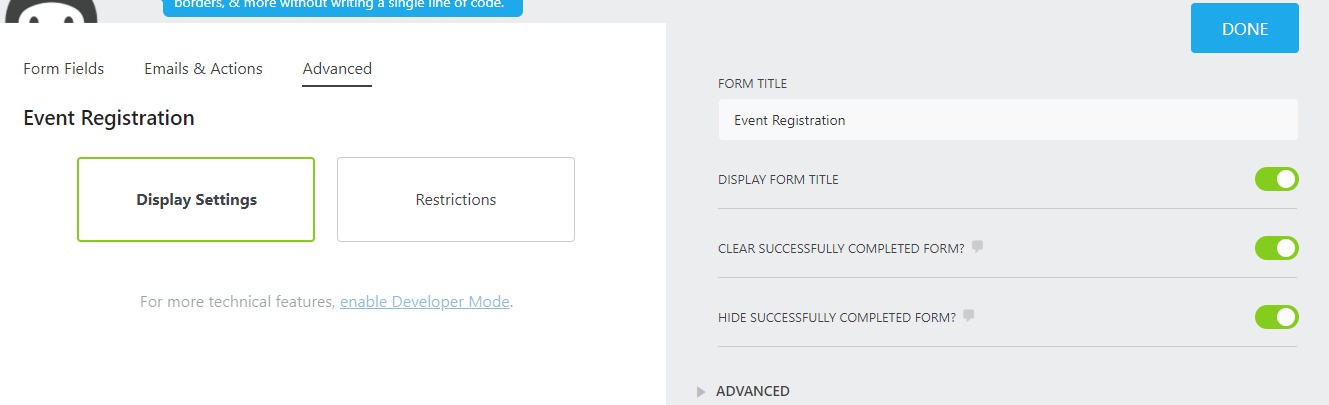
Click on the template and it will open up the form edit page. From the forms fields tab, you can edit the form title. Just click on the title and rename it and click on the done button to save.

From the email and action tab, you can change the email settings. From the advanced tab, you can edit the display settings and others.

After everything is done click on the publish button to save the form.
Step 2
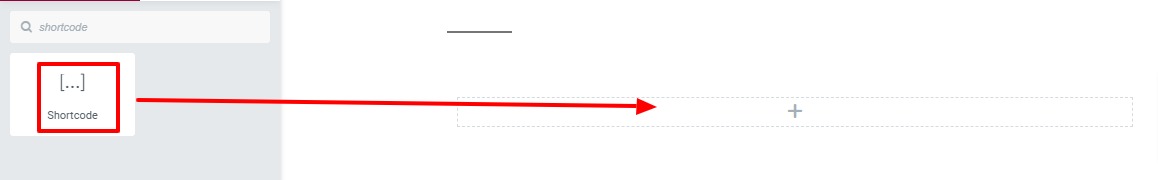
Create a new page in ELementro or open up any existing page where you want to add the forms. Open the page with the Elementor editor and add a section by clicking on the “+” icon. and from the widgets option drag the Shortcode widgets and drop it into your created section.

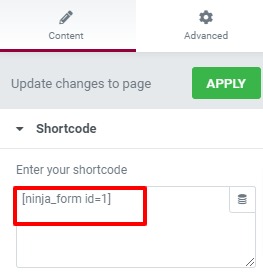
Now under the content tab, you can see the shortcode filed. Paste the shortcode of the form to add it.

This will add your form here. But this will not enable you to style the form elements.
Wrapping up
You need to add a form to your website for many reasons. Create a form with Ninja Forms and add it to Elementor pages using the shortcode. It’s one of the easiest ways to add form in Elementor free as it doesn’t offer the form widgets. You can see our other articles to learn How to Create an Image Scroll Effect on Hover in Elementor
How to Add a Link to a Column in Elementor
How to create a custom WooCommerce Cart page
We hope this article will help you to add Ninja Forms to Elementor pages. If you like this article please like our Facebook Page to stay connected.



Comment