
How to add video lightbox with Elementor
Do you want to add a video lightbox with Elementor but don’t know how you can do it? Don’t worry, here in this article we will show you the ways.
Videos are great ways to show your products and services. You can use videos in a professional way to promote your business. But most people are not willing to upload videos on their website because video takes up a lot of space which can slow up your website speed. But using a lightbox will remove all your tension. Video lightbox will ensure to consume less space of a video. With lightbox, you don’t need to display the video thumbnail. You can just add a video link or button.
Elemnetor offers you the lightbox feature to add a video to your website to save space. In Elementor you can add a lightbox in two different ways. You can enable the lightbox option from the content settings which requires you to add a thumbnail but the other method doesn’t require you to add a thumbnail.
Add video lightbox with Elementor
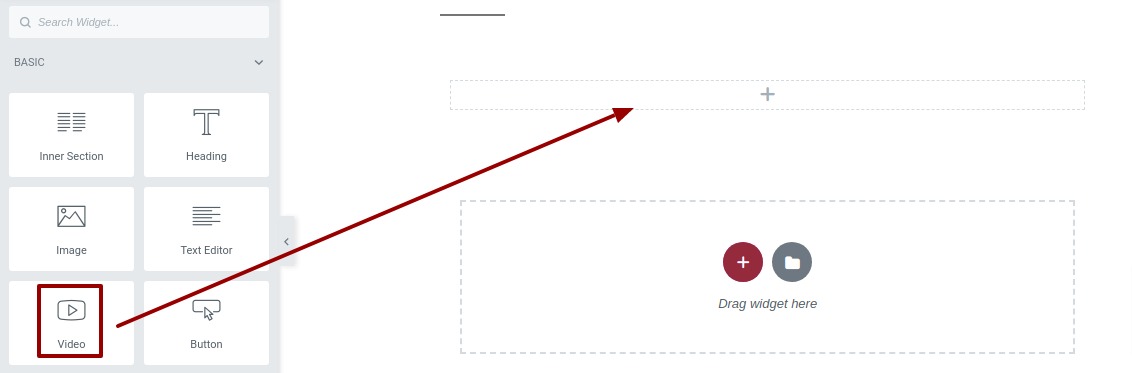
First, open up a page where you want to add the video lightbox. Now add a video from the video widgets.

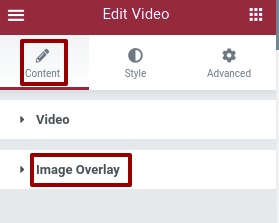
By default, Elementor will add a YouTube video. You can change the video from the content tab. After setting your video go to the image overlay option under the content tab.

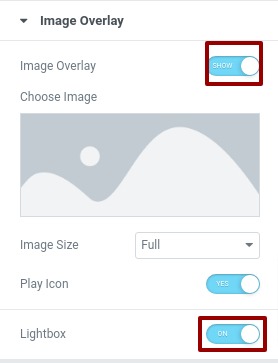
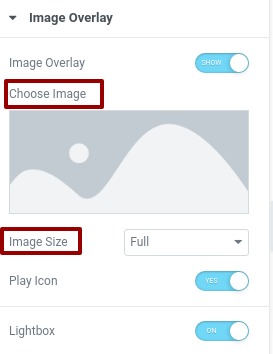
After enabling the image overlay option enable the lightbox feature.

Now click on the choose image option to upload the thumbnail of the video. From the image, the size option sets the image size as you want.

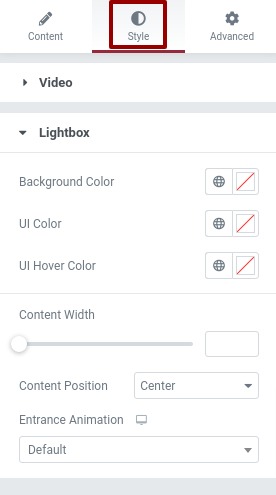
Now move on to the style tab where you will be able to see lightbox settings, open it up. From here you can add lightbox background color, UI color, UI hover color, Content width, and entrance animation.

Wrapping up
Lightbox is a great way to save space on your website while displaying video. Lightbox doesn’t require much more space to display video. Using Elementor lightbox add professional video to your website without worrying about the space.
If you want to create a landing page with Elementor from scratch you can see this article
Create a landing page with Elementor from scratch
You can also see
Create a landing page using a pre-built template
Best free Elementor WordPress themes
How to create a custom shape in Elementor
We hope this article will help you to add a video lightbox to your website. If you like this article please like our Facebook page to stay connected.


