
How to create gradient borders in Elementor
Looking for a way to create gradient borders in Elementor for your website? Here in this article, we will guide you to the easiest way to create a gradient border using the Elementor page builder.
Using a gradient border on your web pages you can easily enhance your website’s beauty. Also, a gradient border can add uniqueness to your website. There is no widget available for Elementor to create a gradient border. So you need to add the custom CSS widget and a little CSS style to create a beautiful gradient border for your website.
You can add this gradient border anywhere on your website. You can add the border to a button or you can add this for any specific section. So let’s see how you can easily create a gradient border.
Create gradient borders in Elementor
Open up a page with Elementor editor where you want to add the gradient border. Now click on the “+” icon to add the section.

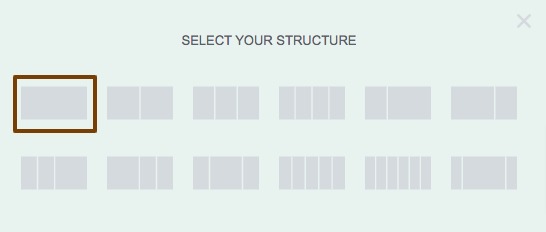
Now you need to choose a column for your section. Here we are using the one-column section. Click on the column you choose to use.

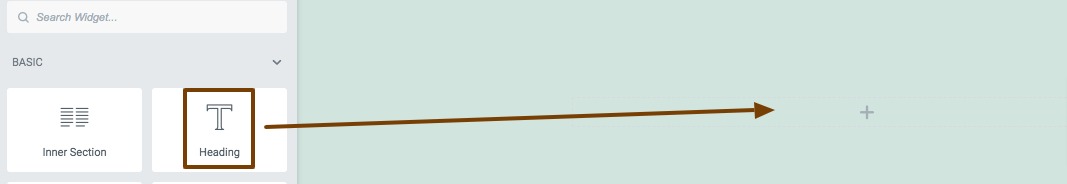
Now you need to add a widget to create a gradient border on that widget. Here we are adding a text widget.

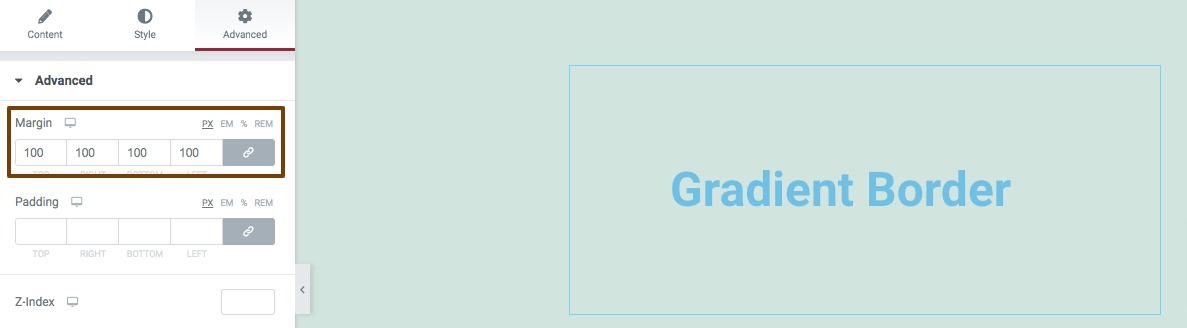
Now we add some text in our widget and then add a margin to the section from the Advanced tab.

Using the Style tab you can change the text color and add some style to the text too. Now to create the gradient border go to the Custom CSS option from the advanced tab. The Custom CSS option is a pro feature of Elementor. So you need to activate the pro version to use the custom CSS features. You won’t be able to access the custom CSS features in Elementor for free. So to create your gradient background make sure you have upgraded to Elementor Pro.
Now add the following code in the custom CSS field to create a gradient border.
selector {
border-left: 1px solid #AF24D1;
border-right: 1px solid #F0C3FB;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #FF1685 0%, #AF24D1 100%), linear-gradient(to right, #AF24D1 0%, #FF1685 100%);
}
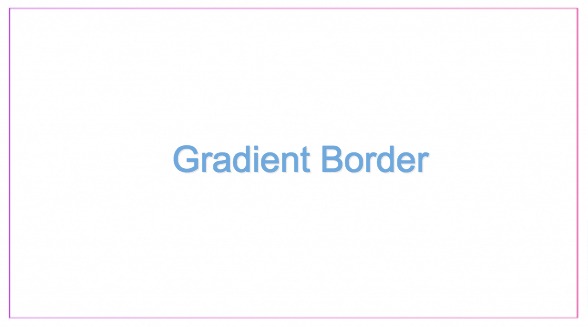
You can change the color code to your desired color. After adding this CSS code, it will create a gradient border in your text widget section. The border should look like this –

Wrapping up
Following the process, you will be able to create a gradient border on your Elementor website. You can see our other articles to learn How to use two different colors on a heading in Elementor
How to set the Accordion widget closed by default in Elementor
How to add two buttons in Elementor side by side in the same column
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comment