
Remove unwanted space on Elementor Text Editor widget
Looking for a way to remove unwanted space on the text editor widget while using the Elementor page builder? After adding the text editor widget many users face that there is an unwanted space at the bottom of the widget. It’s not a very big issue but sometimes it can hamper your overall website design.
You can fix the issue easily by following some easy steps. Here in this article, we will guide you to the easiest way to remove the unwanted space on the text widget of Elementor.
Remove unwanted space on the Elementor Text Editor widget
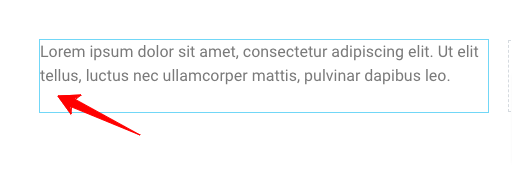
Before removing the space let’s see how the issue looks –

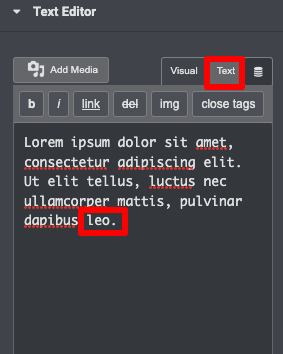
In the screenshot, you can see an extra space at the bottom of the widget. So let’s see how you can remove this. The easiest way to remove this space is to use the editor panel of the text widget. Go to the text edit area and then click on Text Mode. Now delete the last character dot and the space will be gone automatically.

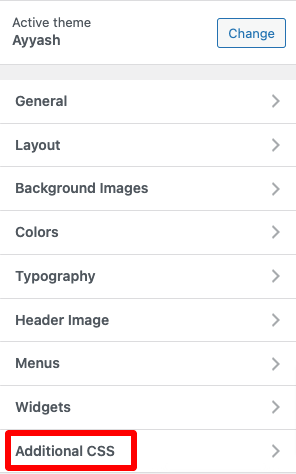
This process will remove the space only from the current widget. If you want to remove the space from your website then you need to follow the next process. Go to your WordPress admin dashboard and navigate to Appearance > Customize > Additional CSS option.

Now add the following code snippets to the additional CSS field. This little code will tell the Elementor page builder to set the default margin of the Elementor text editor as 0 pixels.
p:last-child {
margin-bottom: 0;
}

Wrapping Up
The Text Editor widget plays a vital role in your website to add longer text. Using the text editor widget you can add some extra descriptions for any specific area of your website. Elementor also offers many styling and customization features for the text widget too. So you can adjust the text with your website design.
Following the above process, you can easily remove any unwanted space on the text editor widget. You can see our other articles to learn How to Exclude Comments from the Table of Contents Widget in Elementor
How to use advanced accordion with Elementor
How to add video lightbox with Elementor
We hope this article will help you to add a video lightbox to your website. If you like this article please like our Facebook page to stay connected.


