
How to use Elementor CSS filters
Looking for a way to use Elmentor CSS filters on your website images? Elementor page builders offer you so many advanced features and functionalities including the image filter option. Adding images is a very common thing on a website and you need to customize the image to attract the audience. Editing images with PhotoShop or other photo editing tools can be a hard task for you if you have so many files. Also, you need to have the image edit knowledge to use those tools. But with the Elementor page builders, you don’t need to edit every single image. You can use the CSS filters effect to add different filters to your uploaded images.
Here in this article, we will guide you to use Elementor CSS filters.
Use Elementor CSS filters with
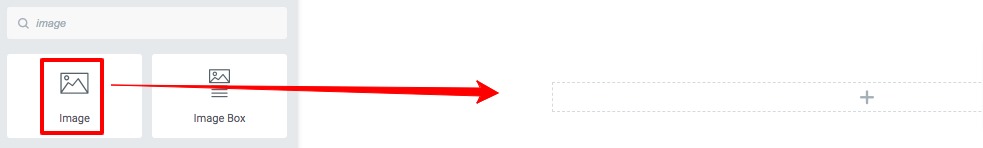
First, open up a page with Elementor editor where you want to add the CSS filter effects on your images. After that click on the “+” icon to add a section and add the image widgets from the Elementor dashboard.

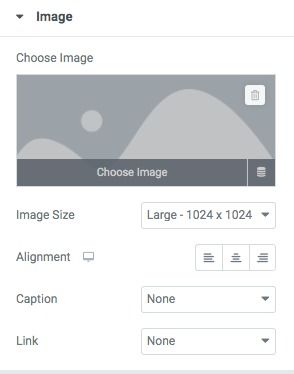
It will add the image widget on your web pages. Now click on the choose image option from the left dashboard and upload an image from your computer or choose an image from the media library.

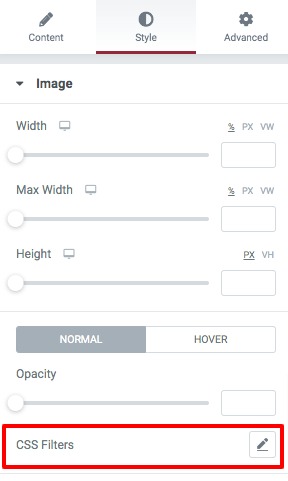
After adding images move on to the Style tab where you will find different options to style up your images including the CSS filters option.

This will pop up a window where you will find different options to add CSS filters to your image. You can add the filters as your demand.

Here we are adding a normal image without any effect. Now you are adding some effect to this image. First, we will adjust the brightness and blur of the image. After increasing the brightness and blur the image should look like this –

After that, we are adjusting the image’s contrast, saturation, and hue. You can apply all these filter options for both normal and hover conditions.

You can easily see the difference in your image after adding the filter effects. You can follow the same procedure all over your website to add CSS filters on images.
Wrapping Up
We hope this article will help you to add CSS filters using the Elmentor page builders. You can see our other articles to learn Elementor Tutorial: Best Blogs And Video Channels In 2022
How to create a product launch page with Elementor free
How to Create a Maintenance Mode Site With Elementor
If you like this article please like our Facebook page to stay connected.


