
How to create a rounded image in Gutenberg
Looking for a way to create a rounded image in Gutenberg? Gutenberg is the default WordPress editor that offers so many features and functionalities to design web pages. You can easily customize your blog or post pages with the Gutenberg editor. The Gutenberg editor comes with a different number of elements called blocks. The image block is one of the important blocks that help you to add images on your web pages or posts.
Compared to other page builders like Elementor, Gutenberg offers fewer features but the image block has some unique image style options. Rounded image features are one of them. Elementor and other page builders have an option to control the border radius of the images. Using the border-radius settings you can set a rounded image using Elementor. But the Gutenberg page builders come with two pre-styled image shapes. The default image shape will display the image as it is and the rounded shape will display the image in a round shape.
Here in this article, we will guide you to the easiest way to create a rounded image shape with the default Gutenberg editor for WordPress.
Create a rounded image in Gutenberg
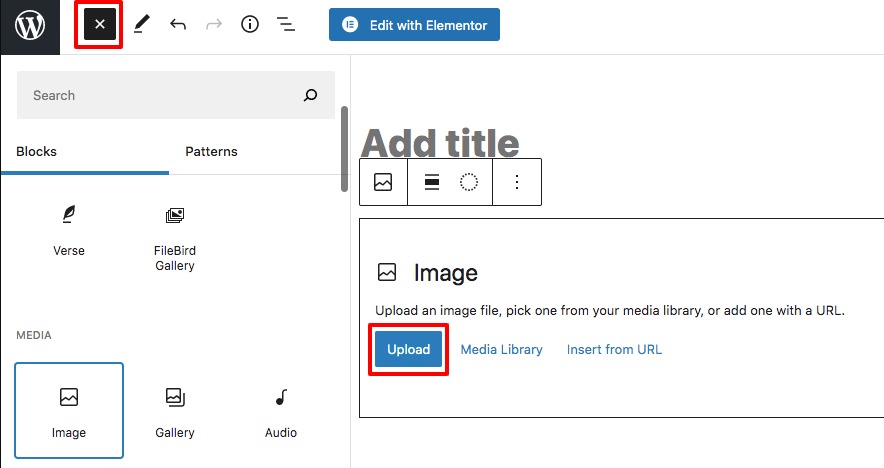
To create a rounded image with the Gutenberg page builder your uploaded image should be in a square shape. You can use the Gutenberg image editing features to make your image square. Open up a page with Gutenberg editor where you want to add the rounded image and click on the “+” button to add a block. Now add the image block and upload the image from your computer.

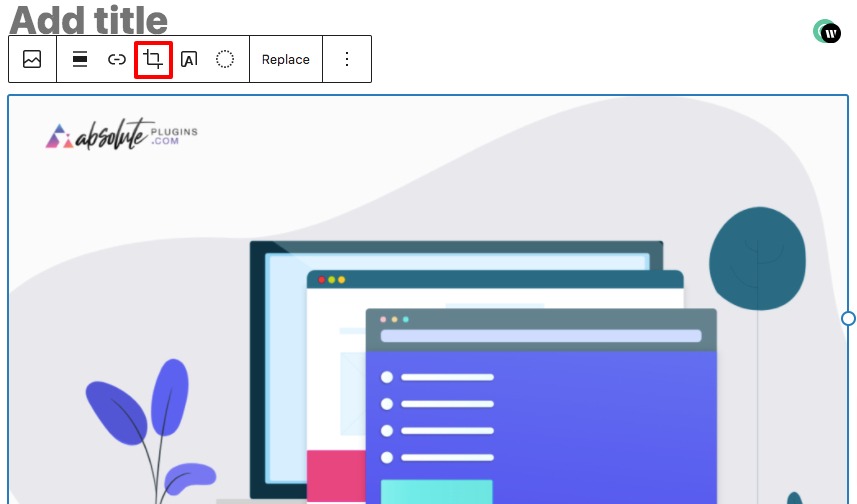
After adding your image click on the crop option.

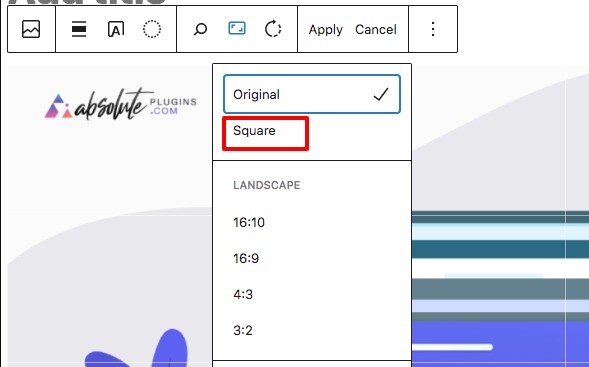
Now from the Aspect Ratio option click on the square option to crop the image in a square shape.

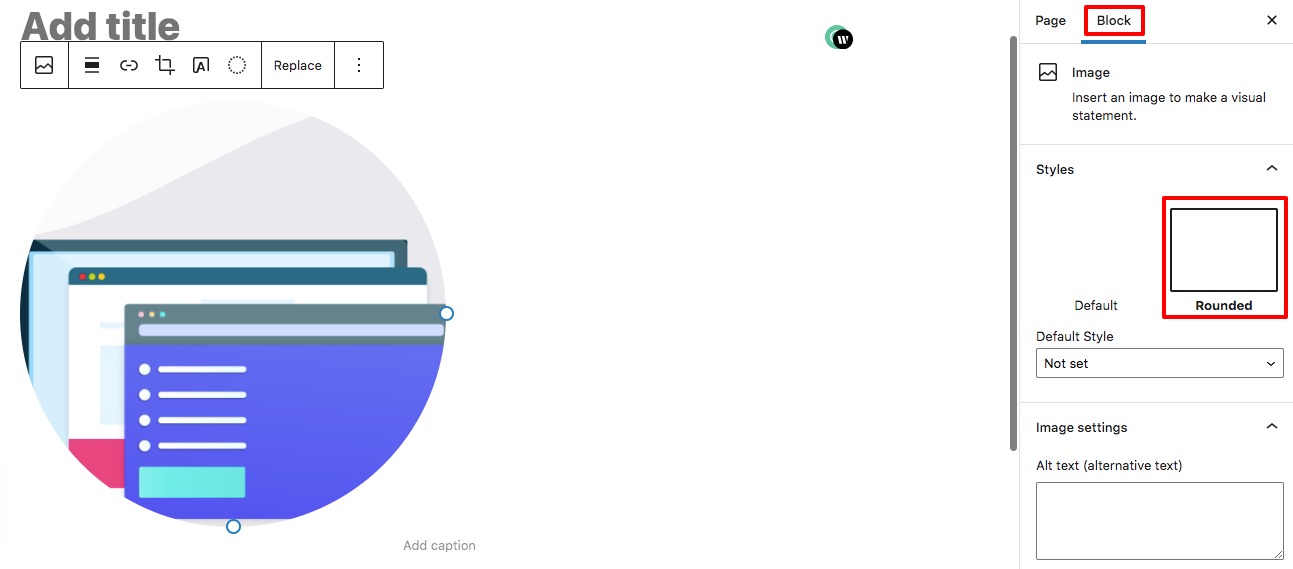
After completing the cropping, go to the settings panel of the right dashboard and move on to the Block tab. Here in the styles menu, you will be able to see the default shape and rounded shape option. Just click on the rounded shape, and it will create a rounded shape of your image.

Wrapping Up
Image is a very important element of a website. Image can easily increase the outlook of your website. You can also add valuable information in a unique way using images. So you need to style and display your images in a way that can easily attract your users. Following the process, you will be able to create a rounded image shape in your website using the default Gutenberg editor for WordPress.
You can see our other articles to learn How to use Elementor blocks for Gutenberg editor
Gutenberg vs Elementor everything you need to know
Elementor Tutorial: Best Blogs And Video Channels In 2022
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


