
How to embed video in Elementor
Do you want to embed video on Elementor website? Here in this article, we will guide you to embed video in your Elementor website.
Adding video to your website is a great way to improve your website appearance. Videos on your website can also benefit you with your SEO. Adding a video to an Elementor website is very easy. Elementor has its own video widget that can easily embed videos. But you need to use video on your website in a proper way. Adding videos to your website you need to consider many things as videos take more space. To address this, consider utilizing a video editor for efficient management and optimization of your video content. . Using too many spaces can make your website slow.
Embed video in Elementor
First, open up a page with Elementor editor where you want to add the video, and then click on the plus icon to add a section.

Now you need o to choose the column for the section. For our video, we will select 1 column section.

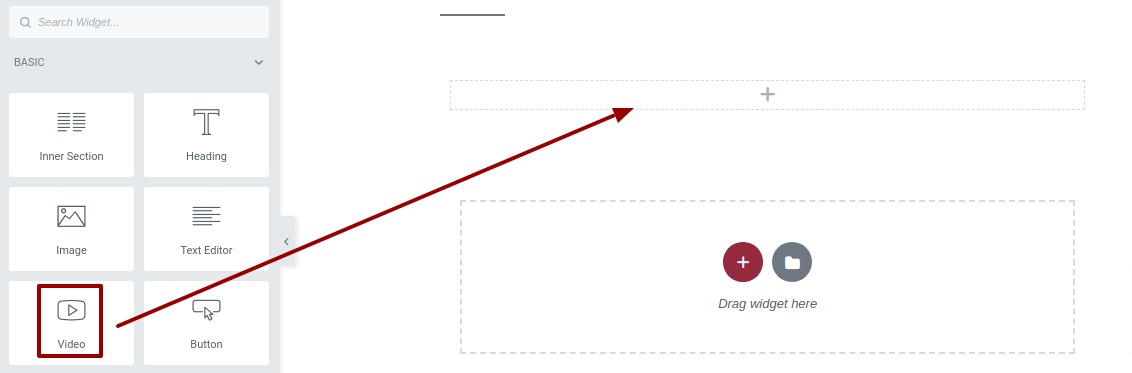
Now from the left dashboard search for the video widget, drag the widget, and drop it in your created section.

It will add the video widget to your web page. By default, Elementor will add a YouTube video. Now from the source menu, you can select the video source as –
- YouTube
- Vimeo
- Daily Motion
- Self-hosted
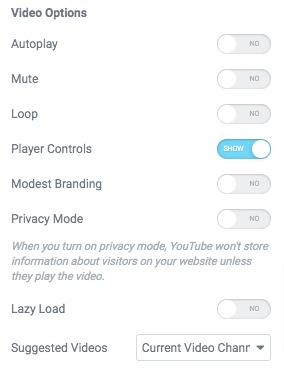
Select the source and then add the link of the video to display. You can also set the start time and end time of the video. Now from the Video Options menu you can enable or disable the autoplay, mute, and loop option. You can also disable or enable the player controls, modest branding, lazyload features.

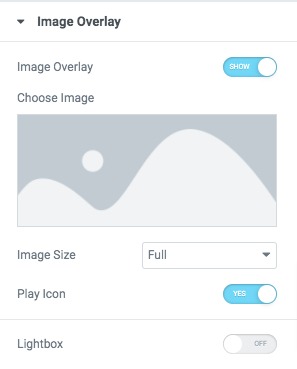
Image Overlay
Enable the image overlay option and add a thumbnail image for the video. You can also set the image size too for the video thumbnail.

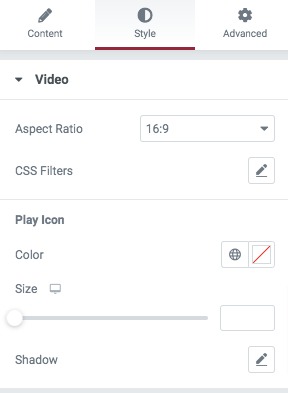
Now move on to the style tab from there set the video aspect ratio and CSS filters. Add play icon size, color, and shadow.

That’s it! You have successfully added a video to your web pages.
Wrapping Up
We hope this article will help you. You can see our other articles to learn How to create custom shapes in Elementor with the Spacer widget
How to create section templates in Elementor
How to create icon-only buttons in Elementor
If you like this article please like our Facebook page to stay connected.


