
How to Embed PDF in Elementor
Displaying a PDF document on a website allows visitors to easily view and interact with the content without needing to download the file. By embedding a PDF on a webpage, you offer a convenient way for users to access information, such as reports, brochures, guides, or forms, directly within their browser window.
There are several methods to showcase a PDF document on a website:
Embedded PDF: Using HTML or an embed code, you can insert the PDF directly onto a webpage. This method typically utilizes an iframe, providing a dedicated space where the PDF loads and becomes accessible for viewers to scroll through and read.
PDF Link: Another approach is to provide a link to the PDF file within the webpage content. When users click the link, the PDF opens in a new tab or browser window, allowing them to view or download the document.
Viewer Plugins: Some websites employ viewer plugins or libraries specifically designed to display PDFs within the site. These plugins often offer additional features like zoom, search functionality, and page navigation for a more user-friendly experience.
Here in this article, we will guide you to the easiest way to embed PDF in your website using the Elementor page builder.
Embed PDF in Elementor
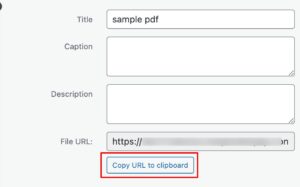
First, login to your WordPress website and upload the PDF file in your website from Media > Add New Media File. After uploading the PDF click on the uploaded PDF file in the Media Library. Copy the URL of the PDF file from the ‘Copy Link’ button in the Media Library.

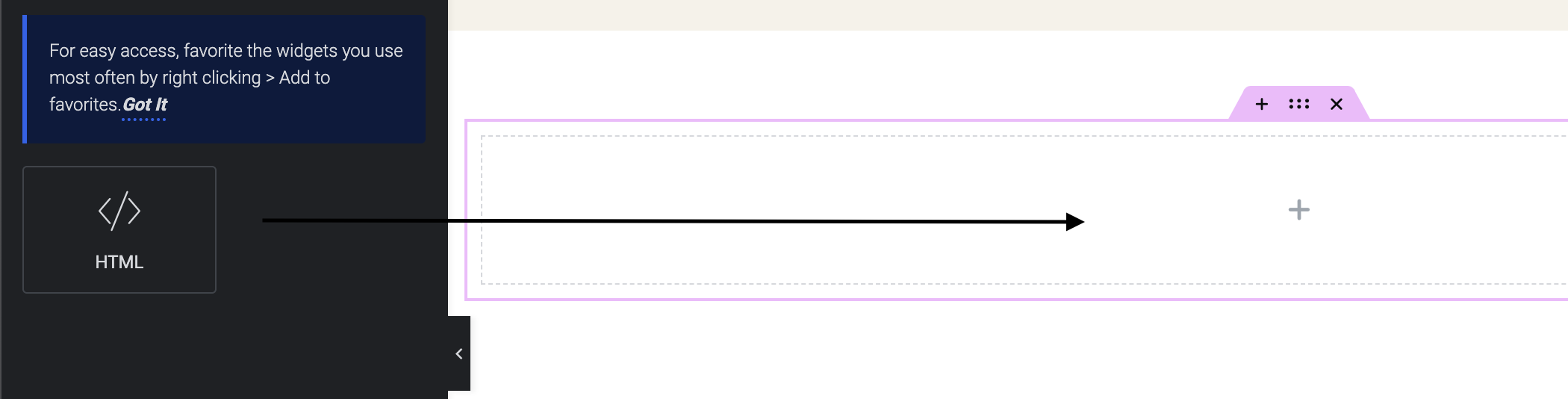
Now create a new page or open up any existing page with the Elementor Editor. Create a section and drag and drop the HTML widget form the widget panel.

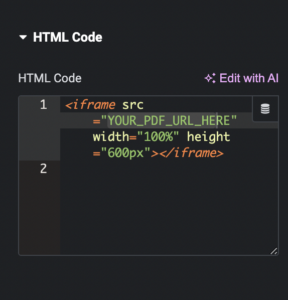
Now in the HTML widget add the following code.
<iframe src="YOUR_PDF_URL_HERE" width="100%" height="600px"></iframe>
Replace YOUR_PDF_URL_HERE with the URL of your PDF copied earlier.

You can modify the width and height attributes in the HTML code to adjust the dimensions of the embedded PDF. Change the width and height values as needed.
Adjusting the attribute values in the HTML code snippet for embedding a PDF allows customization of the appearance in terms of width and height. By modifying the width and height attributes within the HTML code, you can tailor the size of the embedded PDF to suit your webpage layout and preferences.
After making changes to the HTML code snippet to alter the dimensions, it’s important to save or publish your page in Elementor to ensure that the modifications take effect and the embedded PDF appears as intended on your website.
Wrapping Up
Displaying a PDF document on your website enhances accessibility and convenience for your audience, offering them easy access to valuable content without the need for additional software or downloads. It’s crucial to ensure that the chosen method aligns with your website’s design and provides a seamless viewing experience across various devices and browsers.
You can see our other articles to learn How to Highlight a Text in the Elementor page builder
How to Add a Vertical Divider in Elementor
How to create an image scroll effect in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


