
How to Disable AI Feature in Elementor
Elementor has long been a go-to tool for many website creators and designers due to its user-friendly interface and powerful features. Among these features is an AI-powered tool that assists in creating designs more efficiently. However, there might be instances where users prefer to disable this AI feature for various reasons, whether it’s personal preference, design control, or performance concerns. In this guide, we’ll walk you through the steps to disable the AI feature in Elementor.
Why Disable the AI Feature?
The AI feature in Elementor aims to streamline the design process by suggesting layouts, color schemes, and other design elements based on user input. While this can be immensely helpful for some users, others might find it restrictive or prefer a more hands-on approach to their design process. Additionally, disabling this feature might be preferred in scenarios where performance issues arise or where users wish to have complete control over their design choices.
Disable the AI Feature
The CSS class selector associated with the AI icon in various elements and settings within Elementor is called “e-ai-button. To hide the AI features you need to utilize this specific class. Set the display property as “none” to hide the AI icon.
.e-ai-button {
display: none;
}
Applying this code directly to the Elementor custom code or the additional CSS section in your theme customizer won’t work as intended since it requires the use of an editor style to extend it to the Elementor editor.
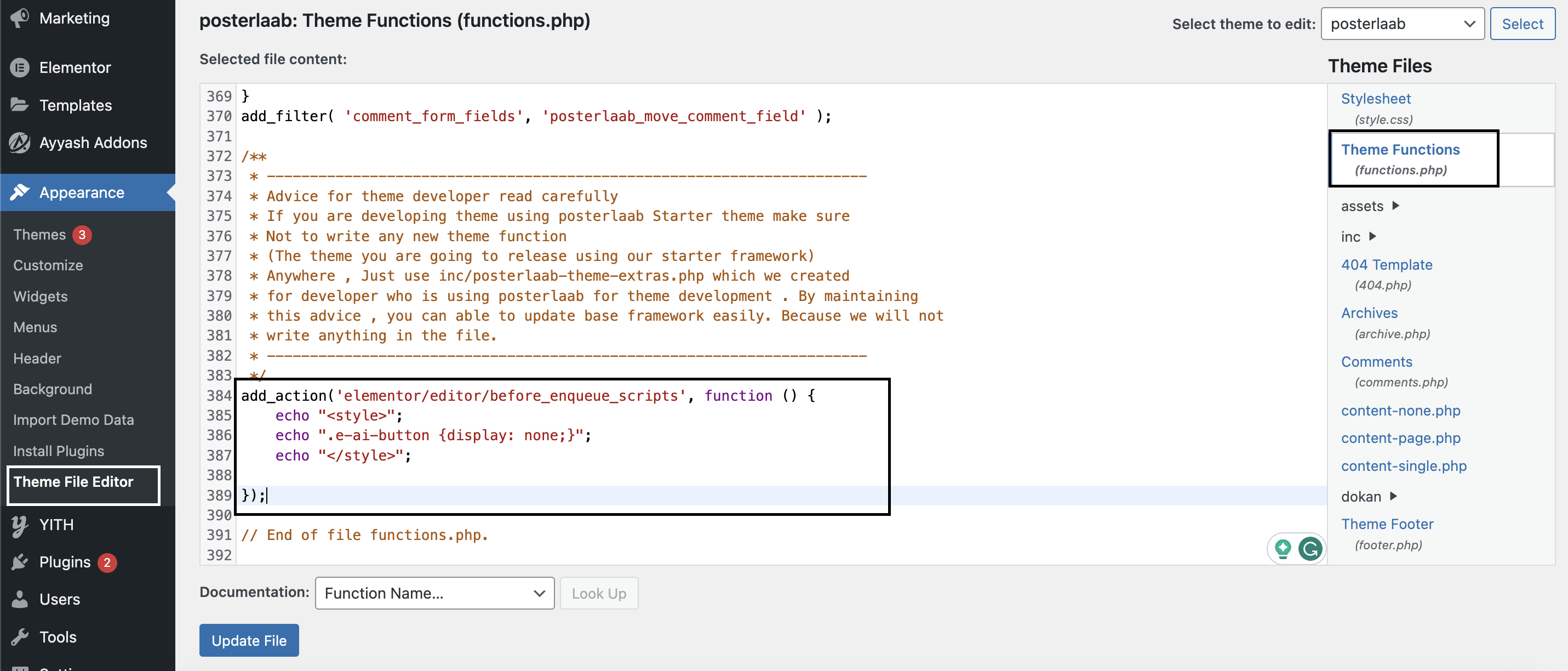
To implement this customization, you can utilize your theme’s functions.php file. From your WordPress admin dashboard navigate to Appearance > Theme File Editor and open the function.php file.

Now add the following code snippets at the end of the file.
add_action('elementor/editor/before_enqueue_scripts', function () {
echo "<style>";
echo ".e-ai-button {display: none;}";
echo "</style>";});
When using a block theme, you’ll find the Theme File Editor menu situated within the Tools menu in your WordPress dashboard. When you are done don’t forget to click on the update button to save your changes.
After implementing this code, the AI icon will be disabled in your Elementor editor interface. To revert this action and reactivate the AI feature, you’ll need to deactivate or remove the previously added code from the functions.php file within your theme.
Wrapping Up
Disabling the AI feature in Elementor can provide users with greater autonomy over their design process. By following the outlined steps, you can easily turn off this feature and regain full control of your design choices. Whether it’s for design preferences or optimization reasons, Elementor offers the flexibility to enable or disable features according to individual needs. Experiment with the settings to find the workflow that suits you best.
You can see our other article to learn How to Embed PDF in Elementor
Set Avatar Border Radius on the Post Info Widget in Elementor
Create a floating button using Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


