
How to create multicolor gradient background in Elementor
Looking for a way to create multicolor gradient background using the Elementor page builder on your website? Elementor offers you so many features to customize the background of a section in your web pages. Using the Elementor page builder you can give your background a solid color, background color, video, or slideshow.
By default using the Elementor page builder, you can add two colors as gradient colors. So here in this article, we will guide you to the easiest way to add more color to use as gradient background.
Create multicolor gradient background in Elementor
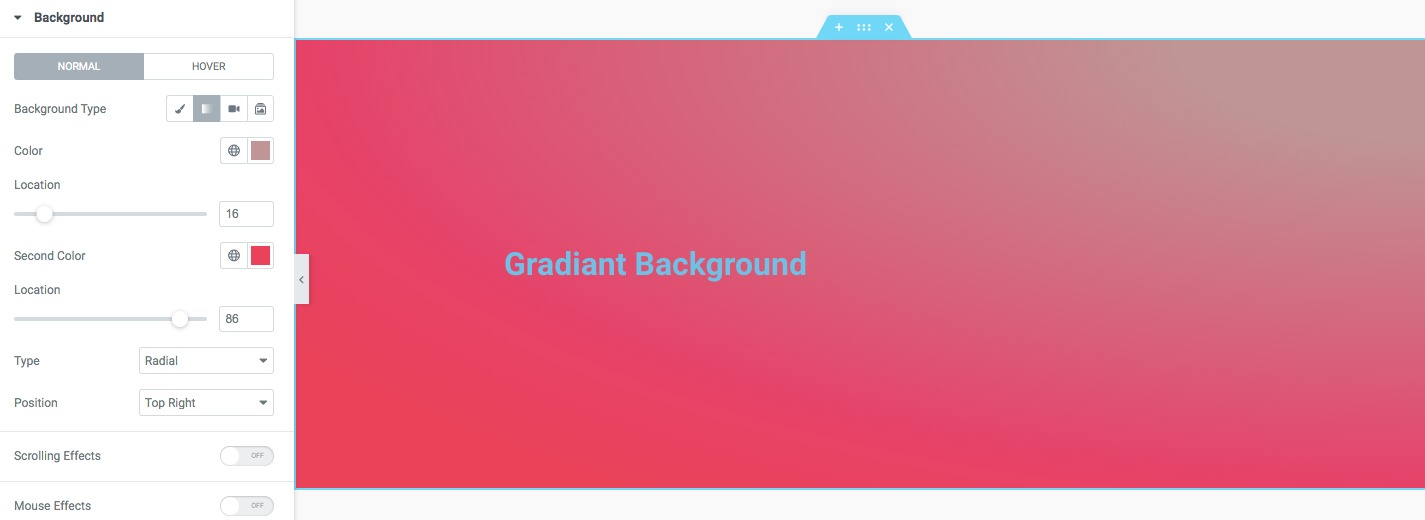
To add a gradient background, you must create a section and use any block structure. You can also use any existing section too. Just click on the section edit icon and then go to the edit panel. Now move on to the style tab and from the background menu select the Gradient option.
hhsjbdcc
Now it will show you the color option to add as background. You can select two colors, primary color, and secondary color. After selecting the color you can change the location. After that, you can set the angel type as Liniar or Radial and change the position.

But there is no option to add more than two colors. To add more colors you need to add custom CSS. The custom CSS feature is only available on Elementor Pro. So before starting make sure that you have upgraded to Elementor Pro.
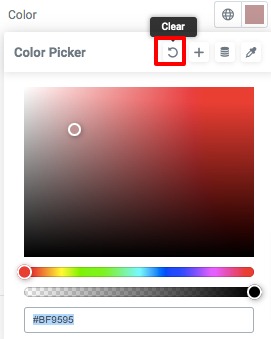
First, clear the color you just added using the Elementor editor panel. Go to the color edit option and click on the clear button to remove the color from the section.

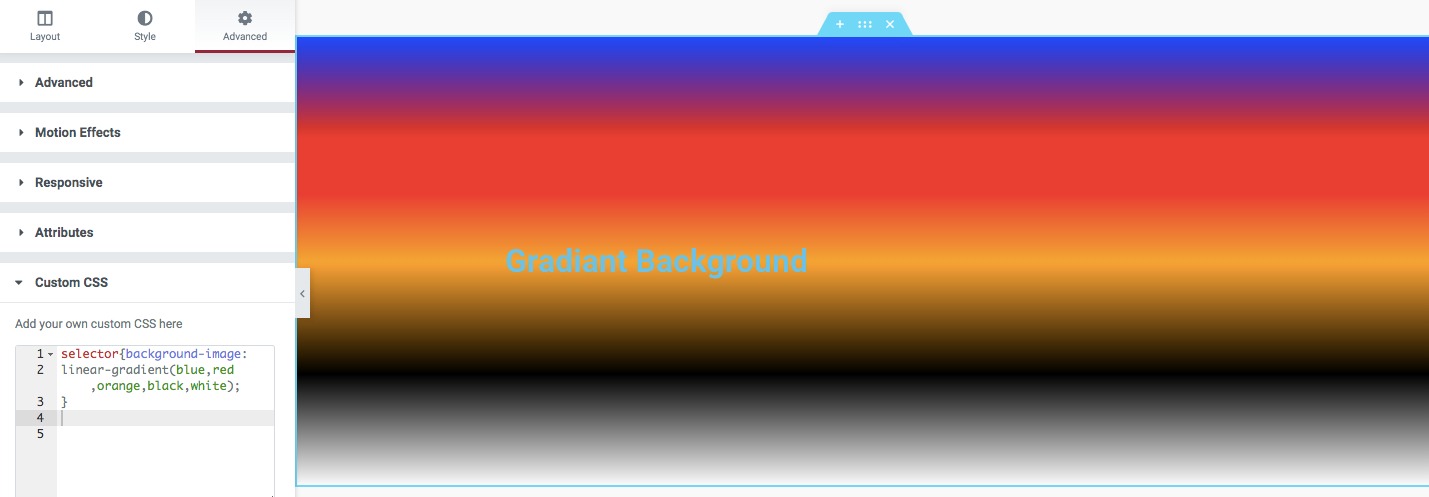
Now move on to the Advanced tab and go to the Custom CSS field section and add the following code there.
selector{background-image:
linear-gradient(blue,red,orange,black,white);
}
You can add the color you want to this code.

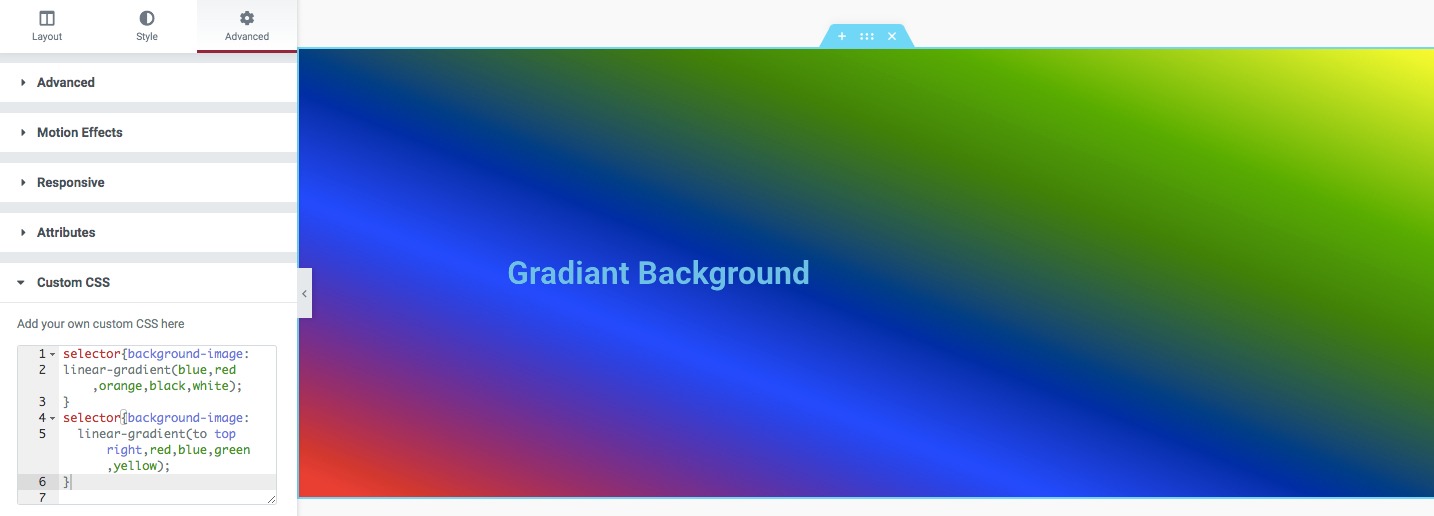
Here you can also set gradient direction angle for further customization. Just add the following code too.
selector{background-image:
linear-gradient(to top right,red,blue,green,yellow);
}

That’s it! You can add your own customization in the code to make the gradient background more beautiful.
Wrapping up
Following the process, you will be able to create a multicolor gradient background for your website using the Elemnetor page builder. You can see our other article to learn How to Create Popup with Elementor
How to add Google map with Elementor
How to fix widget panel not loading in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


