
How to create circle hover on Elementor
Do you want to create a circle hover on Elementor on your WordPress website? Here in this article, we will guide you to create a circle hover on Elementor.
A circle hover can add a unique design to your website that can easily attract users. Using Elementor you can easily add circle hover. So let’s see how to do it.
Create a circle hover on Elementor
First, open up a post with the Elementor editor and create a section. To create a section click on the “+” icon and then choose the column.

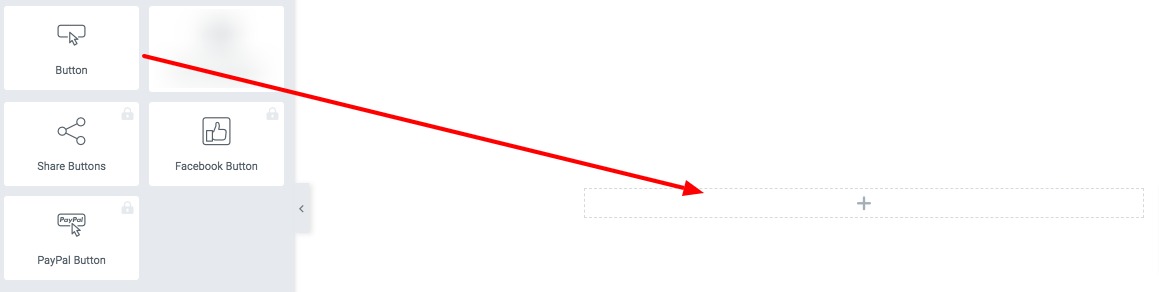
After that add the button widget in your created section.

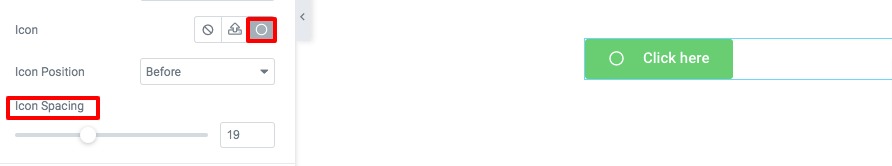
Now add an icon before the button text and add an icon spacing. You can upload your icon or select any icon from the Elementor icon library.

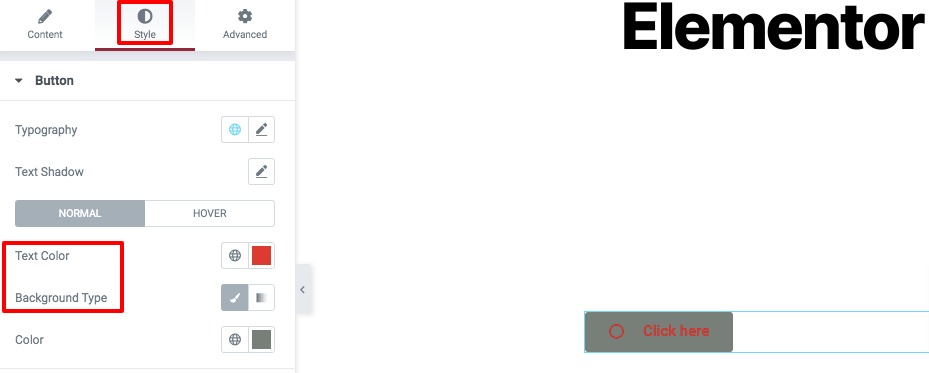
Now go to the style tab and add a text color and background color.

Similarly, click on the hover and set the hover text color and background for hover conditions.
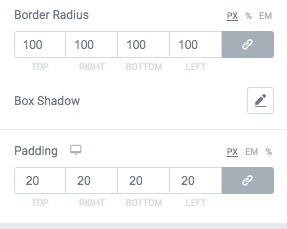
Now go to the button radius and add a button radius as 100 px for all values. Also, add padding of 20 px for all values.

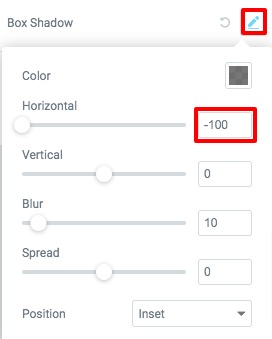
Click on the box-shadow edit icon, set the position as inset, and add the horizontal value as -100.

At last, add this CSS style to finish the style.
box-shadow: 0px 0px 0px 0px #FFFFFF inset;
transition-duration: 200ms;
transition-timing-function: ease-in-out;
This will add the circle hover effect to your button.
Wrapping up
We hope this article will help you. You can see our other articles to learn How to use inline positioning in Elementor
How to create before/ after image comparison in Elementor free
How to create a Mailchimp form using Elementor free
If you like this article please like our Facebook page to stay connected.



Comment