
How to create a custom image shape in Elementor
Are you looking for a way to create a custom image shape in Elementor?
Image is a very important element for any kind of website. Whatever your business is you can make your website attractive by adding different types of images. By adding images you can express your business or services in a different way.
If you create your website without images it won’t look attractive. So images are a must for a website. But only adding an image to a web page is not enough, you need to style it to make it attractive. There are a lot of ways you can add style to your images. Adding an image shape is one of them. It is a common web design practice to add image shapes to make websites look better.
It is very common to add a round or rectangular shape to images. But with the Elementor page builders, you will be able to create a custom image shape. Isn’t it great!
You can add custom shapes to your images with Elementor which will make your website more attractive and unique. Creating a custom image shape with Elementor isn’t very hard. You can easily do it yourself. So here in this article, you will show the way to create custom image shapes in Elementor.
Before reading this article you can see our tutorial to learn How to work with the Image widget in Elementor. You can also see the article to learn How to work with Image Carousel in Elementor
Create a custom image shape in Elementor
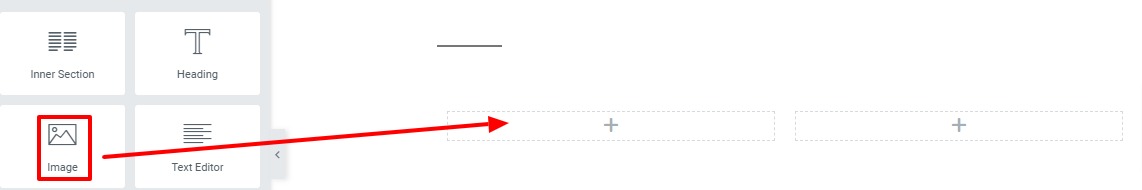
To create a custom image shape, first open up a page with Elementor and add a section. Drag and drop the image widget on the section and add an image.

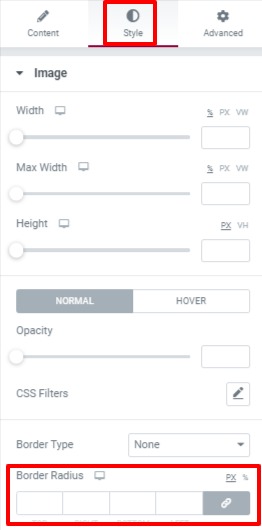
After adding your image from the content tab you can set the image size and alignment. After that go to the Style tab to create your own shape. Under the Style tab, you will find the Border radius option. We will use the border-radius option to create our custom shape.

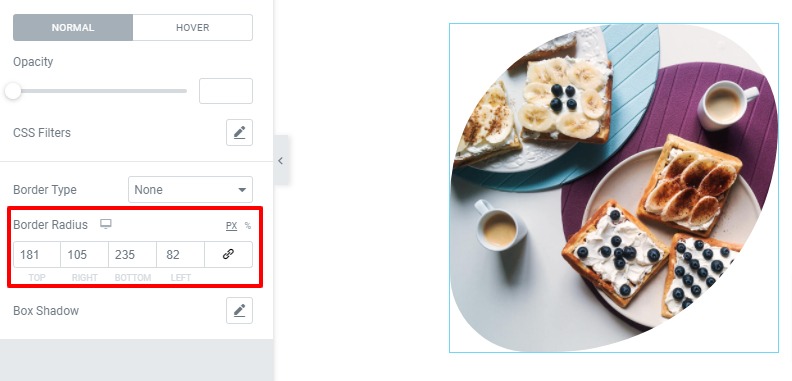
Increase and decrease the border-radius value until you get the perfect shape. You can link the value together or add different values.

Set the different border radius for different images and you will get different shapes for the images. There are also options to make this image more beautiful. You can add an image shadow here and a hover effect.
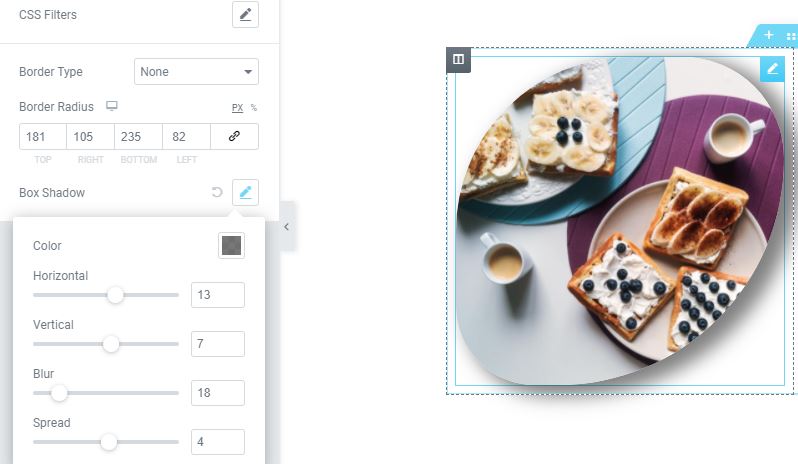
To add an image shadow click on the image shadow edit icon and then add shadow to the image.

Wrapping up
Following the process, you can easily add a custom shape to your image. You just need to change the border-radius level until you get your desired shape.
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comment