How to change the video play icon in Elementor
Looking for a way to change the video play icon while editing your website with the Elementor page builder?
Elementor offers the video widget which is a great way to add videos to your website. The video widget of Elemento is so flexible and powerful that you can do so many customizations on it. For a YouTube video, you can remove its banding, you can apply lazy load and image overlay on your video too. You can also apply lightbox and CSS filets too.
With all the great functionalities there is a minus point, you can not change the video play icon. You can customize the color and size but by default, you don’t have the option to change the icon.
So here in this article, we will guide you to the easiest way to change the video play icon in Elementor.
Change the video play icon in Elementor
To change the video play icon we need to apply custom CSS. The custom CSS feature is only available on Elementor Pro. So before starting make sure that you have upgraded to Elementor Pro.
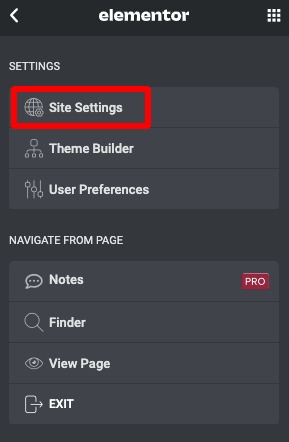
Open up the page with the Elementor editor where your video widget is located. Now from the left control panel click on the Menu icon and then navigate to the Site Settings option.

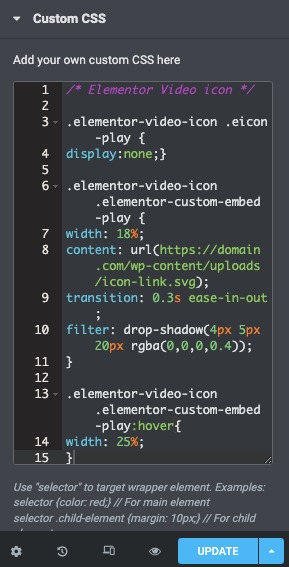
Now from the Site Settings page, go to the Custom CSS field and add the following code snippets there.
/* Elementor Video icon */
.elementor-video-icon .eicon-play {
display:none;}
.elementor-video-icon .elementor-custom-embed-play {
width: 18%;
content: url(https://domain.com/wp-content/uploads/icon-link.svg);
transition: 0.3s ease-in-out;
filter: drop-shadow(4px 5px 20px rgba(0,0,0,0.4));
}
.elementor-video-icon .elementor-custom-embed-play:hover{
width: 25%;
}

Before adding the CSS snippets you need to customize a few things. First, you need to upload the icon on your site that you want to add. After that in the code, you need to replace the content URL with the icon link you uploaded.
Replace this url(https://domain.com/wp-content/uploads/icon-link.svg); with the actual icon link. After that, you can set the size and other things. You can change the drop shadow size and color, set the width percentage and hover effect,
When you are done customizing, click on the update button to save the changes.
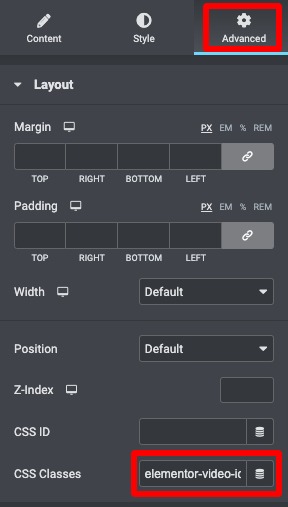
Now go back to the edit screen and click on the video widget. We have set our class elementor-video-icon in custom CSS now we need to add that class in the video widget. Click on the video widget and move on to the Advanced tab. Now add the class elementor-video-icon in the CSS classes field.

This will add your uploaded icon as the video play icon on the video widget.
Wrapping up
Following the process, you will be able to change the video play icon in Elementor. You can see our other articles to learn Set Avatar Border Radius on the Post Info Widget in Elementor
How to Exclude Comments from the Table of Contents Widget in Elementor
WooCommerce Product Grid: Customize your eCommerce website without coding
We hope this article will help you. If you like this article please like our Facebook page to stay connected and subscribe to our newsletter to get exciting articles.


