
How to add multiple sections in Elementor
Do you want to add multiple sections in Elementor while editing your website pages with the Elementor page builder? Here in this article, we will guide you to add multiple sections in Elementor.
Elementor is one of the best page builders with advanced features and functionalities. You can create a nested column in Elementor using the section and inner section widget. When you want to create a complex layout these nested columns play a very important role. But before that, you need to understand how the section and inner section works in Elementor.
How the section and inner section widget works
When you want to add anything to your pages you need to add it to a wrapper box. The wrapper box is called a section. You can add different sections to a single web page and in a section, you can add different elements. To add a section open up a page with the Elementor editor and click on the plus icon.

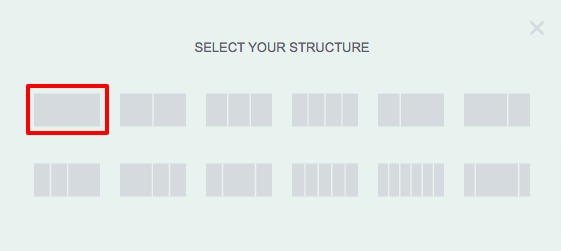
After that, you need to choose the structure or column for the section. Here we will select the plain structure.

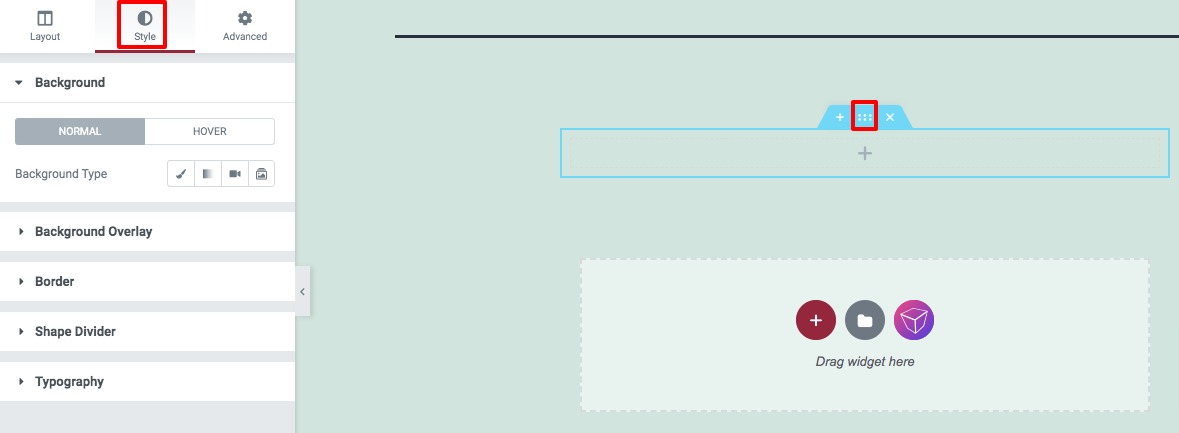
This will add the section with your selected structure on your page. Now click on the section edit icon and you will be able to see the admin settings panel in the left column.

Add multiple sections in Elementor
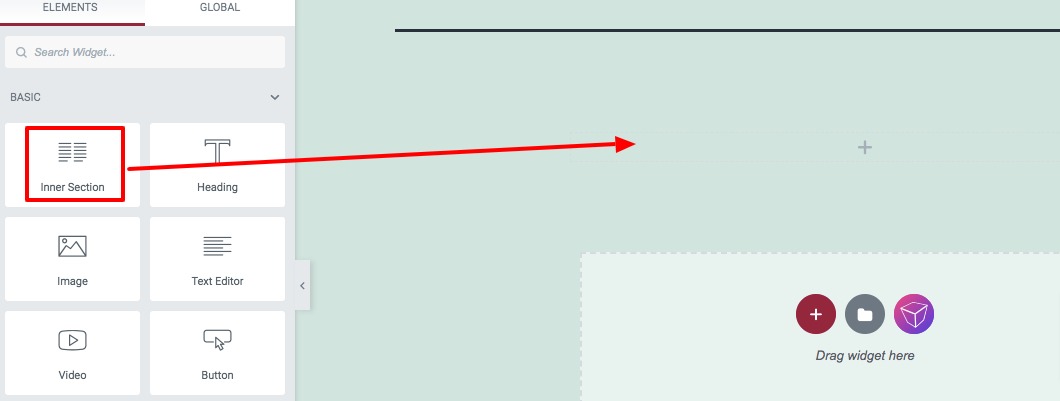
To add multiple sections you need to use the Inner Section widget. It will enable you to create a nested section into your created section. From the left widget panel search for the Inner Section block and add it to your created section.

How to customize the section widget
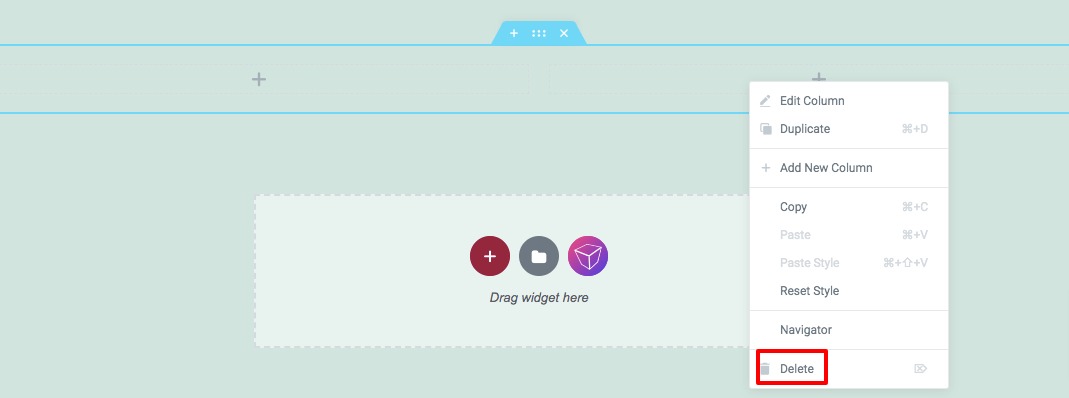
When you add the inner section widget it will add two-column by default. You can add or remove the column as you want. To remove the column right-click on the column and then click on the Delete option. It will remove the column.

You can add as many inner sections as you want to a section. But you can not add an inner section to another inner section widget.
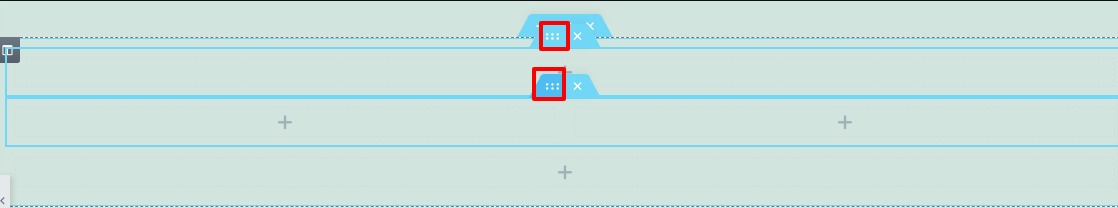
You can edit the different sections by clicking on the edit icon. Every inner section has its own section edit icon as well as the main section has its different section edit icon.

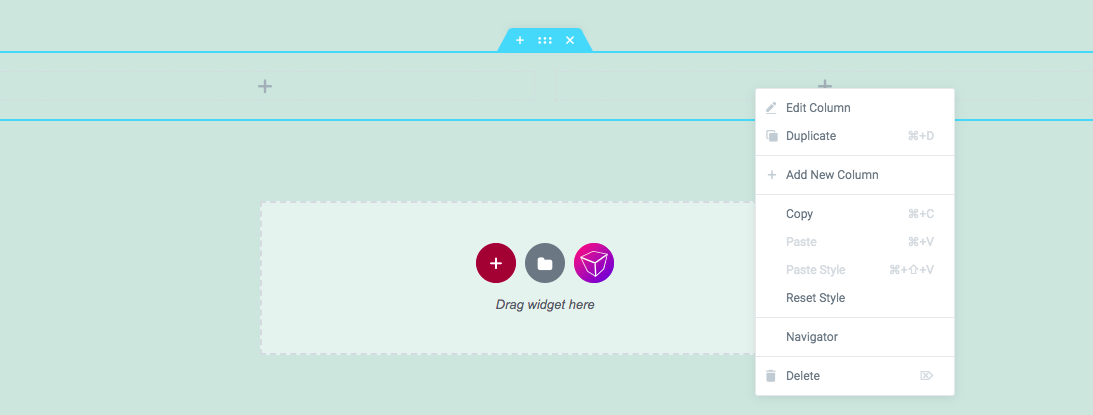
You can also use the right-click features to edit a section, copy a section, duplicate a section and use it in other sections of the page. You can also enable the navigator option to speed up your workflow. You can save a section as a template to use anywhere on your website later.

How to edit the section
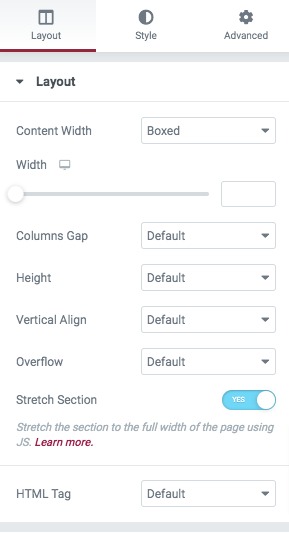
If you click on the section edit icon, the section edit option will appear on the left dashboard. From the Layout tab, you can set the content width as boxed or width and add the width of the section. After that, you can set column gap, height, vertical alignment, and overflow. You can also enable or disable the Scrtech Section option.

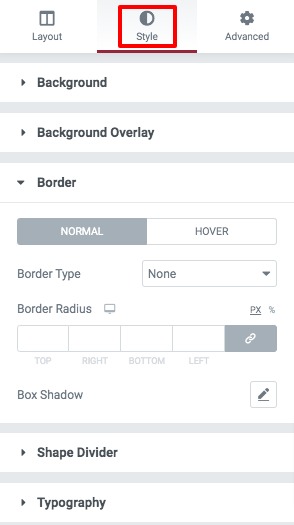
Now move on to the style tab where you will find different style options to customize your section. From the background option, you can set the section background for normal and hover conditions. Similarly, you can add a background overlay for both conditions. You can add a border, border radius, box-shadow for your section. The shape divider features allow you to add different shapes to the top and bottom of your section. From the typography option, you set the section typography.

You can see this tutorial to know how the advanced setting option works on Elementor.
Wrapping up
Following the process, you will be able to add multiple sections to your Elementor website. You can see our other articles to learn How to set the Accordion widget closed by default in Elementor
How to work with image carousel with Elementor
Elementor Tutorial: Best Blogs And Video Channels In 2022
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


