
How to Create Image Scroll Effect on Hover in Elementor
Looking for a way to create an image scroll effect on Hover using the Elementor page builder? The image scroll effect on hover will enable an image to scroll when a user places the cursor on the image. If you have a large image to display then you can use these features in a small area, the user hovers over the image and it will reveal the rest of the part of the image.
Most of the websites that offer or display templates use these features. Normally a template screenshot is usually long, so when you want to display the full screenshot to the users it will take up a lot of space. It also affects the overall website UX. So you can easily use the image scroll effect features to display long images in a short space.
By default, the Elementor page builder doesn’t have any features for this but you can easily create an image scroll effect feature on your website using custom CSS. So here in this article, we will guide you to the easiest way to create an image scroll effect with Elementor.
Create an Image Scroll Effect on Hover in Elementor
The custom CSS feature is only available on Elementor Pro, so before starting make sure that you have upgraded to Elementor Pro. Now open up the page with the Elementor editor where you want to create the image scroll effect. Now click on the “+” icon to create a section and then choose the column.

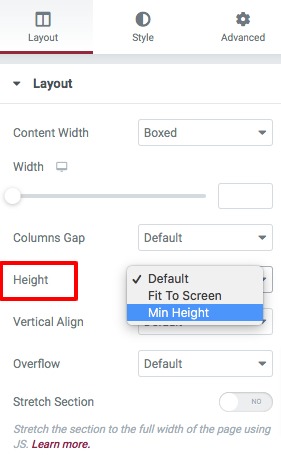
After creating the section go to the Layout tab and set the height as Min Height from the dropdown menu.

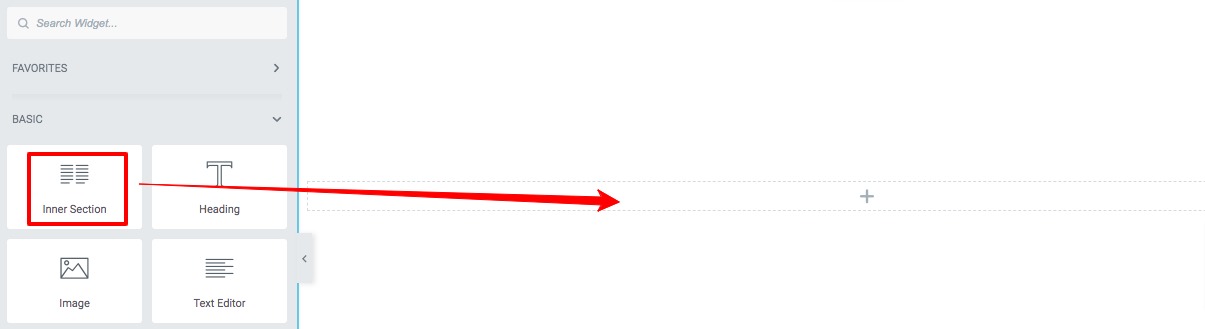
Now add an inner section to your created section and remove the default column.

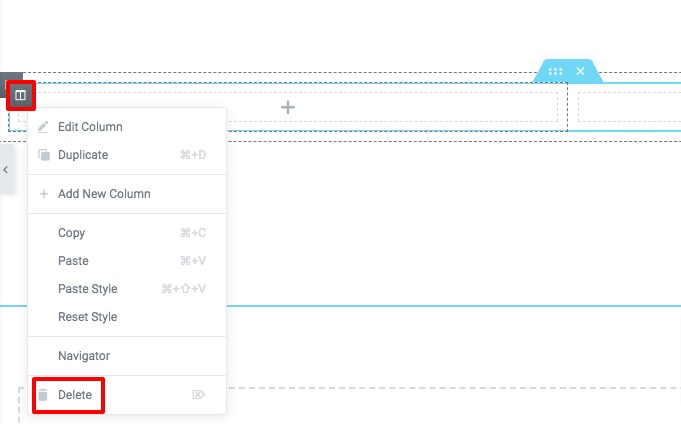
To remove the default column right-click on the column-edit icon and then select the Delete option.

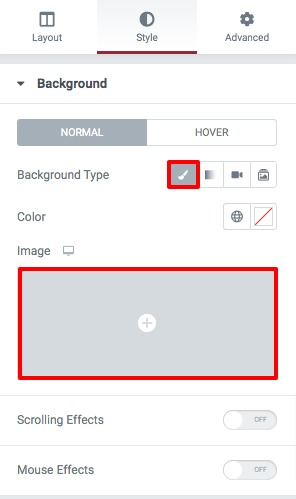
Now again go to the Layout tab of the inner section and set the height as Min Height from the dropdown menu. After that move on to the Style tab. From the background option set the background as Classic and add the image you want to use.

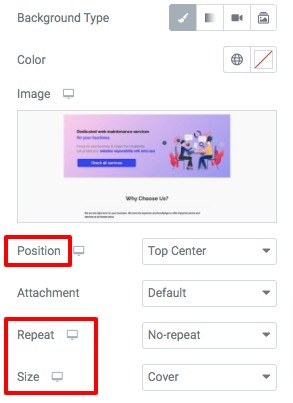
Now you need to set the image position to Top Center and from the Repeat option, set it to No-repeat. After that set the size to Cover.

Now you need to add some custom CSS to create the image scroll effect. Go to the Advanced tab and then the Custom CSS field. Add the following CSS code in the field.
selector{
-webkit-transition: ease-in-out 4s !important;
transition: ease-in-out 4s !important;
}
selector:hover{
background-position: center bottom !important;
}
If you want to repeat the effect and then you can just copy the section and change the image.
Wrapping Up
Following the process, you will be able to create an image-scrolling effect on your website. You can see our other article How to Add a Link to a Column in Elementor
How to create a custom WooCommerce Cart page
How to create a reading progress bar using the progress tracker widget in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


