
How to add a divider to Elementor
Looking for a way to add a divider to Elementor? Here in this article, we will guide you to add a divider to your Elementor page.
Using a divider you can separate your content from others. Elementor offers you the Divider widget which allows you to style more to your divider that can easily attract users.
Add a divider to Elementor
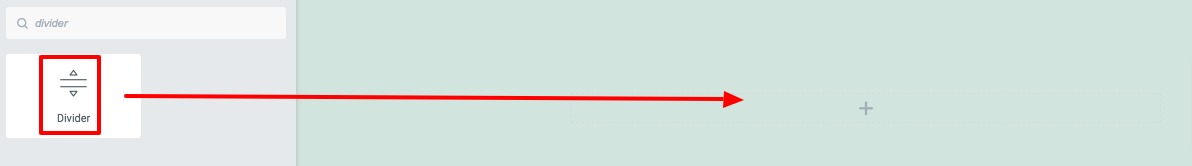
First, open up a page with the Elementor editor and then search for the divider widget on the left dashboard. Drag the divider widget and drop it where you want to add the divider.

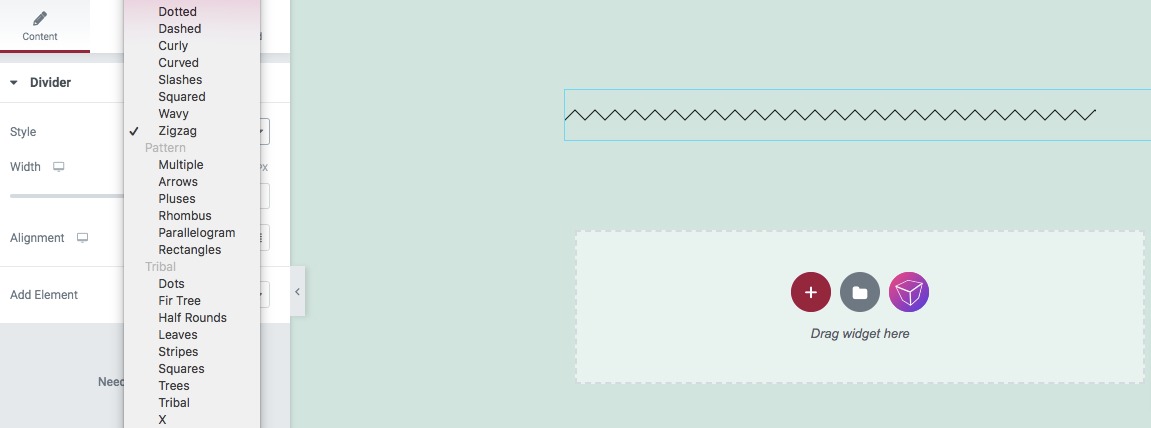
This will add the divider in your selected area. Now you need to customize your divider. You can select the divider style. There are too many styles available. You can select any of the styles you want.

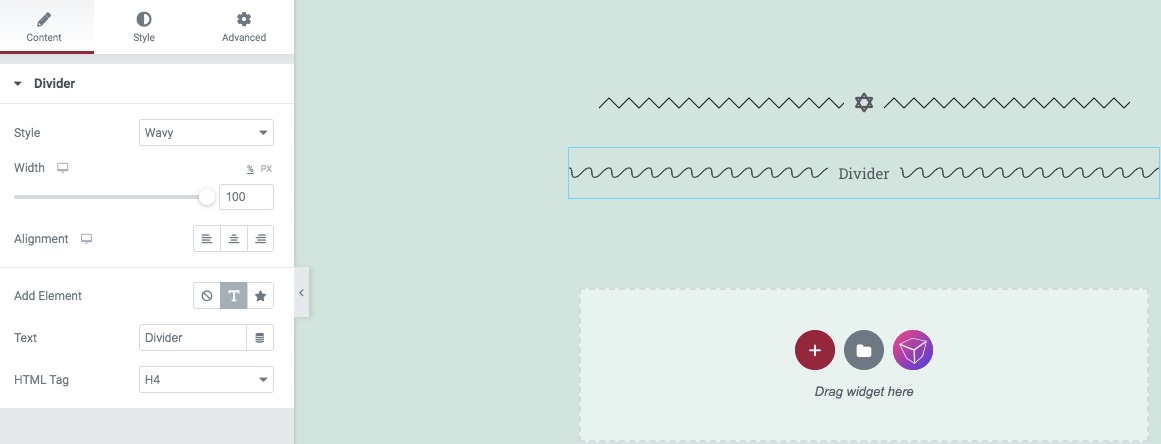
After selecting your styles you can add the width, and set the divider alignment. After that, you can add elements to your divider. You can add text to the divider or add an icon. Click on the text button to add a text. If you want to add an icon then click on the icon option. It will open up the default Elementor icon library. You will be able to select any of the icons you want from the Elementor icon library. For text, you can add your custom text and select the HTML tag for your text.

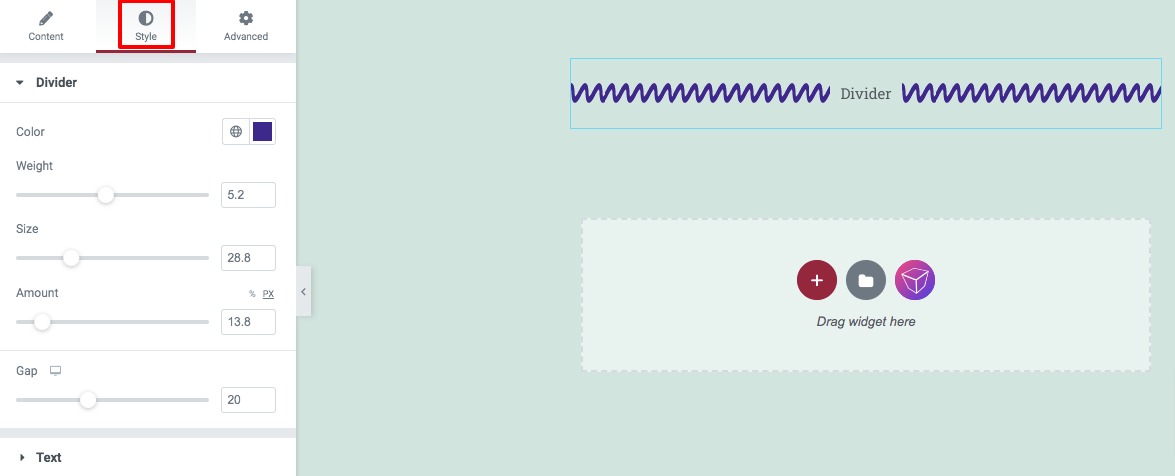
Now move on to the Style tab to style up the divider you just added. There are different style options available. You can set the divider color, weight, size, amount, and gap.

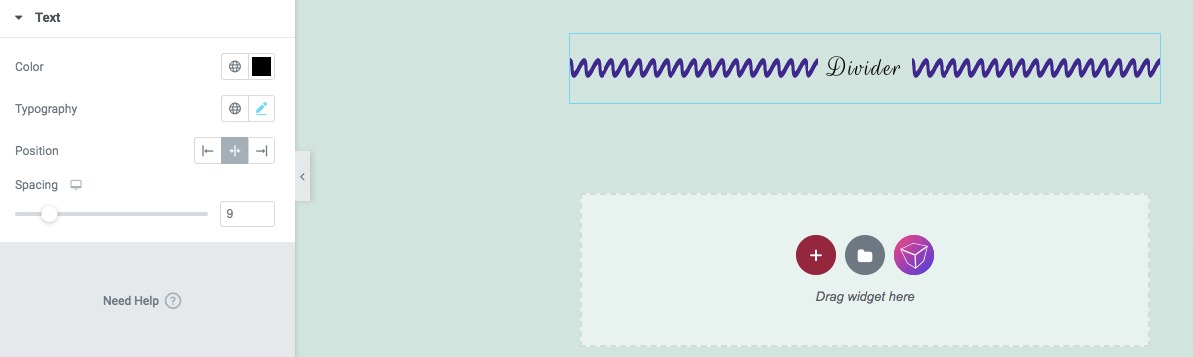
If you add a text in your divider then you will be able to see the text style option. You can add the text color and set text typography. You can also set the text position as-
- Center
- Left
- Right
You can also see the spacing of the text too.

On the other hand, if you add an icon then you will be able to see the icon style option. From here you can set the icon value as –
- Default
- Stacked
- Framed
After that, you can add the icon size, primary color, and spacing. You can also rotate the icon too. You can also set the icon position as-
- Center
- Left
- Right
![]()
That’s it! Your divider is ready. You can use the divider anywhere on your website.
Wrapping up
Following the process, you will be able to add a divider to Elementor. You can see our other articles to learn How to fix the Publish/Update button not working error in Elementor.
Easy steps to custom WooCommerce product page with Elementor.
How to create an image accordion with Elementor.
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


