
How to add business hours in your Elementor website
Looking for a way to add business hours to your Elementor website? Here in this article, we will guide you to the easiest and quickest way to add business hours to your website.
Business hours are very important for any company. You need to be very specific about your company’s business hours so that your users can easily know when you are available. You need to make it clear to your customers that when you are there for them and when you are not.
Most of the users search for your website for your information and you need to add the business hours in a way that users can easily notice it. There are different ways to add business hours to your website. Using Elementor and Absolute Addons is the easiest way to add your business schedule with advanced features and functionalities.
Why do you need to use the Absolute Addons Business Hours widget?
- The Business Hours widget enables you to create a business time schedule section.
- You can display custom working days, hours, and holidays.
- You can add different presets with unique features.
- You can show your seriousness of time to your customers.
- Flexible and easy customization.
- It helps users to make appointments or make calls for support.
- Easy setup
- Fully mobile responsive
Add business hours to your Elementor website
To add a business hours widget you need to install the Absolute Addons plugins. Business Hours is a pro widget, so you need to activate the pro version of Absolute Addons.
Step 1
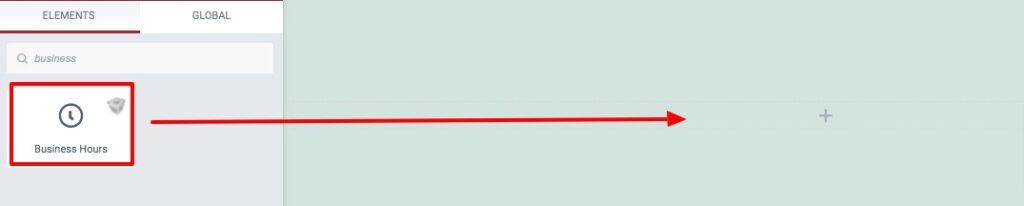
To use our Business Hours widget, first create a section by clicking on the “+” icon on Elementor, and then from the block section of the left bar search for Business Hours. Drag the Business Hours block and drop it into your created section.

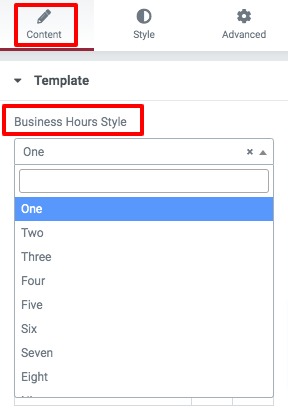
Now under the Content tab from the Template Style menu, you can select the Business Hours style. There are eleven different styles available.

You can see all the styles from here –
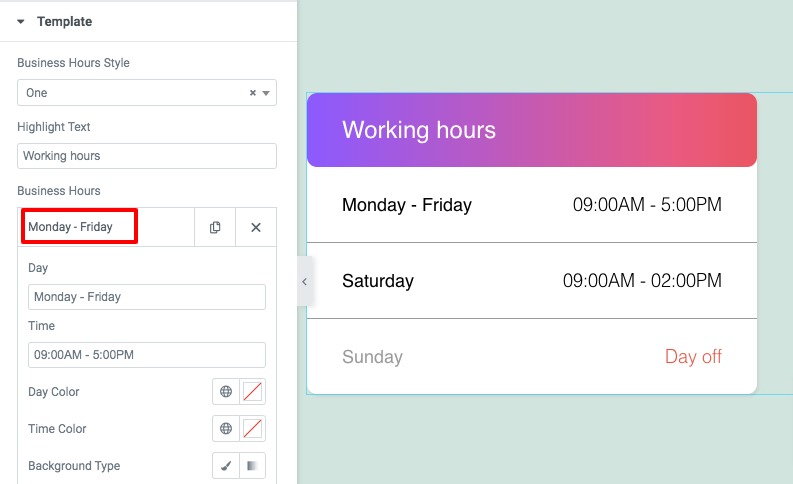
Add your highlighted text from the field and then you can add, copy, or delete any item to display. Click any of the items to edit the information.
First, you can set the day and time after that you can add daytime background color for the items. You can add individual colors for every item.

Step 2
Now move on to the style tab where you will find different styles menus to style up your section.

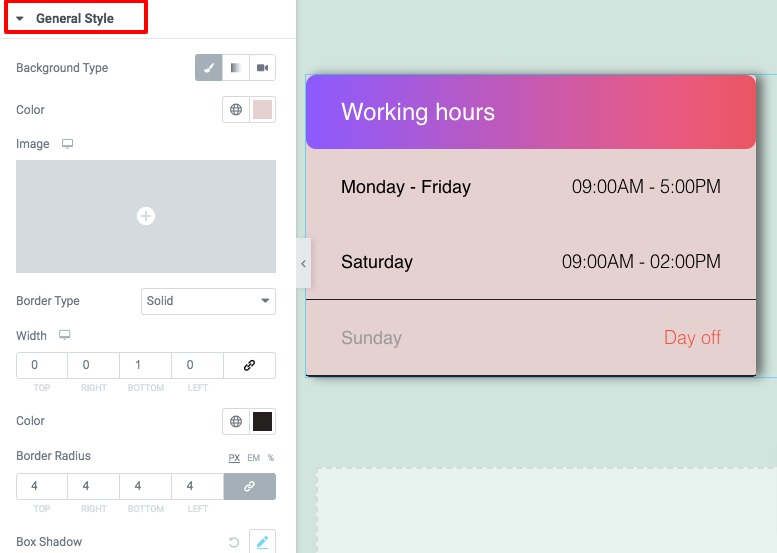
General Style
Add background color, border type, border-radius
, box-shadow and border-color form here.

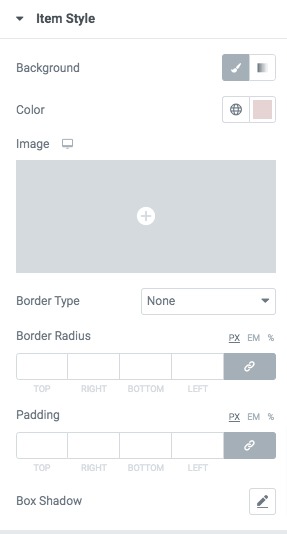
Item Style
You can add item background color, border, box-shadow and padding from here.

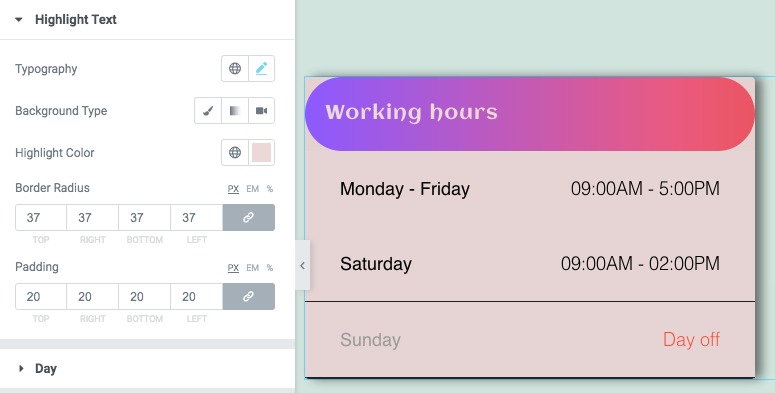
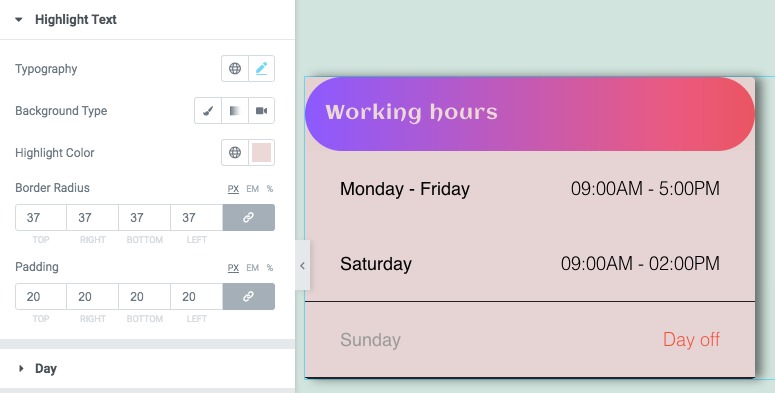
Highlight text
Set highlight text, background, color, typography, border radius and padding from here.

Day & Time
Add day and time typography and color from here.

That’s it! Your Business Hours section is ready.
Wrapping up
Following the process, you will be able to add a business hours section to your Elementor website. You can see our other articles to learn How to work with Image Widgets in Elementor
How to use Accordion Widget in Elementor
How to work with the testimonial widget in Elementor.
We hope this article will help you. If you like this article, please like our Facebook page to stay connected.



Comments