
How to Highlight a Text in Elementor page builder
Looking for a way to highlight a text while using Elementor page builder? On your website sometimes you need to highlight some important text to attract your users. Highlighting the text is a great way to get the user’s attention. Adding a highlighted text is easy if you are using the Elementor page builder.
Here in this article, we will guide you to the easiest way to highlight a text in Elementor page builder.
Highlight a Text in the Elementor page builder
There are different ways you can highlight your website text. Here we will discuss two methods –
- Inline Method
- HTML code method
Using the Inline method
This method is perfect if you want to create a template for your highlighted text. For this, you need to add CSS property and class on your website theme.
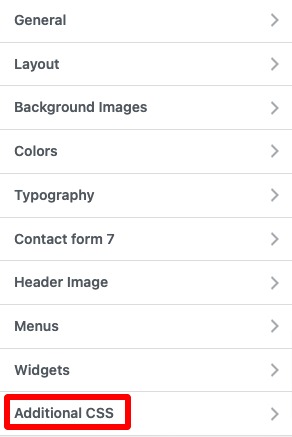
Login to your WordPress website and navigate to Appearance > Customize > Additional CSS field.

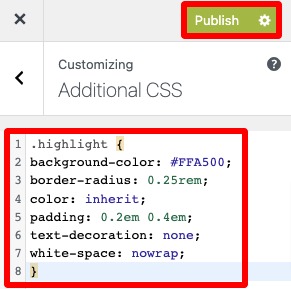
Now add the following CSS code to it and when you are done click on the Publish button to save the changes.
.highlight {
background-color: #FFA500;
border-radius: 0.25rem;
color: inherit;
padding: 0.2em 0.4em;
text-decoration: none;
white-space: nowrap;
}

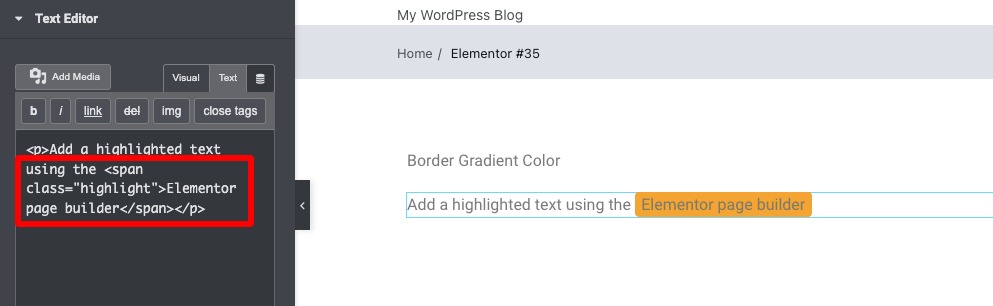
Now go back to the Elementor editor and a widget to highlight its text. Here we are adding the Text widget. After adding the widget add and style up your text and select the text you want to highlight.
Now from the Elementor text edit panel move on to the Text tab. Then add the <span class=”highlight”> </span> tag. The text between this tag will be highlighted with your selected color.

Using this selector you can add highlight text anywhere on your website. The color you added to the theme customizer will be added automatically to the highlighted text.
Using the HTML code method
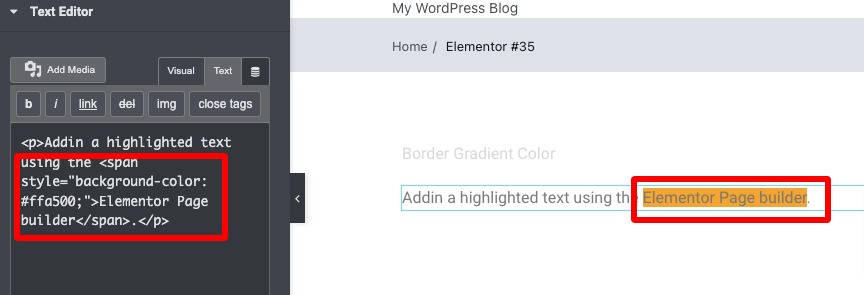
Here in this method, you can highlight a specific text using HTML code. This process is also similar to the first method. Open up a page with the Elementor editor and add a text editor. Now from the text editor panel move on to the Text tab and add the following HTML code.
<span style="background-color: #FFA500;"> </span>
The text between the span tag will have the background color you added.

You can change the background color by changing the color code here.
Wrapping Up
The main purpose of highlighting the text is to attract users to important things. But sometimes you can also highlight important text to have a better design for your website.
We hope this article will help you to add highlight text to your website using the Elementor page builder. You can see our other articles to learn the Best Free Elementor Themes in 2023
Speed up your workflow with Elementor navigator
How to Create Color Gradient Borders in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


