
How to display copyright year dynamically in Elementor
Are you looking for a way to display the copyright year dynamically using the Elementor page builder?
Every website owner needs to be aware of the copyright of their website. The best solution is to protect the website from copying and adding copyright text to the website footer. By adding the copyright text you can protect your website content, images, icons, and logo from being copied by others. To add a copyright on your website you need to follow the standard format. The standard statement consists copyright “©” symbol and the “Copyright” text. Besides it also has content published year or the current year.
Most of the time this copyrighted text is static and website owners forget to update it. But if you add the year dynamically it will update the year automatically. So here in this article, we will guide you to the easiest way to display the year dynamically using the Elmentor page builder.
Display copyright year dynamically in Elementor
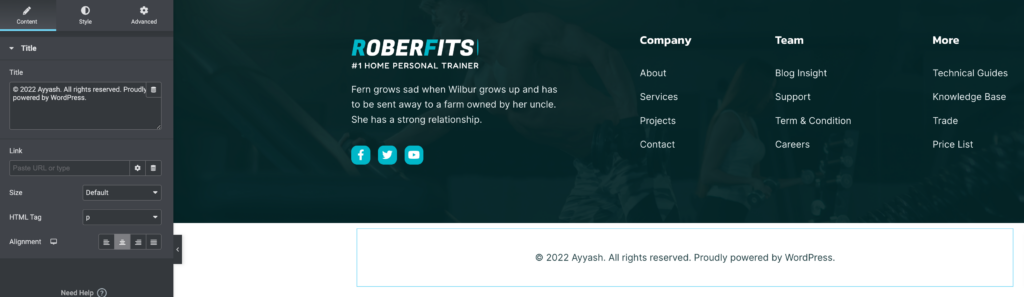
If you made your footer with Elmenetor, you can easily apply this process to the copyright text. Otherwise, you need to make your footer first using the Elementor page builder. Open up your website with Elementor page builder and go to your footer section. Now click on the section or can add a new copyright text. You can easily add the copyright text using the Header or Text widget.

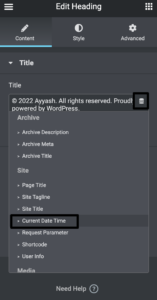
Here in the above image, you can see that the copyrighted text has the year 2022. But now it’s in 2023. It’s just a text you need to update manually. To show the year according to the current year we need to make it dynamic. Click on the Dynamic Tags icon on the text field and you will be able to see all the dynamic features.

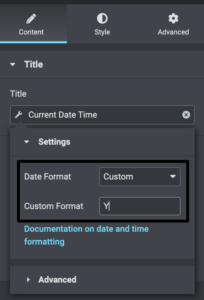
Click on the Current Date Time option and then configure some settings. In the date format field select Custom and then in the Custom format field input “Y”.

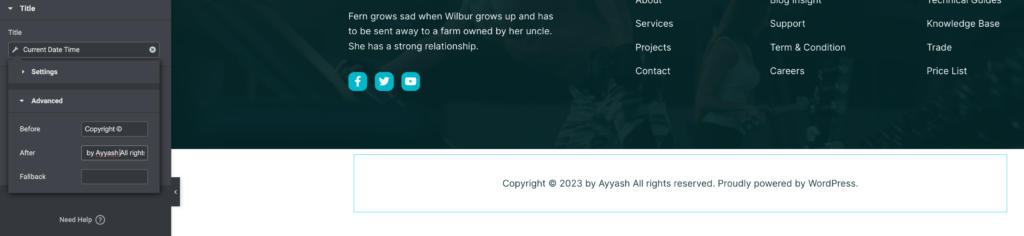
Now the text will show only the current year. Now from the advanced settings option we need to add the before and after the text of the copyright we want to display before and after the year.

Now the text will show the current year with your added text. When you are done click on the Publish or Update button to save the changes.
Wrapping Up
Following the process, you will be able to display the copyright year dynamically using the Elementor page builder. You can see our other articles to learn How to Copy and Paste Content and Styles in Elementor
How to use Elementor blocks for Gutenberg editor
WooCommerce Product Grid: Customize your eCommerce website without coding
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


