
How to create thumbnail slider using Elementor free
Do you want to add a thumbnail slider using Elementor free? Here in this article, you will show how easily you can add a thumbnail slider using Elementor free.
Most of the website owners want to attract their audience and want them to stay longer on their website. Most of the users will land on your website and then they will decide whether they stay or go away. So you need to make your website and display its information in a way so that after landing on your website they want to navigate it more.
As a website owner, you need to consider the users’ thinking and make your website attractive. Images are a great way to grab the attention of users. Image is a very essential part of your website. There are many ways you can use images to display your information, slider is one of them. Using a slider you can display images in front of your website in an attractive way that can easily attract users.
You might be thinking of adding a beautiful slider that needs a lot of code or paid plugins. Don’t worry here you will create a thumbnail slider using Elementor free So you don’t need to pay anything for the slider.
Create thumbnail slider using Elementor free
Step 1
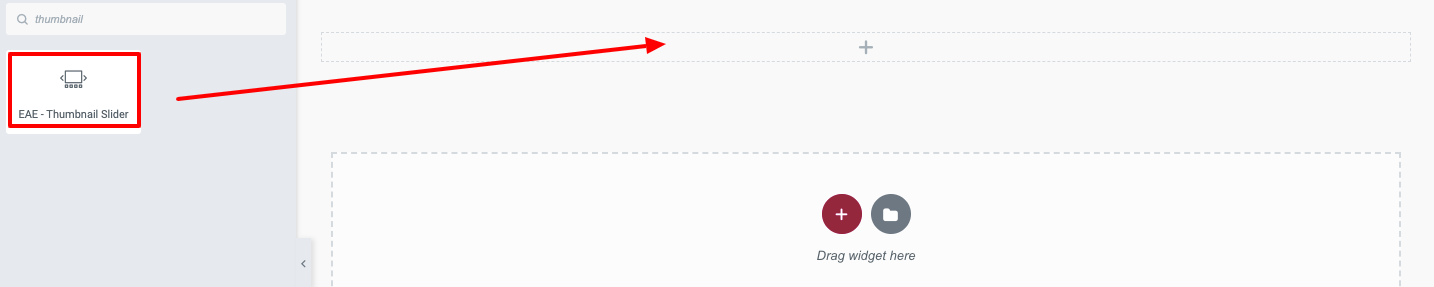
To create a thumbnail slider you need to install a plugin named Elementor Addon Elements WordPress plugin. Install and activate the plugin and then open up a page with Elementor editor where you want to add the slider. Create a section for the slider and then add the Thumbnail Slider widget.

It will add the default slider to your web page. Under the Content tab, you will find three option –
- Slides
- Thumbnail
- Sliders Option
Slides
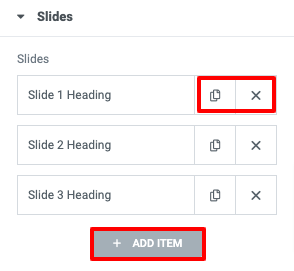
Under the slider tab, you can add an item. There are three items by default. You can add an item by clicking on the Add item button. You can copy any item by clicking on the copy icon and delete item clicking on the delete icon.
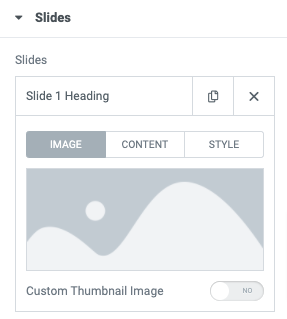
Click any item to edit the content and add an image. From the media tab, you can upload your image. From the content tab, you can add the title and description.

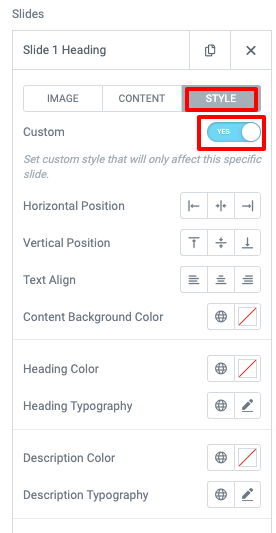
After that move on to the style tab, from there enable the custom style option. Now you can add style to the item. You can set the horizontal, vertical position of the image. You can also add background color, border color, alignment, text shadow and there are many more style options available.

Following the same process, you can add images and style every slide.
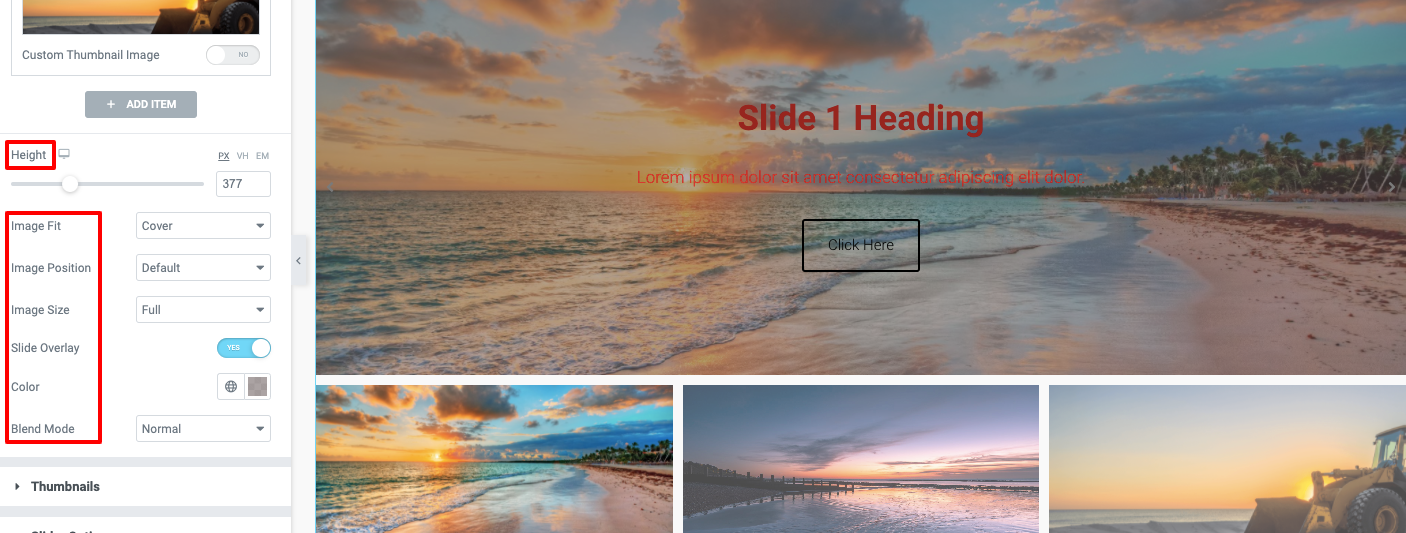
After that, you can add the height of the slides. Set the image fit as cover, contain, or auto. Set image position and image size too.
You can also add an image overlay. Enable the image overlay option and add the overlay color.

Thumbnail
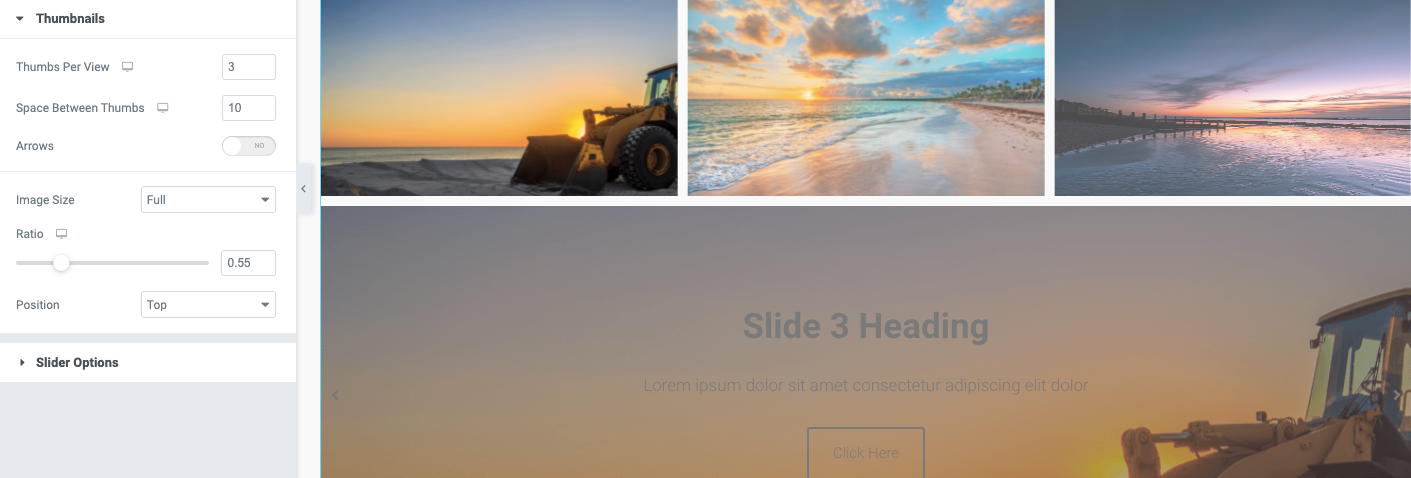
Under the thumbnail option, you can set the number of thumbs per view and space between the thumbs. You can set the navigation arrow to the thumbnail. Set the thumbnail image size, ratio. You can set the position of the thumbnail at the top or bottom.

Slider option
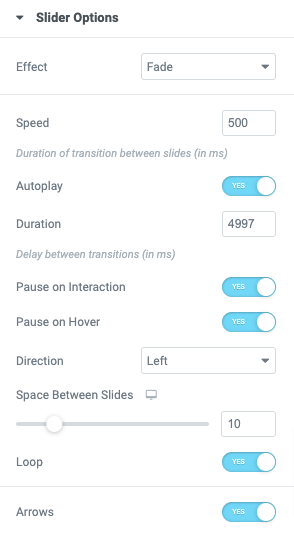
Here in the slider option you can set the effects as a slide or fade. Enable the autoplay and set the duration time. You can also enable or disable the pause on interaction or pause on the hover option. Set the direction as left or right.
You can also add the navigation menu icon and control the slider with your keyboard.

Step 2
Move on to the style to style up the slider. Here in the style tab, you will find six options –
- Slides
- Heading
- Description
- Button
- Slider navigation
- Thumbnails
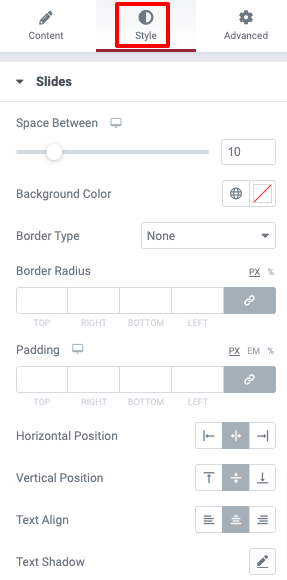
Slides
Here you can add the space between slides, background color, border type, border-radius and padding. There are also different style options available

Heading & Description
Add heading and description text, set typography and spacing from the heading option.

Button
Add button style for normal and hover conditions.

Slider Navigation & Thumbnail
From the slider navigation option add navigation color and size. From the thumbnail option set border type and border-radius.

That’s it! Your thumbnail slider is ready.
Wrapping up
Following the process, you can easily add a beautiful thumbnail slider for your website using the Elementor free web page builder. You can see our other articles to learn How to create animated gradient background using Elementor free.
How to add content switcher using Elementor free.
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comment