
How to create Elementor overlapping sections
Looking for a way to create an Elementor overlapping section while creating your website pages? Sometimes you need to overlap two sections on your web page to make your website unique and more professional. By overlapping two sections you can easily display more information in a small area with a beautiful design.
Using the Elementor page builder you can easily overlap text images even sections. So here in this article, we will guide you to the easiest way to create Elementor overlapping sections.
Create Elementor overlapping sections
At first, you need to add two sections to your web pages using the Elementor page builder. Open up the page with Elementor editor and click on the “+” icon to add a section.

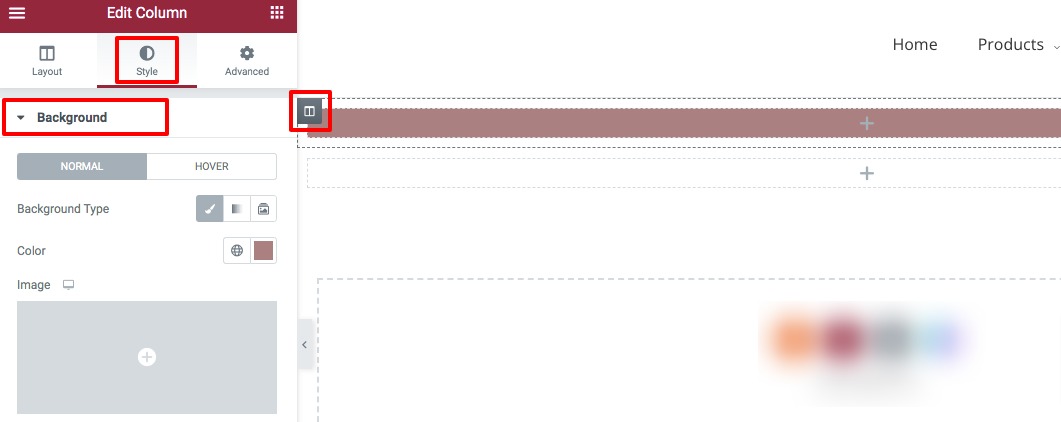
It will add your first section. Similarly, you can add your second section. Here we are adding two different background-color for our created sections so that we can easily notice the difference. To add background color to your section click on the section edit icon, it will open the edit panel. Now move on to the Style tab and add the background color for your section.

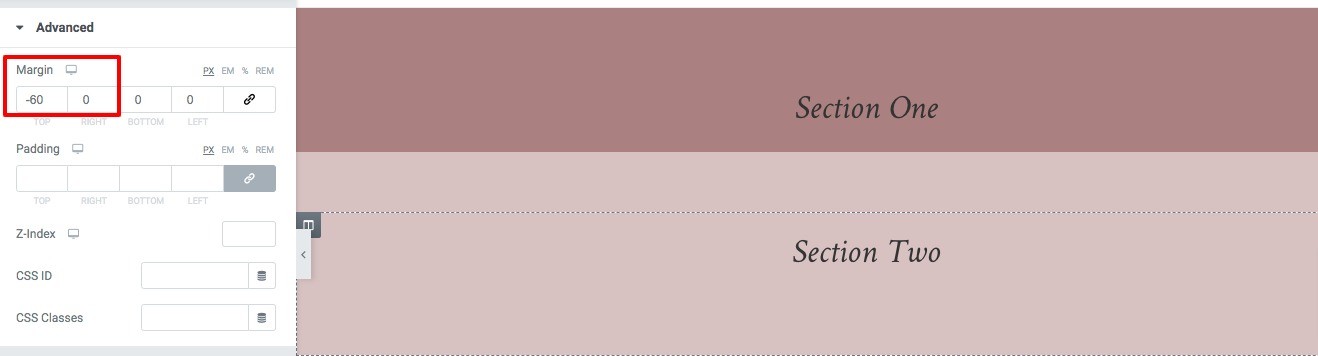
We also add text to our section. Now we need to place our top section at the top of the bottom section. For this, we need to set the bottom section margin-top of as -100px. This will overlap the section.

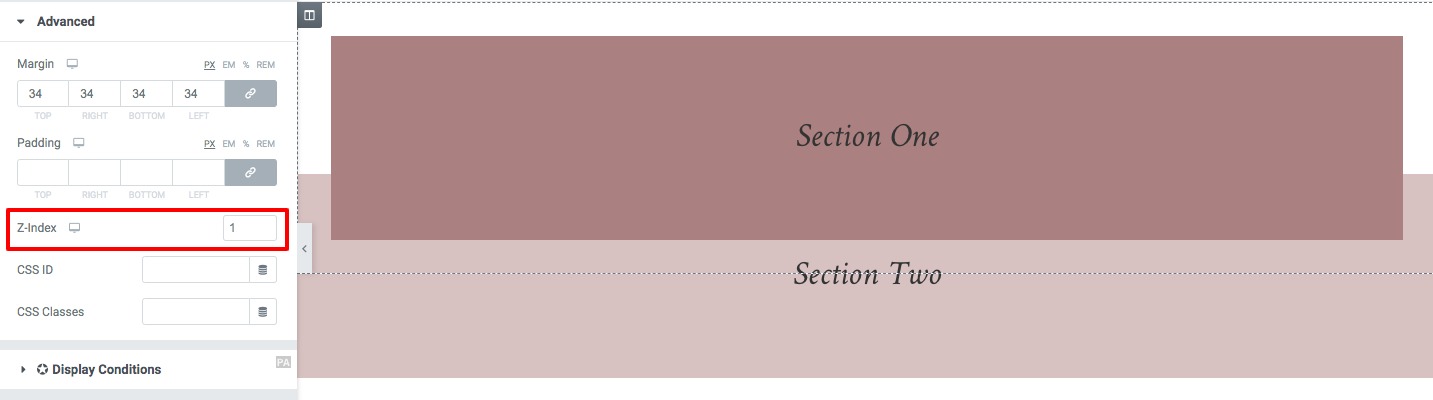
Now we need to adjust the Z-index value of the first section so that it can come into the top of the second section. For this again click on the section editor icon for the first section and move on to the Advanced tab where you will find the Z-index option. Just add the Z-index value as 1.

Wrapping up
Following the process, you will be able to overlap two-section easily using the Elementor page builder. Here in this tutorial, we are overlapping the first section into the second section. You can see our other articles to learn to Create your website homepage with Elementor from scratch
How to fix 504 Gateway error when saving pages in Elementor
How to fix the “Preview could not be loaded” error in Elementor
We hope this article will help you. If you like this article, please like our Facebook page to stay connected.


