
How to create a popup menu using Elementor
Looking for a way to create a popup menu using the Elementor page builder? The menu is a very important part of any website to navigate different sections. Pop up menu is also a great way to make your website looks better and unique. Using the Elementor page builder you can easily create a pop-up menu on your WordPress website.
Here in this article, we will guide you to the easiest way to create a popup menu using the Elementor page builder.
Create a pop-up menu using Elementor
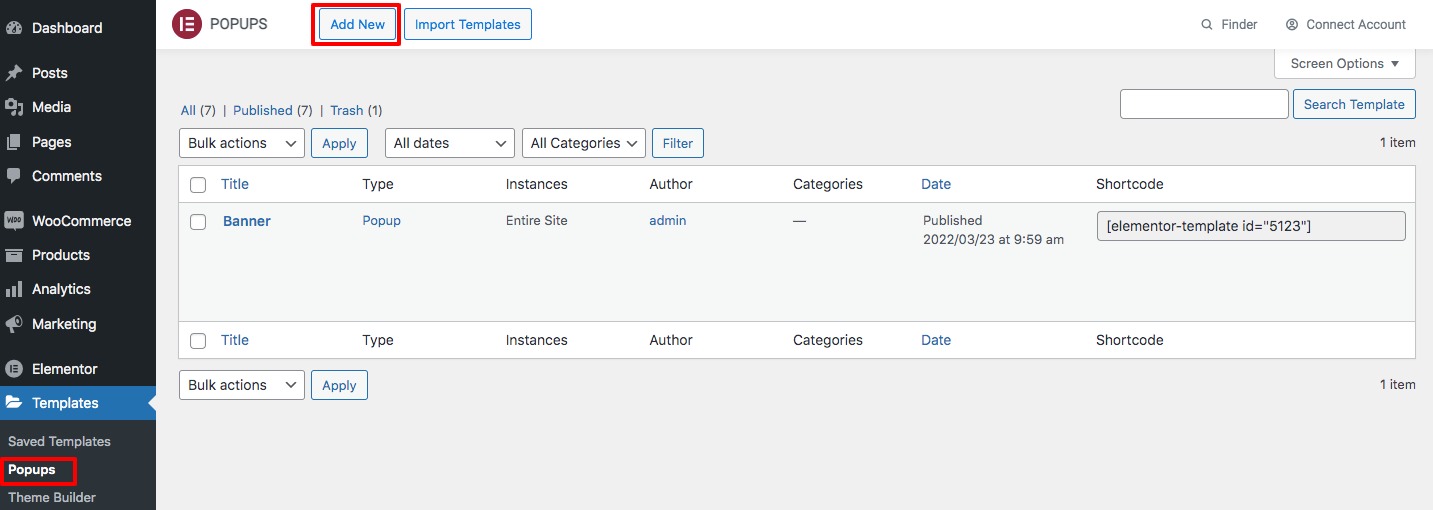
At first, you need to create your menu using the default menu option using the WordPress admin dashboard. After creating your menu go to Templates > Popups > Add New page.

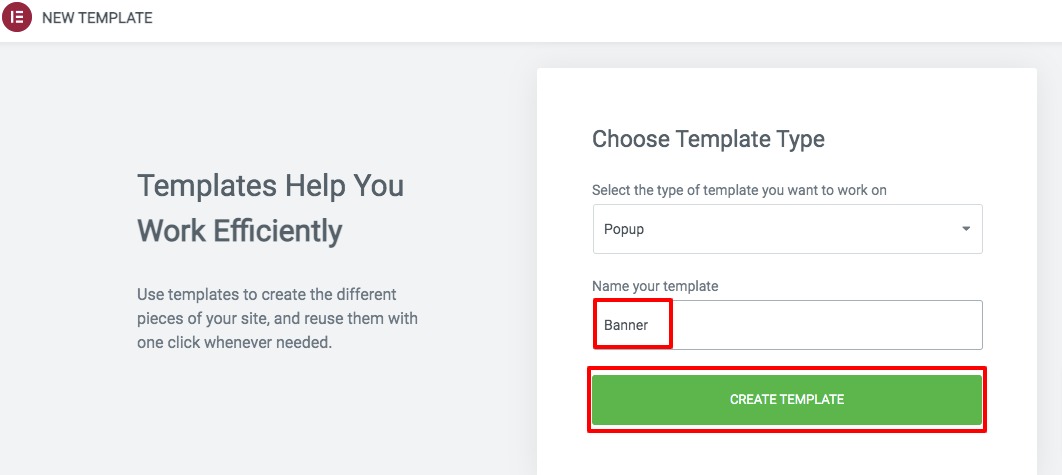
Now you need to add a name for the popup and then click on the Create Template option.

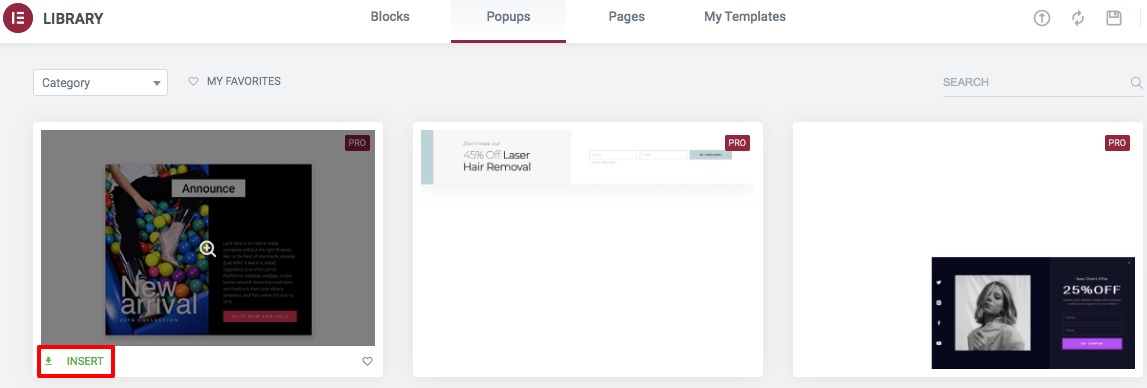
It will show you the premade popup, you just need to click on the Insert button of a template to add.

If you want to create the popup from scratch then just close the library and design the page as your own. When you are done click on the publish button.
Now you need to set the conditions, triggers, and advanced rules to display the popup.
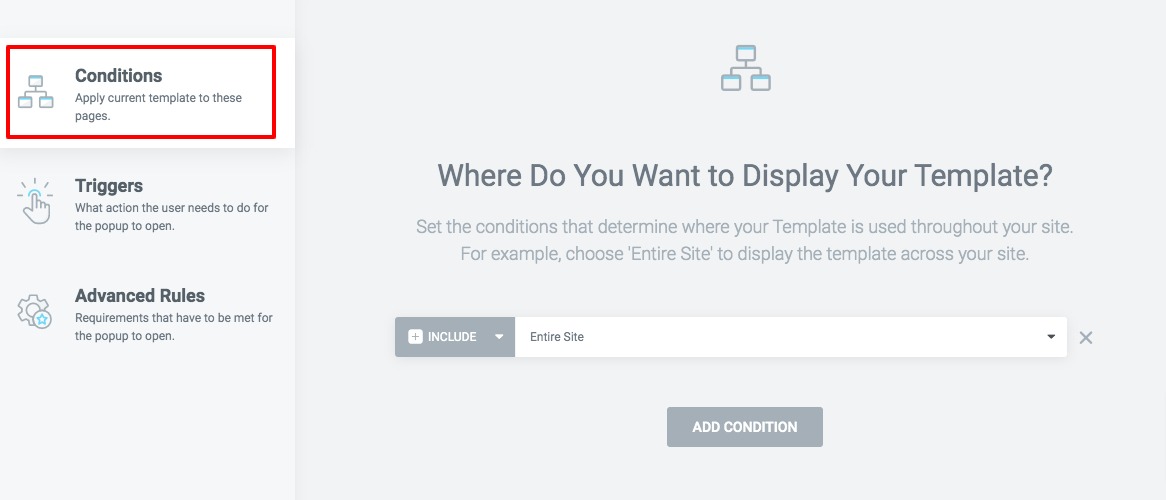
Conditions
Here you need to set where the popup template is used throughout your website. If you want to display the popup banner all over your website then you need to select Entire Site. You can also include and exclude the different areas of your website to show or hide the popup.

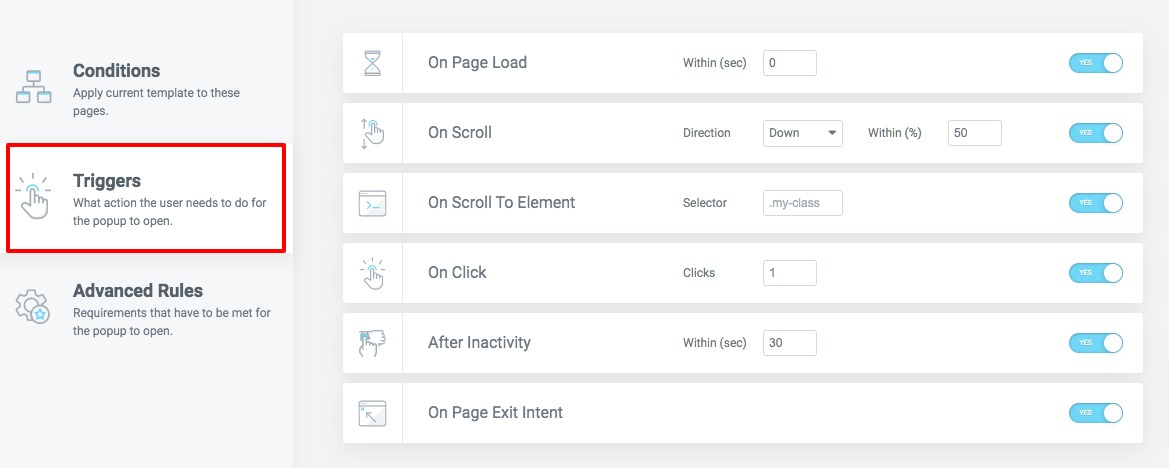
Triggers
Here you need to set what action the user needs to do to display the popup. You can set the trigger on page load with a duration. You can also set the trigger on a scroll or on a click. There are many more trigger options available. You need to enable and set conditions on it.

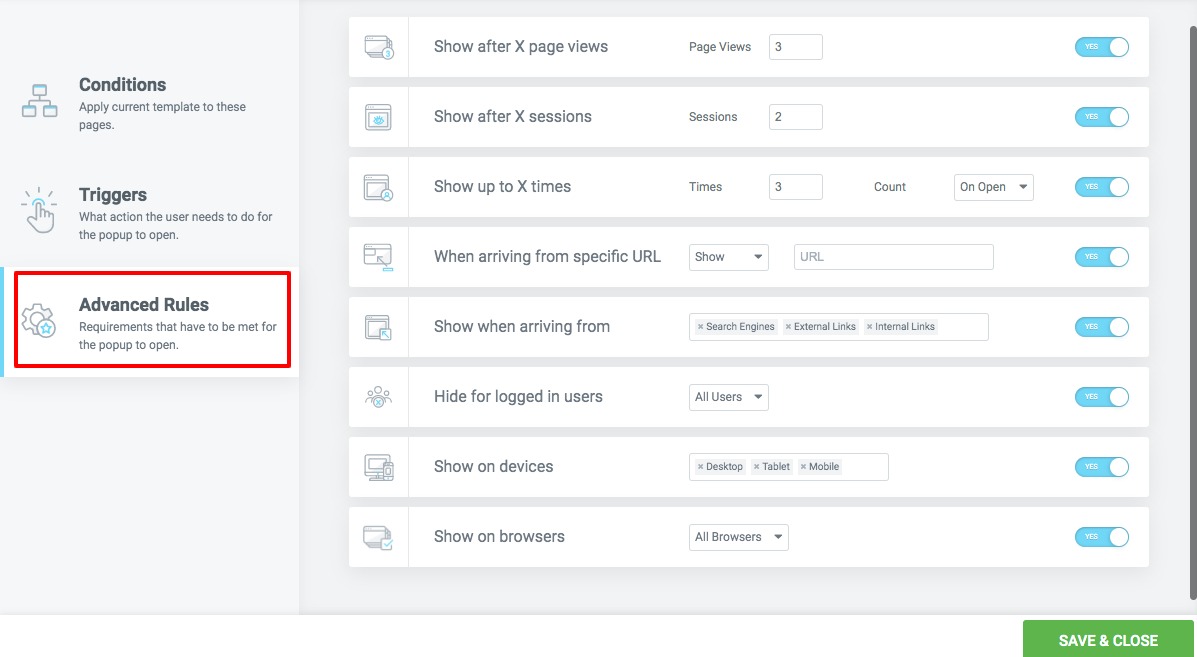
Advanced Rules
here you need to set the requirements that have to meet to open the popup. The requirements are –
- Show after X page views
- Show after X session
- Show up to X times
- When arriving from a specific URL
- Hide for logged-in user
- Show on devices
- Show on browsers

When you are done click on the Save & Close button. Now navigate to Template > Theme Builder > Add New > Select Header page. Now add the button widget on the page, remove the text and add the icon for the popup menu.
![]()
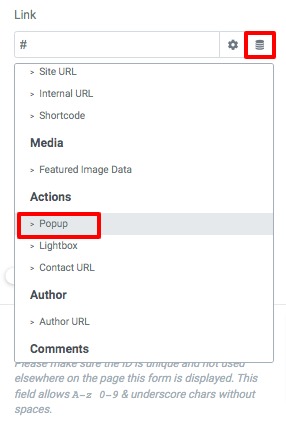
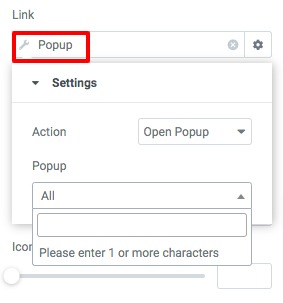
Now go to the link field and select the Dynamic tag option and then select Popup.

Again click on the popup option and select the popup you created earlier.

That’s it! This will add the popup menu to your web page.
Wrapping Up
Following the process, you will be able to create a popup menu using the Elementor page builder. You can see our other articles to learn How to create multicolor gradient background in Elementor
How to Add Breadcrumbs in Elementor
How to Add a Facebook Messenger Button in Elementor
We hope this article will help you. If you like this article please like our Facebook page to stay connected.


