
How to add drop shadow in Elementor
Do you want to add drop shadow in Elementor? Here in this article, we will show you how to add drop shadow in Elementor.
You will be enjoying creating your website with the Elementor page builder as it offers more features and flexibility. With the visual editor, you will have a live editing experience. Elementor offers many widgets to decorate your web pages. You can use the widgets which offer many functionalities.
You can add many effects like set colors, borders, size, font and others. You can also add a shadow to any elements. So let’s see how to add a drop shadow in an element using Elementor.
Add drop shadow in Elementor
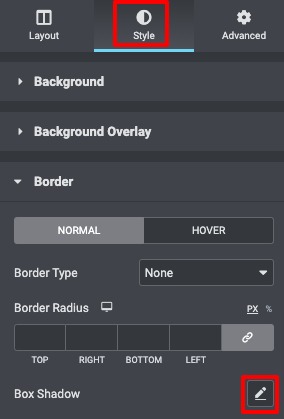
The shadow style options available for both Elementor free and Elementor pro. To add a shadow to any widgets open up a page with Elementor editor. You can add a new widget or style up your existing widget. Click on the widget option and from the edit dashboard go to the style tab. From the style tab under the Border menu, you will find the Box shadow option.

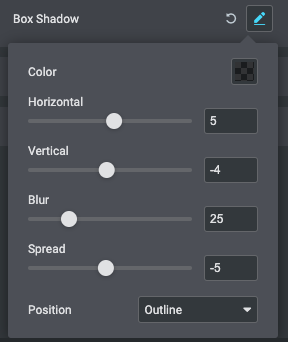
Click on the box-shadow edit option icon and then set the color and horizontal, vertical and blur. You can also set the shadow poison as outline or inline.
You need to set the vertical value to 1 or higher. The position of the shadow is determined by the horizontal value. Set the horizontal value to 1 or higher to position the shadow on the right. On the other hand, 1 or higher value sets the shadow position to the left.

That’s it. Follwing the process you will be able to add drop shadow in a element of your web pages.
Wrapping up
We hope this article will help you. You can see our others articles to learn How to add WordPress lightbox in Elementor
How to create thumbnail slider using Elementor free
How to create animated gradient background using Elementor free
If you like this article please like our Facebook page to stay connected.


