
How to use Elementor blocks for Gutenberg editor
Do you want to use Elementor blocks for the Gutenberg editor? Elementor and other page builders help you to create your website without coding. Elementor offers so many features and flexibility to create web pages for your website. But sometimes Elementor won’t be able to create the layout or design you need. Especially when you add dynamic pages you need to use the WordPress default Gutenberg editor.
The good news is that you can use the Elementor widget in your default Gutenberg editor which is a great feature for displaying visual content on your web pages. You can use both Gutenberg features and Elementor widgets at the same time. Not only widgets you can also use the Elementor template as a Gutenberg block too.
Use Elementor widgets or templates as Gutenberg blocks
The Elementor team provides a plugin to use the Elementor widget and template for the Gutenberg editor. So you need to install and activate the official Elementor Blocks for Gutenberg plugin on your website. Install and activate the plugin properly on your website. After activating the plugin you need to create a global template and global widget to use as a Gutenberg block. The global template feature is available on Elementor for free but the Global widget is only available to Elementor Pro. So if you want to use the Elementor widget globally you need to upgrade to the Elementor Pro version.
Create global template
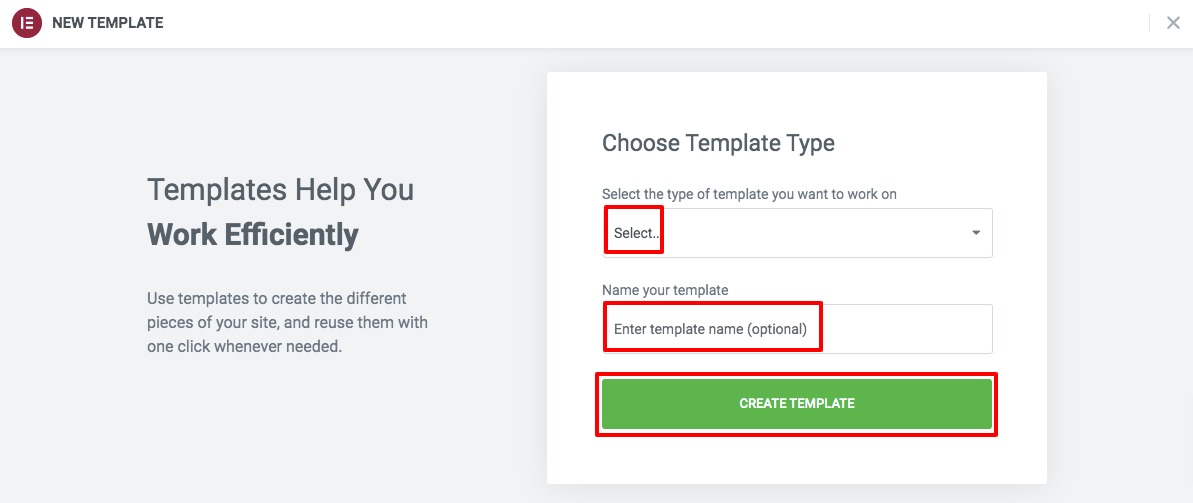
To create a global template with Elementor go to Templates > Add New page. From here you need to choose the type of page and add the name of the page. After adding the info click on the Create Template button.

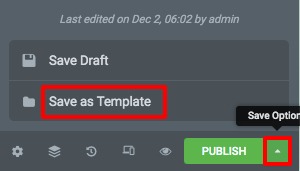
It will open the edit g panel where you can create your template using Elementor blocks. You can also create your website from scratch. When your template is ready click on the arrow icon beside the Publish button at the left dashboard. Then choose the Save as Template option. This will save your created design as a global template.

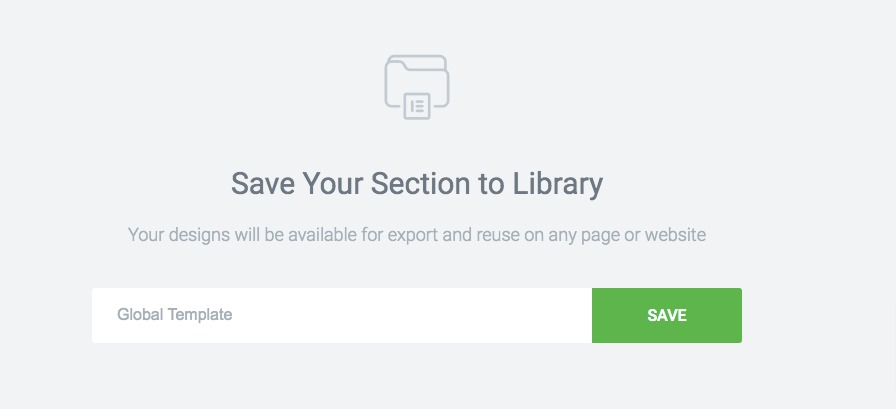
Now it will again ask you to add your template name. Add the name and click on the Save button.

Create global widget
To create a global widget open up a page with Elementor editor. Now add the widget you want to save as a global widget. After adding the widget, customize it as your requirements. When you are done editing, right-click on the widget and then choose the Set as Global option.

After that it will also ask for a name to the template, enter the name and click on the Save button.
You can see all your created global widgets from Template > Save templates > Global templates page.
Use Elementor global template on Gutenberg
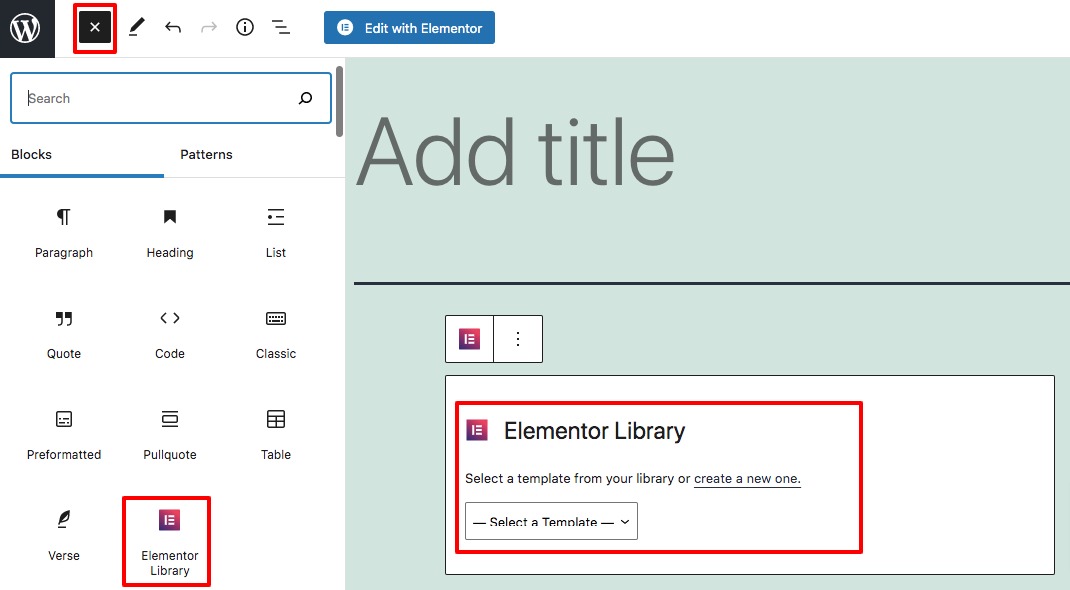
When your global templates are ready then open up a page with the default Gutenberg editor and click on the “+” icon to add a block. From the block, add the Elementor Library to the web pages.

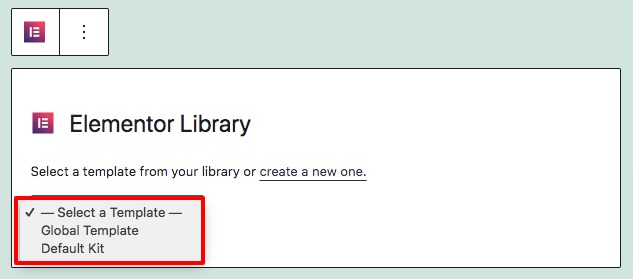
The block will be added to your web pages now you can choose the template by clicking on the Select a Template dropdown menu.

This will add your Elementor widget or template on Gutenberg editor.
Wrapping Up
Following the process, we will be able to use Elementor widgets or templates as Gutenberg blocks. You can see our other articles to learn How to create a gradient skill bar using Elementor
How to add an image into a text in Elementor
How to create a product launch page with Elementor free
We hope this article will help you. If you like this article please like our Facebook page to stay connected.



Comment